Voltear horizontal o verticalmente una imagen con ImageMagick con -flip y -flop
Para voltear una imagen en ImageMagick tenemos dos parámetros que lo hacen sin tener que aplicarles valores ni tener que calcular nada: son los parámetros flip y flop.
Vamos a coger una imagen de un cielo:

Espejo vertical
Para hacer un espejo horizontal de una imagen, usaremos el parámetro -flip:
convert cielo.jpg -flip cieloespejovertical.jpg

Espejo horizontal
Para hacer un espejo horizontal de una imagen, usaremos el parámetro -flip:
convert cielo.jpg -flop cieloespejohorizontal.jpg
Comandos de ImageMagick I: convert y mogrify
ImageMagick no es un único progrma, sino un conjunto de comandos complementarios, pero cada uno con unas funcionalidades distintas. En esta ocasión veremos convert y mogrify, dos comandos que realizan modificaciones sobre ficheros de imágenes, pero con una diferencia fundamental: convert genera un nuevo fichero con las modificaciones mientras que mogrify aplica las modificaciones sobre el fichero origen.
Con mogify ahorramos espacio en disco ya que no generamos nuevos ficheros, pero sus cambios son irreversibles.
Con convert mantenemos la imagen original intacta, pero, a cambio, consumimos espacio en disco con cada nuevo fichero. Y cuando generamos vídeos u otros procesos en lotes grandes, a veces corremos el riesgo de llenar el disco duro del ordenador, máxime si hacemos vídeos con ratios de 60 fotogramas por segundo y en 4k. (Cada fotograma en png puede pesar 7/8 Mb x 60 fotogramas por segundo, podemos estar generando entre 400 y 500 Mb por cada segundo de vídeo. ¡Más de 20 Gb por minuto! Y si a esto le añadimos los ficheros auxiliares que podamos usar para generar el vídeo, como cartelas, fotogramas para superponer, subtítulos, degradados... tenemos que trabajar con cuidado. iremos viendo cómo optimizar el trabajo.
Uso de convert y mogrify
Dado que la principal diferencia entre convert y mogrify es que con convert genera un nuevo fichero y que mogrify no lo genera, a la hora de invocarlos, con convert deberemos especificar el nombre del nuevo fichero y con mogrify no hace falta, ya que sobreescribe el fichero de origen.
Veamos el uso más habitual de estos comandos:
convert imagenoriginal.png -parametro valor imagendestino,pngmogrify -parametro valor imagenoriginal.png
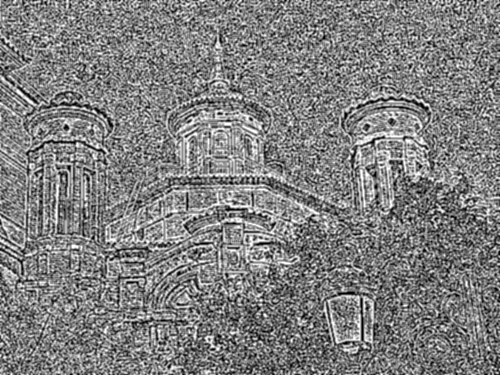
Y ahora, un ejemplo real sobre el fichero torres.jpg:

convert torres.jpg -negate torresnegadas.jpg

Y seguimos teniendo la imagen original:
ls
torres.jpg torresnegadas.jpg
Ahora, probemos con mogrify:mogrify -negate torres.jpg
Seguimos teniendo dos ficheros:ls
torres.jpg torresnegadas.jpg
Pero ambos son iguales:


El orden importa
Como es obvio, si en convert ponemos primero el fichero de destino antes que el de origen, no podrá leer el fichero original y por lo tanto, no podrá procesar las modificaciones:
convert alapiz.png -charcoal 1 torres.jpg
convert.im6: unable to open image `alapiz.png': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
convert.im6: unable to open file `alapiz.png' @ error/png.c/ReadPNGImage/3667.
convert.im6: no images defined `torres.jpg' @ error/convert.c/ConvertImageCommand/3044.
Por lo que tenemos que escribir bien el orden:convert torres.jpg -charcoal 1 alapiz.jpg
Con mogrify también es importante el orden, si escribimos el fichero antes de las modificaciones, no las aplica, ya que no sabe qué modificaciones aplicar al fichero:
mogrify torresnegadas.jpg -charcoal 1
Sin embargo, si escribimos las modificaciones antes del fichero, las aplica:
mogrify -charcoal 1 torresnegadas.jpg

