Trabajando con canales RGB en ImageMagick
Cuando vemos una imagen en un móvil, televisor, monitor de ordenador... generalmente está en un espacio de color conocido como RGB, que se compone de tres canales, el canal rojo, el canal verde y el canal azul que indican a la pantalla la intensidad con la que tiene que iluminar en cada punto cada uno de estos colores. Por eso, al separarlos los vemos en una escala de grises ya que indica cuando un punto está en blanco que tiene que iluminarlo totalmente, cuando está en negro, que no ha de iluminar nada y con los grises, la intensidad de la iluminación de ese color en ese punto.
Esto se ve muy claramente cuando indicamos el color en código hexadecimal. Cuando indicamos ff lo que esamos diciendo es que ese canal debe estar totalmente iluminado, con 00 indicamos que no se ilumine nada y toda la gama entre 00 y ff es la intensidad con la que el monitor ha de iluminar ese punto para mostrar el color.
Veamos un ejemplo simple:
convert -size 100x100 xc:#ff0000 pruebaroja.png

Si separamos los canales con el modificador -separate en un fichero distinto para cada uno de los canales (indicado con %d), nos mostrará la iluminación de cada uno de esos canales (el rojo será blanco, al estar totalmente iluminado, y los canales verde y azul estarán en negro, al no iluminar nada):
convert pruebaroja.png -separate pruebaroja%d.png
Canal rojo:

Canal verde;

Canal azul:

Canales RGB en fotografías
Separar los canales
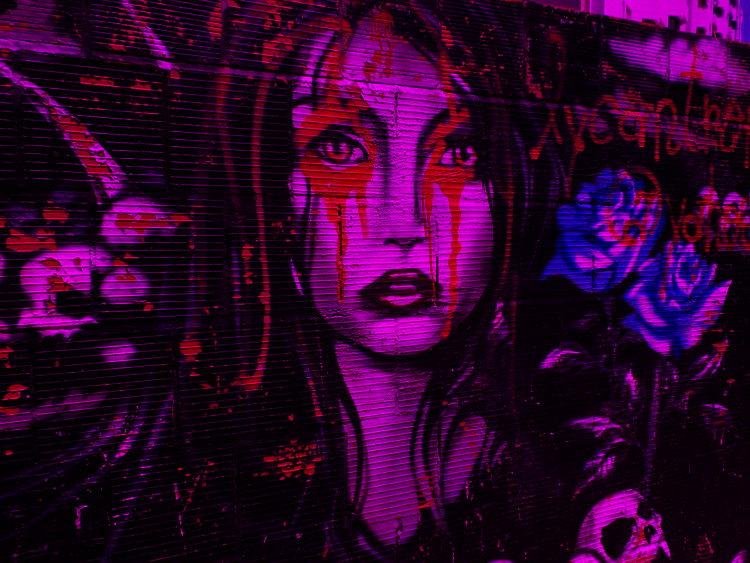
Ahora veremos cómo afecta a una fotografía, con una mayor complejidad de colores lo visto anteriormente. Tomaremos como base una fotografía:
Para separar los canales lo podemos hacer de dos formas. Bien, separarlos uno a uno:convert grafiti.png -channel R -separate canalrojo.pngconvert grafiti.png -channel G -separate canalverde.pngconvert grafiti.png -channel B -separate canalazul.png
O bien, como hemos visto antes, separándolos en una misma instrucción con:convert grafiti.png -separate canales%d.png
Lo que nos genera tres imágenes en escala de grises con el canal en cuestión separado:
canalrojo.png

canalverde.png

canalazul.png

Podemos observar cómo en la imagen original, alrededor de los ojos de la chica está pintado de rojo y, por lo tanto, al separar los canales, en el canal rojo está mucho más claro que en el resto de canales y, sin embargo, la flor, que es azul, en el canal rojo está muy oscura, ya que apenas tiene que iluminar el monitor esa zona.
Unir los canales
Una vez separados los canales, podemos procesarlos individualmente y luego montar de nuevo la imagen. Para ello tendremos que indicar en orden los canales rojo, verde y azul e indicarle a convert que ha de unirlos como canales con -combine:convert canalrojo.png canalverde.png canalazul.png -combine canalesomontados.png

Que, como podemos comprobar, genera una imagen igual a la original.
Alterar los canales o el orden de combinación
Como son imágenes en blanco y negro lo que combina, nos permite modificarlas individualmente y luego montarlas en el orden que queramos, generando multitud de efectos.
Veamos, por ejemplo, como quedaría la imagen si alteramos el orden de las capas:
convert canalverde.png canalazul.png canalrojo.png -combine canalesomontadosdesordenados.png

Si le aplicamos un efecto a uno de los canales:
convert canalrojo.png -charcoal 2 canalrojo-charcoal.png
Y luego montamos la imagen con el canal modificado:convert canalrojo-charcoal.png canalverde.png canalazul.png -combine canalesomontados-charcoal.png

O si le "engañamos" y metemos una imagen distinta en ese canal. Por ejemplo, en lugar de la capa verde, todo negro:
convert -size 750x563 xc:#000000 falsoverde.png

Y luego lo montamos:
convert canalrojo.png falsoverde.png canalazul.png -combine canalesomontados-confalsoverde.png

Y como las posibilidades que ofrece trabajar con los canales separados son casi infinitas, seguiremos en nuevos tutoriales explorando su potencial.