Diferencias entre convert y mogrify cuando no hay fichero de origen
Generar lienzos
Convert puede generar ficheros desde 0, mogrify, no. Como vimos en el artículo sobre la generación de lienzos con ImageMagick, con el modificador xc de convert e indicando el tamaño, podemos generar lienzos:convert -size 500x250 xc:red imagenroja.jpg

Pero con mogrify no:
convert -size 500x250 xc:red imagenroja.jpg
mogrify.im6: no encode delegate for this image format 'blue' @ error/constitute.c/WriteImage/1209.
mogrify.im6: unable to open image `imagenazul.jpg': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
Textos
Con convert podemos crear una imagen con un texto con la siguiente instrucción:convert -size 500x250 -gravity Center -background blue -font FreeMono-Negrita label:"Linux Center" cartela_Linux_Center.jpg
Y con mogrify, básicamente igual que cuando generamos un lienzo: :
mogrify -size 500x250 -gravity Center -background green -font FreeMono-Negrita label:"Linux Center" cartela_Linux_Center_verde.jpg
mogrify.im6: no encode delegate for this image format 'Linux Center' @ error/constitute.c/WriteImage/1209.
mogrify.im6: unable to open image `cartela_Linux_Center_verde.jpg': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
Así que, si no hay imagen previa, no queda otra opción que usar convert. Por lo demás, la diferencia es si queremos crear nuevo fichero o no.
¿Qué es ImageMagick?
Introducción
ImageMagick es una suite de edición de imágenes en modo consola. Es decir, es un conjunto de comandos para trabajar con imágenes, con una serie de comandos que cada uno realiza una serie de procesos para cubrir todo el abanico de necesidades que un usuario pueda tener para cualquier actividad gráfica, tanto con mapa de bits como con vectores.
ImageMagick tiene una serie de características que le convierten en una herramienta muy útil para cualquier diseñador gráfico, fotógrafo o simplemente aficionados a la imagen, pero también para el trabajo con vídeo, ya que, en esencia, un vídeo no es más que una sucesión de imágenes.
- Es software libre, por lo que, además todas la implicaciones que conlleva la libertad, garantiza que su calidad es muy superior a cualquier programa privativo, al tener una comunidad de desarrolladores que soluciona cualquier problema que pudiera tener, así como una continua evolución adaptándose siempre a las demandas de los usuarios.
- Es multiplataforma, por lo que podemos aprender a usar ImageMagick en un sistema operativo y podremos usarlo en cualquier otro sistema operativo con el que nos toque trabajar.
- Es en modo consola, por lo que podemos hacer scripts que automaticen los procesos, así como bibliotecas o funciones que permiten reutilizar ese código y repetir automáticamente los efectos sobre tantas imágenes como queramos.
- No necesita un entorno gráfico, por lo que nos ahorramos mucho tiempo en tareas rutinarias tediosas que sí que tienen los programas con entornos gráficos, como el tener que ir a Archivo / Abrir, tener que buscar la imagen, esperar a que cargue, aplicar las modificaciones, tener que ir de nuevo al menú Archivo / Guardar como... Con ImageMagick todo esto lo podemos hacer en una única línea de código, sin tener que levantar las manos del teclado, consiguiendo una mayor productividad en el mismo tiempo de trabajo, pero, sobre todo, que el trabajo sea divertido, ahorrándonos los procesos repetitivos y aburridos.
- Trabaja con más de 200 formatos gráficos, desde los más usuales en mapa de bits, como PNG, JPG, como formatos nativos de programas determinados (XCF, PSD, PSB...), formatos de fotografía (RAW, TIFF...), vectoriales (SVG, MVG...), ficheros de vídeo (MOV, MPG, MP4...), ficheros PDF... hasta formatos que nunca habrás visto, pero que ahí están.
- Más de 20 espacios de color distintos: además de los clásicos sRGB, RGB, RGBA y CMYK, permite trabajar con HSB, HSL, Lab... ofreciendo muchas más posibilidades que la mayoría de programas de edición de imágenes.
- Permite trabajar independientemente con los canales. ImageMagick no sólo ofrece la posibilidad de trabajar con esos más de 20 espacios de color sino que permite trabajar individualmente con cada uno de los canales de cada espacio de color, tanto extrayendo el canal en cuestión como aplicando las modificaciones que deseemos únicamente a un canal, consiguiendo resultados mucho más precisos que trabajando con la imagen completa.
- Permite cambiar de espacio de color (y por lo tanto, trabajar con los canales de ese espacio de color) sobre la misma imagen en la misma instrucción. Es decir, podemos indicar a ImageMagick que aplique, por ejemplo, unas modificaciones en la capa de luminosidade del espacio Lab, otras independientes al canal rojo en el espacio RGB, otros cambios distinso a la capa de saturación en un espacio HSB y que el resultado de esos cambios lo transforme a un espacio de color de escala de grises ¡todo en la misma instrucción!
- Más de 60 modos distintos de combinar imágenes. A la hora de combinar imágenes o capas, ImageMagick ofrece la posibilidad de elegir entre más de 60 modos: sumar, restar, multiplicar, dividir, copiar canales, matiz, luminosidad... así hasta más de 60 modos distintos.
Nota: cuando digo que IM trabaja con más de 200 formatos, más de 60 modos de composición o más de 20 espacios de color, no digo cifras concretas ya que podría cambiar de una versión a otra. Para más información de tu versión, escribe:convert -list formatconvert -list colorspaceconvert -list compose
Comandos de ImageMagick
Como hemos visto antes, ImageMagick no es un único programa, sino que es una suite formada por varios comandos que cada uno nos ofrece unas posibilidades distintas:
Animate: muestra una secuencia de imágenes con la carencia que deseemos entre imagen e imagen, así como los efectos que queramos que muestre sin que afecte a la imagen. Ofrece la posibilidad de previsualizar secuencias sin tener que aplicar los cambios a los ficheros.
Uso básico:
animate *.png
Display: muestra una imagen, así como los efectos que queramos que muestre sin que afecte a la imagen. Ofrece la posibilidad de previsualizar imágenes sin tener que aplicar los cambios a los ficheros.
Uso básico:
display imagen.png
Composite: superpone imágenes una encima de otra. Permite usar máscaras con las que definir la opacidad.
Uso básico:composite primerplano.png fondo.png imagencompuesta.png
Conjure: ejecuta scripts en msl (Magick Scripting Language), el lenguaje de scripts multiplataforma de ImageMagick.
Uso básico:
conjure script.msl
Convert: crea un nuevo fichero a partir de las modificaciones indicadas en los parámetros. Puede generar imágenes desde 0, como lienzos, imágenes con texto... o modificar imágenes sobre las que le idicamos las modificaciones a realizar.
Uso básico:
convert origen.png -parametro valor destino.png
Display: muestra una imagen. Le podemos indicar parámetros de modificación de la imagen para que muestre una previsualización de una imagen sin tener que generar un fichero nuevo con los cambios ni aplicarlos sobre esa imagen.
Uso básico:
display imagen.png
Identify: Muestra información sobre una imagen, como el tamaño, el nombre, el formato... podemos indicarle que nos de únicamente algún dato concreto, como el tamaño de una imagen, por ejemplo, para usar esos datos en nuestros scrpts.
Uso básico:
identify imagen.png
Import: Captura pantallazos, tanto de la pantalla completa como de una única ventana o de una porcion de la pantalla. También puede capturar una serie pantallazos, le podemos indicar el tiempo entre captura y captura.
Uso básico:
import pantallazo.png
Mogrify: Modifica un fichero de imagen sin generar un nuevo fichero, es decir, aplica los cambios sobre el mismo fichero de origen.
Uso básico:
mogrify imagen.png -parametro valor
Montage: Crea un mosaico con las imágenes que le indiquemos, que puede ser una a una o una secuencia tipo *.png. Permite definir el espacio entre imágenes, el número de filas, de columnas...
Uso básico:
montage *.png mosaico.png
Cambiar el tamaño del lienzo en ImageMagick. El parámetro extent
Ya sabemos algunas formas de recortar una imagen con ImageMagick con el parámetro -crop:
Ajustar una imagen a un determinado tamaño
Cortar horizontal y verticalmente una imagen
Cortar horizontal o verticalmente una imagen
Pero, ¿y si queremos hacer más grande el lienzo? Para eso tenemos el parámetro -extent. Su uso básico es:
convert $origen -extent $anchoX$alto $destino
Con esta instrucción definimos el tamaño del fichero destino, sea este mayor o menor que el de la imagen origen.
Cambiar el tamaño del lienzo por uno más pequeño
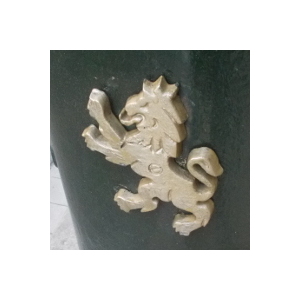
Veamos una imagen:
Y queremos quedarnos únicamente con el escudo. Haremos un recorte de 200x150 pixeles. convert farola.jpg -extent 200x150 recorte.jpg
Ooooops... Queríamos un león y sólo se le ve un trozo de las garras. Esto ha pasado porque, al no definir la gravedad, ha tomado como referencia el punto 0x0. Así que, como lo que queríamos era la parte central de la imagen, lo definiremos con -gravity center:convert farola.jpg -gravity center -extent 200x200 leon.jpg
Hacer más grande el tamaño del lienzo
Como hemos visto, -extent permite cambiar el tamaño del lienzo, por lo que también podemos hacer el lienzo más grande. Vamos verlo:
convert leon.jpg -gravity center -extent 300x300 leonenmarcado.jpg

Ahora tenemos el león centrado en un lienzo blanco de 300x300 pixeles.
Definir el color del lienzo
Por defecto, ImageMagick hace blanco el color del fondo, pero esto podemos cambiarlo. El parámetro es -background $color.
Vamos a hacer otro lienzo de 300x300 píxeles, pero esta vez que sea negro:
convert leon.jpg -gravity center -background black -extent 300x300 leonenmarcadoennegro.jpg
Si en lugar de utilizar un color determinado lo que quisiéramos es un fondo transparente, por ejemplo para superponer a otra imagen, lo que haríamos es definir el color de fondo como "transparent"convert leon.jpg -background Transparent -gravity center -extent 300x300 leonsobretransparente.png

Nótese aquí que he estado utilizando todas las imágenes en formato jpg menos la última, que he puesto leonsobretransparente.png, ya que el formato png admite transparencias mientras que el jpg no admite transparencia.
Los colores predefinidos en ImageMagick
ImageMagick cuenta con una serie de colores predefinidos a los que podemos llamar por su nombre en lugar de por su código hexadecimal. Es más cómodo invocarlos por su nombre, aunque es más preciso hacerlo por su código. Así que cada uno que elija lo que más le interese, aunque en este artículo nos vamos a centrar en los colores preestablecidos y cómo sacarle partido a este listado.
Saber los colores predefinidos con los que podemos trabajar
Para poder listar en ImageMagick está el parámetro -list.
convert -list $listaamostrar
Nos mostrará la lista que le pidamos. En este caso, le pediremos que liste los colores:
convert -list color
Y nos mostrará el listado de colores. En mi caso:
$ convert -list color | wc -l$ convert -list color | wc -l
683
Me dice que tengo 683 colores predefinidos. Con wc -l le he pedido que me diga únicamente las líneas del listado, no el listado en sí, y así sé el número de colores que tengo.
Saber los tonos de un determinado color
Si quiero saber los distintos colores predefinidos basados en un determinado color, lo que puedo hacer es redirigir la salida del listado a un grep e indicarle el patrón. Veamos cómo listar las tonalidades de rojo que tengo:
convert -list color | grep Redconvert -list color | grep Red
DarkRed srgb(139,0,0) SVG X11
IndianRed srgb(205,92,92) SVG X11 XPM
IndianRed1 srgb(255,106,106) X11
IndianRed2 srgb(238,99,99) X11
IndianRed3 srgb(205,85,85) X11
IndianRed4 srgb(139,58,58) X11
MediumVioletRed srgb(199,21,133) SVG X11 XPM
OrangeRed srgb(255,69,0) SVG X11 XPM
OrangeRed1 srgb(255,69,0) X11
OrangeRed2 srgb(238,64,0) X11
OrangeRed3 srgb(205,55,0) X11
OrangeRed4 srgb(139,37,0) X11
PaleVioletRed srgb(219,112,147) SVG X11 XPM
PaleVioletRed1 srgb(255,130,171) X11
PaleVioletRed2 srgb(238,121,159) X11
PaleVioletRed3 srgb(205,104,137) X11
PaleVioletRed4 srgb(139,71,93) X11
VioletRed srgb(208,32,144) X11 XPM
VioletRed1 srgb(255,62,150) X11
VioletRed2 srgb(238,58,140) X11
VioletRed3 srgb(205,50,120) X11
VioletRed4 srgb(139,34,82) X11
Pero vemos que esto es un listado con tres columnas y que me da más información que la que voy a usar a la hora de invocar un color, ya que para esto, utilizaré únicamente el nombre. Así que limpiaré el listado y me quedaré con la primera columna que es la que me interesa:
convert -list color | grep Red | cut -f 1 -d " "
DarkRed
IndianRed
IndianRed1
IndianRed2
IndianRed3
IndianRed4
MediumVioletRed
OrangeRed
OrangeRed1
OrangeRed2
OrangeRed3
OrangeRed4
PaleVioletRed
PaleVioletRed1
PaleVioletRed2
PaleVioletRed3
PaleVioletRed4
VioletRed
VioletRed1
VioletRed2
VioletRed3
VioletRed4
Así ya podemos ver el listado limpio y podemos trabajar con esos valores
Recorrer el listado de colores
En muchas ocasiones nos interesa utilizar distintos tonos de un color, por ejemplo, para dar ir cambiando la tonalidad de una imagen. Para ello, una vez que tenemos el listado limpio, únicamente tenemos que recorrerlo con un for:
function hazlienzosdecolor()
{ for i in $(convert -list color | grep Red | cut -f 1 -d " ") do #Instrucciones done }
Supongamos que queremos hacer una serie de lienzos de un tamaño determinado basados en un color que le pasemos como parámetro. Podríamos hacer un script como este:
#!/bin/bash
tamlienzo="200x100" let numlienzo=0
function hazlienzosdecolor() { if [ $1 ] && [ "$(convert -list color | grep $1 | cut -f 1 -d " ")" ] then for i in $(convert -list color | grep $1 | cut -f 1 -d " ") do destino="lienzo"$1$numlienzo".png" convert -size $tamlienzo xc:$i $destino let numlienzo++ done fi } hazlienzosdecolor $1
Y al ejecutarlo, genera:
./hazlienzosdecolor Orange










Qué hemos hecho en este script:
Primero indicamos las variables, de esta forma, si queremos modificarlas en cualquier momento, las tenemos localizadas a simple vista
Después le decimos que si al ejecutarse el script recibe un parámetro ([ $1 ]), y además (&&) este es un color válido ([ "$(convert -list color | grep $1 | cut -f 1 -d " ")" ]) ejecute estas órdenes:
for i in $(convert -list color | grep $1 | cut -f 1 -d " ")-> Recorre el listado de los colores que contengan el valor indicado en el primer parámetro y únicamente el primer campo del listado
destino="lienzo"$1$numlienzo".png" -> Da valor a la variable destino con una cadena de texto, en este caso el patrón "lienzo", luego el nombre el color que ha indicado el usuario, el número que corresponde a ese lienzo y la extensión ".png"
convert -size $tamlienzo xc:$i $destino -> Genera el lienzo
let numlienzo++ -> Suma uno a la variable numlienzo para que el siguiente lienzo a crear tenga el próximo número correlativo.
Seleccionar un color de forma aleatoria
Para seleccionar un color aleatorio, no le indicaremos un patrón (quitamos el grep $1) y lo que tenemos que indicarle al listado generado es que lo desordene y muestre sólo un color, que se lo indicaremos con shuf -n 1:convert -list color | cut -f 1 -d " " | shuf -n 1
Y si lo queremos usar en un script para que una variable recoja ese color aleatorio, podemos hacer:
#!/bin/bash
function coloraleatorio() { color=$(convert -list color | cut -f 1 -d " " | shuf -n 1) echo $color } color=$(coloraleatorio)
echo $color
Puede parecer excesivo hacer una función para algo tan sencillo, pero cuando estás generando muchos colores aleatorios al cabo del día, se agradece tener funciones creadas ;)
Trabajando con canales RGB en ImageMagick
Cuando vemos una imagen en un móvil, televisor, monitor de ordenador... generalmente está en un espacio de color conocido como RGB, que se compone de tres canales, el canal rojo, el canal verde y el canal azul que indican a la pantalla la intensidad con la que tiene que iluminar en cada punto cada uno de estos colores. Por eso, al separarlos los vemos en una escala de grises ya que indica cuando un punto está en blanco que tiene que iluminarlo totalmente, cuando está en negro, que no ha de iluminar nada y con los grises, la intensidad de la iluminación de ese color en ese punto.
Esto se ve muy claramente cuando indicamos el color en código hexadecimal. Cuando indicamos ff lo que esamos diciendo es que ese canal debe estar totalmente iluminado, con 00 indicamos que no se ilumine nada y toda la gama entre 00 y ff es la intensidad con la que el monitor ha de iluminar ese punto para mostrar el color.
Veamos un ejemplo simple:
convert -size 100x100 xc:#ff0000 pruebaroja.png

Si separamos los canales con el modificador -separate en un fichero distinto para cada uno de los canales (indicado con %d), nos mostrará la iluminación de cada uno de esos canales (el rojo será blanco, al estar totalmente iluminado, y los canales verde y azul estarán en negro, al no iluminar nada):
convert pruebaroja.png -separate pruebaroja%d.png
Canal rojo:

Canal verde;

Canal azul:

Canales RGB en fotografías
Separar los canales
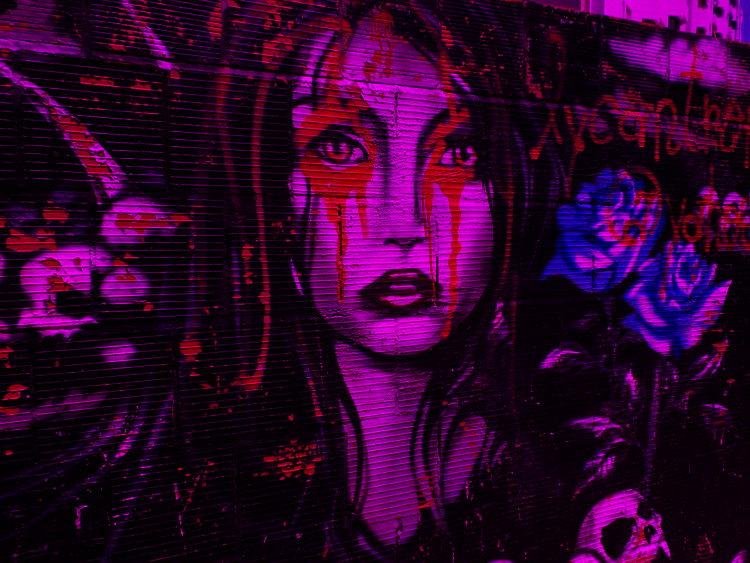
Ahora veremos cómo afecta a una fotografía, con una mayor complejidad de colores lo visto anteriormente. Tomaremos como base una fotografía:
Para separar los canales lo podemos hacer de dos formas. Bien, separarlos uno a uno:convert grafiti.png -channel R -separate canalrojo.pngconvert grafiti.png -channel G -separate canalverde.pngconvert grafiti.png -channel B -separate canalazul.png
O bien, como hemos visto antes, separándolos en una misma instrucción con:convert grafiti.png -separate canales%d.png
Lo que nos genera tres imágenes en escala de grises con el canal en cuestión separado:
canalrojo.png

canalverde.png

canalazul.png

Podemos observar cómo en la imagen original, alrededor de los ojos de la chica está pintado de rojo y, por lo tanto, al separar los canales, en el canal rojo está mucho más claro que en el resto de canales y, sin embargo, la flor, que es azul, en el canal rojo está muy oscura, ya que apenas tiene que iluminar el monitor esa zona.
Unir los canales
Una vez separados los canales, podemos procesarlos individualmente y luego montar de nuevo la imagen. Para ello tendremos que indicar en orden los canales rojo, verde y azul e indicarle a convert que ha de unirlos como canales con -combine:convert canalrojo.png canalverde.png canalazul.png -combine canalesomontados.png

Que, como podemos comprobar, genera una imagen igual a la original.
Alterar los canales o el orden de combinación
Como son imágenes en blanco y negro lo que combina, nos permite modificarlas individualmente y luego montarlas en el orden que queramos, generando multitud de efectos.
Veamos, por ejemplo, como quedaría la imagen si alteramos el orden de las capas:
convert canalverde.png canalazul.png canalrojo.png -combine canalesomontadosdesordenados.png

Si le aplicamos un efecto a uno de los canales:
convert canalrojo.png -charcoal 2 canalrojo-charcoal.png
Y luego montamos la imagen con el canal modificado:convert canalrojo-charcoal.png canalverde.png canalazul.png -combine canalesomontados-charcoal.png

O si le "engañamos" y metemos una imagen distinta en ese canal. Por ejemplo, en lugar de la capa verde, todo negro:
convert -size 750x563 xc:#000000 falsoverde.png

Y luego lo montamos:
convert canalrojo.png falsoverde.png canalazul.png -combine canalesomontados-confalsoverde.png

Y como las posibilidades que ofrece trabajar con los canales separados son casi infinitas, seguiremos en nuevos tutoriales explorando su potencial.
Crear lienzos simples con ImageMagick
Con ImageMagick podemos crear imágenes desde cero. Para ello, tenemos que empezar creando un lienzo.
Para ello, utilizaremos el comando convert y los siguientes modificadores:
-size $tamAncho"x"$tamAlto -> size permite seleccionar el tamaño del lienzo con el formato $tamAncho"x"$tamAlto: Por ejemplo, 1000x500
xc:$color -> con xc: seleccionamos el color. Ojo: no hay que dejar espacio entre los dos puntos y el color o dará error.
$destino -> tenemos que indicar el nombre del fichero donde queramos almacenar el lienzo.
gradient: -> crea un degradado
radial-gradient: -> crea un degradado radial
+append -> concatena imágenes horizontalmente
-append -> concatena imágenes verticalmente
Lienzo de un color uniforme
El lienzo más básico sería el de un color uniforme. Para ello tenemos que indicar el tamaño que deseamos para el lienzo y un color. Veamos cómo crear un lienzo de 1920x1080 pixeles de color blanco humo (para que se vea mejor que un lienzo blanco):
convert -size 5000x250 xc:whiteSmoke lienzoblancohumo.png
También podemos indicar el color con su código hexadecimal:
convert -size 500x250 xc:#ff0000 lienzorojo.png

Incluso se pueden hacer lienzos transparentes:
convert -size 500x250 xc:Transparent lienzotransparente.png

Lienzos con degradados
Para indicar el degradado que queremos en un lienzo, debemos indicar el color inicial y el color final con un guión en medio. También podemos indicar únicamente un color y dejar que ImageMagick decida el color final o no indicar colores y hacer un degradado de blanco a negro.
Sin indicar colores (blanco a negro):
convert -size 500x250 gradient: lienzocondegradado.png

Indicando únicamente un color:
convert -size 500x250 gradient:Yellow lienzocondegradadoamarillo.png

Indicando color de inicio y color de final (puede ser con el nombre o con un código hexadecimal, o cada color de una manera):
convert -size 500x250 gradient:Yellow-#ff0000 lienzocondegradadoamarillo-rojo.png

Lienzos con degradados radiales
Para que el degradado sea radial en lugar de lineal, usaremos el modificador radial-gradient:convert -size 500x250 radial-gradient:#0000ff-#ff0000 lienzocondegradadoradialdeazularojo.png

Lienzos con varios colores
Podemos indicarle a convert que cree varios lienzos escribiendo varias veces el tamaño y el color y con +append compondrá una imagen final concatenando horizontalmente cada lienzo previo.
convert -size 250x250 xc:white -size 250x250 xc:blue +append lienzoblanquiazulhorizontal.png

Y si escribimos -append, la concatenación será vertical.
convert -size 500x63 xc:red -size 500x125 xc:yellow -size 500x63 xc:red -append bandera.png

Tres formas básicas de pasar a blanco y negro una imagen con ImageMagick
Vamos a ver distintas formas de pasar a blanco y negro una imagen. Cada una de estas fórmulas tiene sus ventajas e inconvenientes, por lo que usar uno u otro método depende del tipo de imagen y del resultado final que se desee obtener.
Tomemos una imagen común para todos los métodos:

Método 1.- Parámetro -monochrome
El parámetro monochrome convierte una imagen en blanco y negro de una forma bastante tosca, sin apenas matices y sin degradados entre el blanco y el negro. Monochrome, como su nombre indica sólo utiliza un color además del color de fondo, por lo que no hay escala de grises.
Este parámetro viene muy bien combinado con otros parámetros, como -level/+level para hacer máscaras de superposición de imágenes.
convert $original -monochrome $destino

Método 2.- Cambiando el esquema de color a gris
Uno de los esquemas de color con los que trabaja ImageMagick es el gris, que se activa con -colorspace Gray.
Cuando cambiamos a este espacio de color, los colores de la imagen se convierten en tonalidades de gris, pero luego no podremos volver a colorear los pixeles, ya que este espacio de color no lo permite. Aunque sí que nos permite cambiar las tonalidades de la escala de grises.
Para poder colorear una imagen en escala de grises, deberíamos volver a pasar a un espacio de color que permita colores.
convert $original -colorspace Gray $destino

Imagen transformada a escala de grises y modificado el tono a sepia 50%
convert $original -colorspace Gray -sepia-tone 50% $destino

Pasada a escala de grises, otra vez a RGB y coloreada:
convert $original -colorspace Gray -colorspace RGB -sepia-tone 50% $destino

Separar los canales
Siguiendo con los espacios de color, el más habitual con el que trabajaremos una imagen en un ordenador, para ver en ordenadores y que no salga del circuito doméstico-informático, será el RGB, con sus tres canales rojo, verde y azul. Una forma de pasar a blanco y negro dándole especial importancia a uno de esos tres colores es separar los canales.
Los podemos separar de uno en uno:
convert $origen -channel R -separate "canalrojo_"$destino
convert $origen -channel G -separate "canalverde_"$destino
convert $origen -channel B -separate "canalazul_"$destino
O separarlos los tres a la vez:
convert $origen -separate $destino"%d.jpg"
Es importante indicarle el %d para que genere tres imágenes: destino0.jpg con el canal rojo, destino1.jpg con el canal verde y destino2.jpg con el canal azul.
Rojo:

Verde:

Azul:









