Imágenes rotadas en ImageMagick
Para girar o rotar una imagen con ImageMagick tenemos el parámetro -rotate que debe ir seguido por los grados de rotación a girar la imagen.
Veamos un ejemplo. Primero, creamos una imagen:
convert -size 250x250 xc:Blue cuadroazul.png

Y una vez que tenemos la imagen, lo podemos rotar:
convert cuadroazul.png -rotate 45 cuadroazul-rotado.png

Al rotar una imagen nos podemos encontrar con dos problemas, pero para ambos problemas hay solución:
que nos podemos encontrar que el color de fondo no nos guste, que se soluciona con -background
que el resultado sea una imagen con un tamaño que nos descuadre el resto de la composición, que se soluciona con -extent
Veamos los dos con ejemplos. Primero, el color de fondo:
convert cuadroazul.png -background Red -rotate 45 cuadroazul-rotado-confondorojo.png

Y segundo, el tamaño de la imagen, que pasa de 250x250 píxeles a 356 × 356 píxeles. Para mantenerlo en 250x250 podemos recortar con -extent 250x250:
convert cuadroazul.png -background Red -rotate 45 -extent 250x250 cuadroazul-rotado-confondorojo-ajustado.png

Pero aquí nos coge como punto de gravedad el punto 0,0. Si queremos centrarlo, deberemos indicarlo con el parámetro -gravity Center:
convert cuadroazul.png -background Red -rotate 45 -gravity Center -extent 250x250 cuadroazul-rotado-confondorojo-ajustado-centrado.png

Visto esto, ya somos capaces de imitar con ImageMagick a Kazimir Malévich y hacer nuestra versión de Cuadro blanco sobre fondo blanco con un:
convert -size 500x500 xc:GhostWhite -background NavajoWhite -rotate 45 -gravity NorthEast -extent 1000x1000 cuadroblancosobrefondoblanco-imagemagick.png

Cómo hacer una pista de vídeo con varias imágenes para podcasts en YouTube independientemente de la versión de ffmpeg y los codecs instalados
Concatenar vídeos con ffmpeg no da siempre los resultados esperados, depende de la versión, de los codecs instalados y varios factores que pueden hacer que el script que en un equipo funciona perfectamente, en otro ordenador no funcione tan bien.
Lo que nunca falla es ImageMagick -sic-. Así pues, voy a comentar un script que funcionaría, o debería funcionar, en todos los sistemas:
El objetivo es el mismo que el del artículo sobre cómo componer vídeos con fotografías y sonido:
Un script que reciba un fichero de audio como parámetro, por ejemplo un podcast, aunque podría ser cualqueir otro fichero de audio, con una duración variable y que se genere un vídeo con unos elementos básicos para un vídeo de YouTube:
- Entradilla
- Una imagen principal que se intercale con una cartela con las redes sociales o cualquier otra imagen, por ejemplo, una llamada a la acción de suscribirse al canal o cualquier otra imagen.
- Pantalla final
La imagen de la llamada a la acción o las redes sociales podría ser también una animación o una secuencia de vídeo. Su adaptación simplemente sería cambiar la imagen fija por un vídeo y copiar la parte de la entradilla. De hecho, si he combinado vídeo con imagen fija ha sido precisamente para que este script pueda ser germen para otras adaptaciones.
Y, de paso, ver en acción el contenido explicado en otros artículos:
- Recorrer un directorio con head y tail
- Saber la duración de un vídeo o audio y usarlo en un shell script
- Componer un vídeo con ffmpeg a partir de fotogramas generados con ImageMagick
- Trabajar con funciones y parámetros en shell script
- Que ImageMagick sirve para multitud de propósitos, no únicamente escalar imágenes o ponerles una marca de agua
La explicación del código está en estos artículos. El resto, en los comentarios del script:
#!/bin/bashfunction numerodesegundos(){ let horasdeaudio=${1:0:2} let minutosdeaudio=${1:3:2} let segundosdeaudio=${1:6:2} echo $[ ($horasdeaudio*60*60) + ($minutosdeaudio*60) + $segundosdeaudio ]}function compruebaentradilla(){# Comprueba si la entradilla tiene su directorio# y están los fotogramas desmontados ahí.## Si no lo está, crea el directorio y# desmonta los fotogramas de la entradillaif [ ! -d $directorioentradilla ]then mkdir $directorioentradilla ffmpeg -i $entradilla $directorioentradilla/fotograma%04d.pngelse let contenido=$(ls $directorioentradilla | wc -l) if [ $contenido -eq 0 ] then ffmpeg -i $entradilla $directorioentradilla/fotograma%04d.png fififotogramasentradilla=$(ls $directorioentradilla | wc -l)echo $fotogramasentradilla}# Extrae el nombre del fichero de audio pasado como parámetro quitando la extensiónsinextension=${1%.*}# Calcula la duración del audio del fichero pasado como argumentoduracion=$(./vinfo.sh duration $1)# Ficheros auxiliaresentradilla="entradilla.mp4"directorioentradilla="entradilla"imagenprincipal="fondopodcast.png"redessociales="redessociales.png"pantallafinal="pantallafinal.png"# Calcula la duración en segundos del audio y el número de fotogramas necesarios para el vídeosegundosdeaudio=$(numerodesegundos $duracion)let totalfotogramas=$segundosdeaudio*24fotogramasentradilla=$(compruebaentradilla)# Calcula la duración de la entradilladuracionentradilla=$(./vinfo.sh duration $entradilla)segundosentradilla=${duracionentradilla:6:2}# Calcula cuánto duran los contenidos extras con dos cortes para la cartela de redes socialeslet duracionextras=$segundosentradilla+5+5+20# Calcula la diferencia entre los segundos de audio del fichero parámetro y los extraslet tiempototalarellenar=$segundosdeaudio-$duracionextras# Como vamos a hacer dos cortes para la cartela de redes sociales, divide el tiempo entre 3let tercio=$tiempototalarellenar/3let fotogramastercio=$tercio*24################################################################################ Los bloques de imágenes quedarán así:# Entradilla -> del fotograma 1 hasta que se acaben los fotogramas de la entradilla# Imagen Principal -> desde último fotograma entradilla + 1 hasta un tercio de los fotogramas restantes más# Cartela Redes Sociales: 5 segundos x 24 fotogramas = 120 fotogramas## Nuevo bloque de: Imagen principal + cartela redes sociales + imagen principal# Este bloque hay que repetirlo a mano, con un while que compruebe los bloques # no funciona el convert imagen.png png:- para pasárselo a ffmpeg# # Pantalla final: 20 segundos x 24 fotogramas = 480 fotogramas###############################################################################contador=1let fotogramasredessociales=120let fotogramaspantallafinal=480# Calcula los finales de los bloques:let finprimerbloque=$fotogramasentradilla+1+$fotogramasterciolet finsegundobloque=$finprimerbloque+1+$fotogramasterciolet fintercerbloque=$finsegundobloque+1+$fotogramasredessocialeslet fincuartobloque=$fintercerbloque+1+$fotogramasterciolet finquintobloque=$fincuartobloque+1+$fotogramasredessocialeslet finsextobloque=$finquintobloque+1+$fotogramasterciolet finseptimobloque=$finsextobloque+1+$fotogramaspantallafinalfor i in $(seq 1 $totalfotogramas)do if [ $contador -le $fotogramasentradilla ] then imagen=$(ls $directorioentradilla | head -n $contador | tail -n 1) let contador++ elif [ $contador -gt $fotogramasentradilla ] && [ $contador -le $finprimerbloque ] then imagen=$imagenprincipal let contador++ elif [ $contador -gt $finprimerbloque ] && [ $contador -le $finsegundobloque ] then imagen=$redessociales let contador++ elif [ $contador -gt $finsegundobloque ] && [ $contador -le $fintercerbloque ] then imagen=$imagenprincipal let contador++ elif [ $contador -gt $fintercerbloque ] && [ $contador -le $fincuartobloque ] then imagen=$redessociales let contador++ elif [ $contador -gt $fincuartobloque ] && [ $contador -le $finquintobloque ] then imagen=$imagenprincipal let contador++ elif [ $contador -gt $finquintobloque ] && [ $contador -le $finsextobloque ] then imagen=$imagenprincipal let contador++ elif [ $contador -gt $finsextobloque ] && [ $contador -le $finseptimobloque ] then imagen=$pantallafinal let contador++ fi convert $imagen png:-done | ffmpeg -f image2pipe -i - pistadevideo.mp4ffmpeg -i pistadevideo.mp4 -i $1 -c:v copy -c:a copy $sinextension.mp4rm pistadevideo.mp4
Selección aleatoria de una tipografía con ImageMagick parte II
Ya sabemos cómo seleccionar aleatoriamente una tipografía para incluir texto en ImageMagick, pero nos puede ocurrir que, al ser aleatoria esa selección, nos elija una tipografía que sean dibujos, signos matemáticos o cualquier otra tipografía que no sea de letras, también nos puede mostrar una tipografía con un alfabeto distinto al nuestro o que no muestre bien algunos caracteres.
Yo siempre me fijo en cuatro caracteres clave: apertura de interrogación y exclamación, vocales con tilde y eñes.
Así pues, voy a usar una cadena de caracteres que tenga interrogaciones, una vocal con tilde y una eñe:
¿Leña? ¡Porrón!
Y como quiero ver qué tipografías que tengo instaladas en cada máquina muestran correctamente estos caracteres, hago los siguientes pasos:
- Utilizo un script que escribe la cadena "¿Leña? ¡Porrón!" con todas las tipografías instaladas en ese sistema.
- Compruebo las tipografías que muestran bien esos caracteres y además son legibles y cubren mis necesidades para escribir automáticamente sin miedo a que por automatizar se vea mal el texto. Y borro lo que me sobra.
- Un segundo script recoge las tipografías "supervivientes" que cumplen mis necesidades y genera una lista con esas tipografías
- Selecciono aleatoriamente de ese listado las tipografías para escribir en las imágenes
Script compruebatipografias.sh
#!/bin/bashdirectoriotemporaltipografias="tipografias"if [ ! -d directoriotemporaltipografias ]then mkdir $directoriotemporaltipografiasfi for tipografia in $(convert -list font | grep "Font" | cut -d " " -f 4)do convert -pointsize 100 -font $tipografia label:"¿Leña? ¡Porrón!" $directoriotemporaltipografias/$tipografia.jpgdone
Veamos qué es lo que hace:
Indico que es un script en bash:
#!/bin/bash
Que el directorio con el que voy a trabajar se llama "tipografias", pero lo meto en una variable por si por cualquier motivo quiero cambiar de directorio:
directoriotemporaltipografias="tipografias"
Compruebo si existe o no ese directorio y si no existe, lo creo:if [ ! -d directoriotemporaltipografias ]then mkdir $directoriotemporaltipografiasfi
Hago un bucle en el que recorre todas las tipografías tal como vimos en el artículo anterior sobre tipografías en ImageMagick: y le digo que me genere una imagen por cada tipografía con la cadena antes indicada de "¿Leña? ¡Porrón!" guardando esas imágenes con el nombre de la tipografía utilizada en el directorio creado para tal efecto:for tipografia in $(convert -list font | grep "Font" | cut -d " " -f 4)do convert -pointsize 100 -font $tipografia label:"¿Leña? ¡Porrón!" $directoriotemporaltipografias/$tipografia.jpgdone
Selección manual de las tipografías
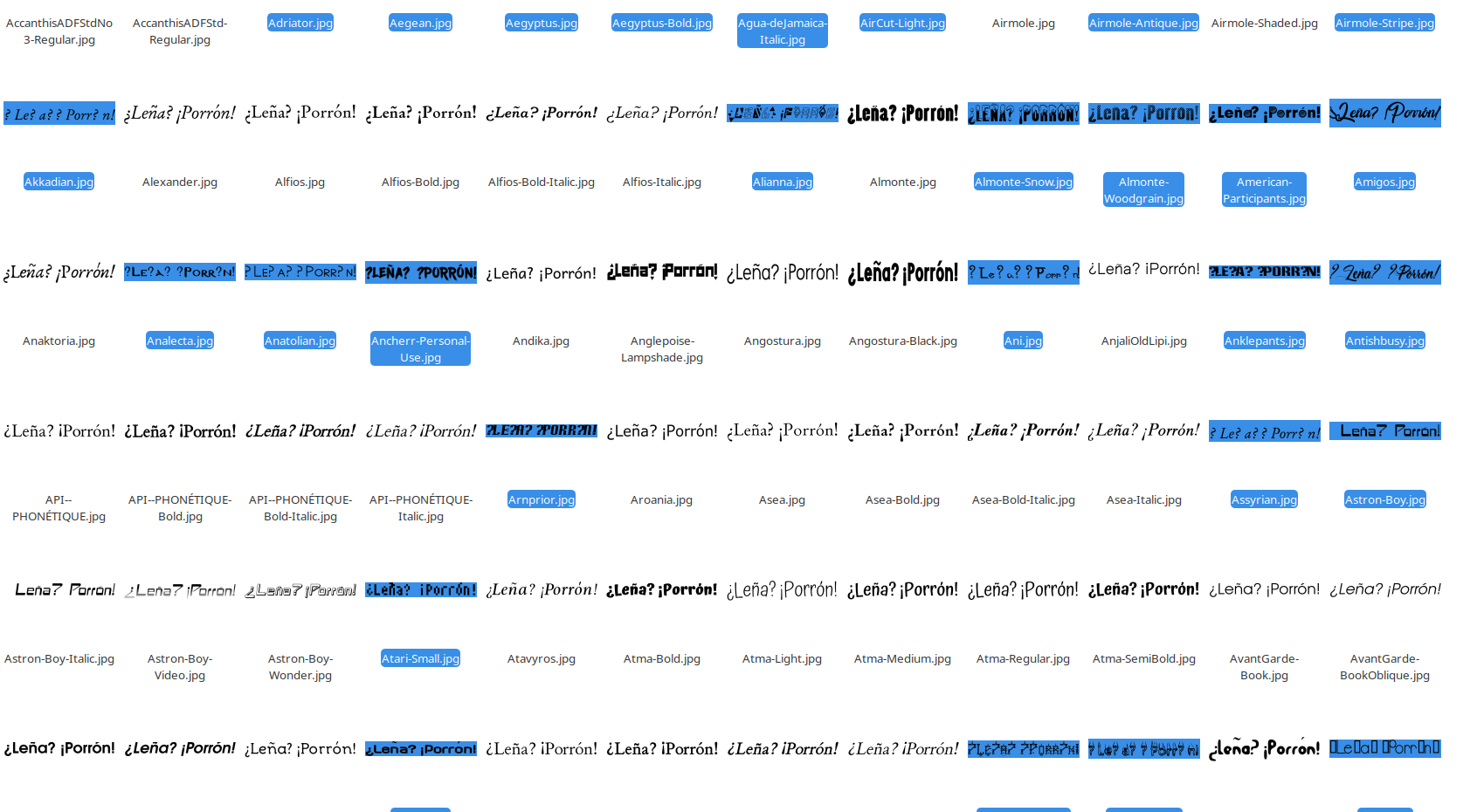
Con esto, tengo un directorio lleno de imágenes con cadenas de texto. Abro el directorio con un navegador de ficheros que muestre una previsualización de cada imagen y selecciono todas las imágenes que no me interesan por el motivo que sea, que generalmente es porque no escribe bien todos los caracteres indicados:

Otras veces es porque, aunque muestre correctamente los caracteres, no me parecen lo suficientemente legibles o son muy específicos de una determinada fecha: navideños, de Hallowen, con nieve...
Una vez borrados los que en una primera ronda en bruto me han parecido que no cubren mis necesidades (ojo, que cuando seleccionamos aleatoriamente una tipografía es bastante arriesgado poner a trabajar ese script y desentendernos, por lo que es mejor que, en caso de duda, borrar el fichero), paso a una segunda fase en la que miro una por una las tipografías.
A veces nos encontramos que una tipografía escribe correctamente los caracteres pero no nos queremos arriesgar a que un script la seleccione sin nuestra aprobación:


Estas tipografías muestran todos los caracteres, pero quizá no encajen en todos los contextos, por lo que las borro también.
Script listatipografias.sh
Y una vez que he borrado todo lo que sobra, ejecuto un segundo script:
#!/bin/bashdirectoriotemporaltipografias="tipografias"for fichero in $(ls $directoriotemporaltipografias)do echo ${fichero%.*} >> tipografiasausar.txtdonerm -r $directoriotemporaltipografiasrmdir $directoriotemporaltipografias
En el que le indico:
Que es un script bash:
#!/bin/bash
Que recoja los ficheros de un determinado directorio:directoriotemporaltipografias="tipografias"
Que recorra ese directorio fichero a fichero y quite la extensión de esos ficheros ${fichero%.*} e incluya el nombre sin extensión en un fichero de texto llamado tipografiasausar.txt añadiendo en cada pasada de for cada tipografía al texto ya existente en ese fichero (>>) for fichero in $(ls $directoriotemporaltipografias)do echo ${fichero%.*} >> tipografiasausar.txtdone
Que borre el contenido de ese directorio y el propio directorio para que no ocupe espacio en disco ni moleste una vez hecha la selección. rm -r $directoriotemporaltipografiasrmdir $directoriotemporaltipografias
Uso del fichero tipografiasausar.txt
Una vez creado el fichero tipografiasausar.txt para seleccionar aleatoriamente una línea de ese fichero lo podemos hacer con shuf. Así:
tipografia=$(shuf -n 1 tipografiasausar.txt)
Y así quedaría un script de ejemplo:
#!/bin/bashtipografia=$(shuf -n 1 tipografiasausar.txt)convert -pointsize 100 -fill Blue -font $tipografia label:"Automaticen\ny sean felices" automaticen.png
Selección aleatoria de una tipografía con ImageMagick parte I
En ImageMagick tenemos el parámetro -list que lista los valores que pueden recibir algunos parámetros.
Uno de los parámetros del que se puede listar los valores que puede recibir es font, que es el parámetro que permite seleccionar la tipografía con la que escribir un texto con annotate o label, así pues, si escribimos:
convert -list font
convert nos mostará las tipografías de nuestro sistema con una serie de datos más, como la familia, la dirección...
Font: Zoidal-BRK
family: Zoidal BRK
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/aenigma/zoidal.ttf
Font: Zrnic
family: Zrnic
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/larabie/zrnic___.ttf
Font: Zurklez-Outline-BRK
family: Zurklez Outline BRK
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/aenigma/zurklezo.ttf
Font: Zurklez-Solid-BRK
family: Zurklez Solid BRK
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/aenigma/zurklezs.ttf
Font: Æ-Systematic-TT-BRK
family: Æ Systematic TT BRK
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/aenigma/aesymatt.ttf
Font: Ænigma-Scrawl-4-BRK
family: Ænigma Scrawl 4 BRK
style: Normal
stretch: Normal
weight: 400
glyphs: /usr/share/fonts/truetype/aenigma/aescrawl.ttf
Sin embargo, pese a que convert muestra toda esa información el nombre de la tipografía que vamos a usar a la hora de generar un texto con ImageMagick es el que sucede a "Font:". Así pues, si lo que queremos es saber el nombre con el que podremos invocar a las tipografías desde convert para añadir textos en nuestras imágenes o generar imágenes con texto, podremos listar únicamente esas líneas. Y aquí es donde llamamos a nuestro amigo grep:
convert -list font | grep Font
Font: Zakenstein-Rotalic
Font: Zekton
Font: Zekton-Bold
Font: Zekton-Bold-Italic
Font: Zekton-Dots
Font: Zekton-Italic
Font: Zelda-DX-TT-BRK
Font: Zenith-BRK
Font: Zephyrean-BRK
Font: Zephyrean-Gust-BRK
Font: Zero-Threes
Font: Zero-Twos
Font: Zero-Velocity-BRK
Font: ZeroHour
Font: Zirconia-BRK
Font: Zirconia-Cubic-BRK
Font: Zodillinstrisstirust
Font: Zoetrope-BRK
Font: Zoidal-BRK
Font: Zrnic
Font: Zurklez-Outline-BRK
Font: Zurklez-Solid-BRK
Font: Æ-Systematic-TT-BRK
Font: Ænigma-Scrawl-4-BRK
Otra fórmula sería extraer la columna donde están las cadenas de texto que contienen los nombres de las tipografías, el comando cut ayuda mucho en esta tarea:
convert -list font | grep Font | cut -d " " -f 4
Con estos parámetros le decimos a cut, que es un comando que "corta" cadenas, que el separador es un espacio en blanco con -d " ".
Del mismo modo, le podríamos indicar que el separador de columnas es cualqueir otro caracter o cadena de caracteres. El parámetro -f lo que indica es el número de la columna que ha de mostar, en este caso, la cuarta. Veamos:
Zekton
Zekton-Bold
Zekton-Bold-Italic
Zekton-Dots
Zekton-Italic
Zelda-DX-TT-BRK
Zenith-BRK Zephyrean-BRK
Zephyrean-Gust-BRK
Zero-Threes Zero-Twos
Zero-Velocity-BRK
ZeroHour Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Y ahora que ya tenemos el listado limpio, únicamente tenemos que elegir una cadena al azar. Lo podemos hacer con shuf: convert -list font | grep Font | cut -d " " -f 4 | shuf -n 1
Intersect-O-BRK
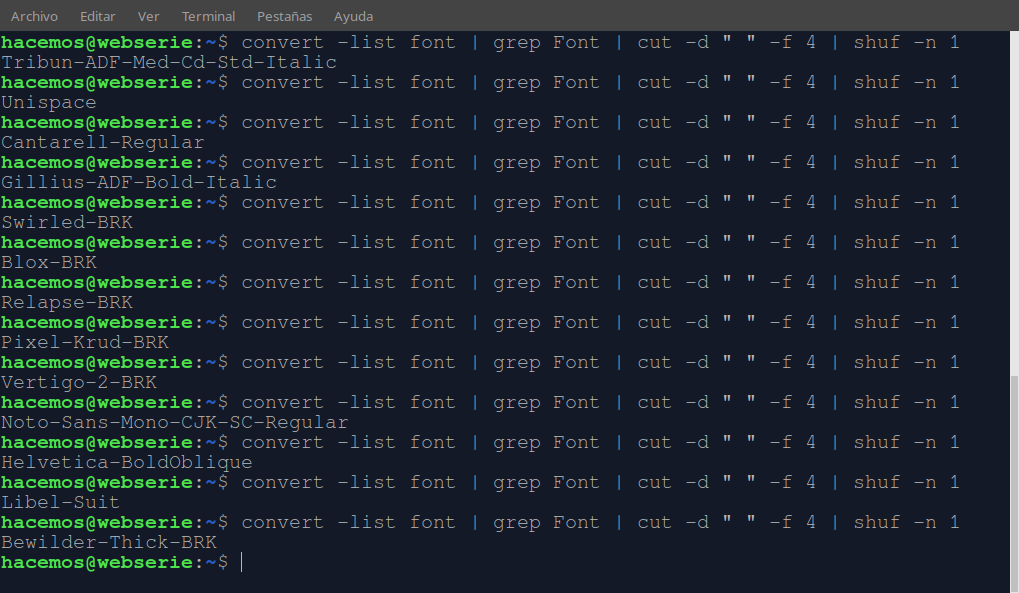
Y si lo probamos muchas veces, veremos que el resultado es aleatorio, por lo que cada vez que ejecutemos esa instrucción será distinta:

Y dentro de un script, el uso sería igual:
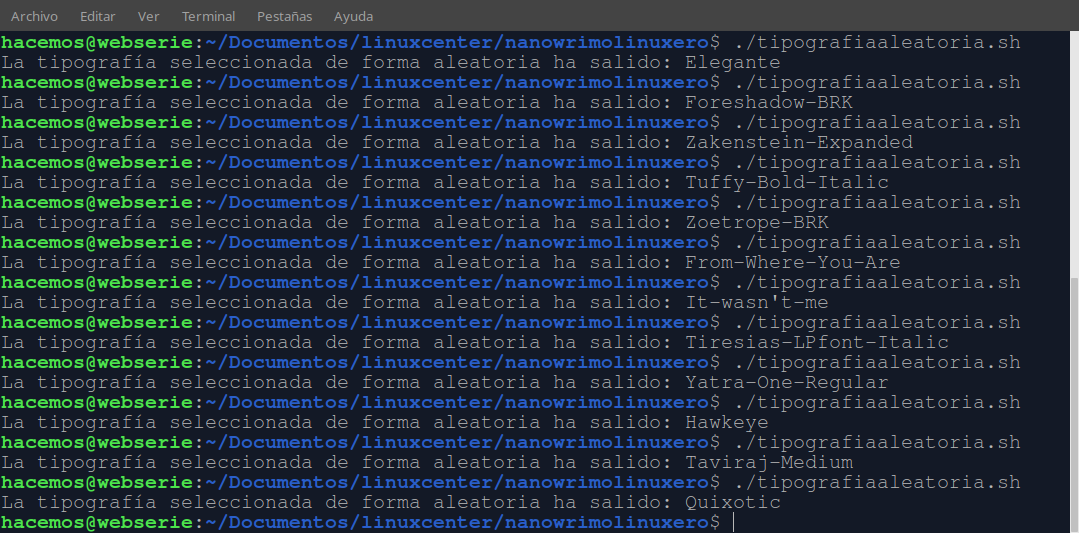
#!/bin/bashtipografia=$(convert -list font | grep Font | cut -d " " -f 4 | shuf -n 1)echo "La tipografía seleccionada de forma aleatoria ha salido: "$tipografia
Veamos si así funciona:

Como vemos, cada vez que ejecutamos el script nos muestra una tipografía distinta.
Y ahora, vamos a usarlo con ImageMagick para generar una imagen con una tipografía aleatoria:
#!/bin/bashtipografia=$(convert -list font | grep Font | cut -d " " -f 4 | shuf -n 1)convert -pointsize 100 -font $tipografia label:"Disfruten del\nSoftware Libre" disfruten.png

Y vamos a hacer un for para comprobar que realmente genera imágenes con distintas tipografías:
#!/bin/bashfor i in $(seq 1 3)do tipografia=$(convert -list font | grep Font | cut -d " " -f 4 | shuf -n 1) convert -pointsize 100 -font $tipografia label:"Disfruten del\nSoftware Libre" disfruten$i.pngdone



Vista la forma básica de generar textos con tipografías aleatorias, veremos también cómo hacer una selección previa de las tipografías para usar aquellas tipografías que se ajusten a nuestras necesidades.
Crear un gif animado con ImageMagick y los parámetros -loop y -delay
Ya hemos visto cómo unir imágenes con -delay para crear un gif animado. Pero -delay, que es muy sencillo de usar, no permite definir cuántas veces queremos que se repita el bucle ni la velocidad a la que queremos que se muestren las imágenes que forman la animación.
Para estas dos funcionalidades tenemos:
-loop que permite definir el número de veces que queremos que se repita una determinada animación. Le indicamos el número de veces que queremos que se repita. Y si queremos que se repita infinitas veces, se lo indicamos con 0.
-delay que establece la velocidad a la que se mostararán las imágenes en centésimas de segundo. Es decir, si queremos que entre imagen e imagen pase un segundo, le indicaremos 100.
Así:
convert -delay 10 -loop 0 param* param.gif
Si quieren ver diversas fórmulas para crear imágenes que van mutando y luego unirlas en ficheros gif, pueden leer este hilo de Twitter:
https://twitter.com/hacemoswebserie/status/1037884393430429699
Añadir un borde a una imagen con ImageMagick
En este artículo vamos a ver dos parámetros de convert que suelen ir de la mano: border y bordercolor. Uno genera un borde alrededor de una imagen, el otro define el color.
Vamos a ver un ejemplo de cómo trabajar con ellos. Pero primero crearemos una nueva imagen:
convert -size 500x200 xc:Black negro.png 
Y ahora vamos a añadirle un borde uniforme de 5 puntos de color rojo:
convert negro.png -bordercolor Red -border 5x5 negroenmarcado.png

Es importante definir antes el color y después dibujar el borde. En caso de que no lo hagamos así, y escribamos antes -border que -bordercolor, conver dibujará el borde sin saber de qué color lo queremos. Y aunque se lo digamos después, el marco ya está dibujado. Veamos lo que pasa:
convert negro.png -border 5x5 -bordercolor Red negroenmarcado2.png

Los dos valores de -border
He dicho que quería un borde uniforme, pero he usado dos valores para el parámetro -border. Y estoy derrochando pulsaciones de teclado, ya que si usase -border con un sólo valor, me saldría esto:
convert negro.png -bordercolor Red -border 5 negroenmarcado3.png
Es decir, no hace falta escribir el valor de anchura y el de largura, aunque yo lo suelo poner, porque hay veces que necesito utilizar un grosor de borde distinto para las líneas horizontales que para las líneas verticales.
El primer valor es el grosor del marco vertical. El segundo valor, el grosor de las líneas horizontales del marco.
Veamos:
convert negro.png -bordercolor Red -border 1x15 negroenmarcado4.png

convert negro.png -bordercolor Red -border 15x1 negroenmarcado5.png

He puesto unos valores bien diferenciados de 1 y 15 para poder ver claramenta cómo hace las líneas.
Pero también podemos usar 0 como valor. Viene muy bien para delimitar un espacio y en imágenes superpuestas hace un efecto elegante:
convert negro.png -bordercolor Red -border 0x15 negroenmarcado6.png

Border con 3 y 4 valores
Podemos usar también 3 y 4 valores con -border si queremos ser felices pensando que le estamos indicando el grosor de cada una de las líneas pero, aunque no da error, no atiende más que a los dos primeros valores.
convert negro.png -bordercolor Red -border 0x15x30x50 negroenmarcado7.png
Para conseguir eso, es mejor crear un lienzo con xc y anexarlo con append.
Bordes encadenados
Lo que sí que podemos hacer, y puede darnos un resultado elegante, es concatenar varios border y bordercolor dentro de la misma instrucción.
convert negro.png -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 negroenmarcado8.png
Sustituir un color por otro color en ImageMagick con -fill y -opaque
Ya hemos visto al escribir textos tanto sobre una imagen ya creada, como en una nueva imagen el parámetro -fill de ImageMagick. Incluso lo hemos usado al generar las teclas de un teclado.
Pero -fill no sólo sirve para escribir textos, sino que nos permite seleccionar el color con el que vamos a trabajar, bien para escribir, bien para dibujar con -draw, bien para pinta áreas... Veamos distintas posibilidades que ofrece -fill con varios ejemplos.
Primero, vamos a crear una imagen con franjas roja, verde y azul, repetidas dos veces para que se vea bien cómo funciona fill:
convert -size 500x50 xc:Red xc:Green xc:Blue 500x50 xc:Red xc:Green xc:Blue -append colores.png

Cambiar colores con ImageMagick
Ahora que ya tenemos la imagen creada, podemos cambiar uno de los colores con -opaque y -fill. Como he comentado antes, -fill selecciona el color con el que estamos trajabajando. Es como si tomásemos un rotulador de un determinado color. Todo lo que hagamos con ese rotulador, será de ese color. Y podemos seleccionar que queremos trabajar sobre todos los pixeles de un determinado color con -opaque.
Y si los unimos, podemos sustituir un color por otro con:
convert colores.png -fill Black -opaque Blue rojoverdenegro.png

Con -fill Black le he dicho que quiero trabajar con negro y con -opaque Blue, que quiero trabajar sobre la zona azul.
Seleccionar colores difusos
Esta imagen tenía trampa, ya que los colores son planos. Pero en una fotografía o en otras imágenes en la que los colores no son tan planos, viene muy bien poder seleccionar de una forma más difusa, con mayor tolerancia al cambio. Veamos la imagen de ejemplo difuminada*:
convert colores.png -motion-blur 50x80+45 coloresdifusos.png

Si usamos únicamente -fill y -opaque, nos quedaría así:
convert coloresdifusos.png -fill Black -opaque Blue rojoverdenegrodifuso.png
Quedando bastante espacio azul sin sustituirse por negro. Así que para que no quede tanto azul sin sustituirse por negro, debemos indicarle el nivel de tolerancia. Lo haremos con -fuzz:
convert coloresdifusos.png -fill Black -fuzz 50% -opaque Blue rojoverdenegrodifuso2.png

Ya hemos seleccionado todo lo que sea azul, o que sea un 50% azul, y lo sustituimos por negro.
Con ImageMagick también podemos sustituir los gradientes por gradientes. Pero no sería con -opaque y -fill.
*.- Sobre el desenfoque en movimiento:
Trabajar con las tipografías de nuestro sistema con ImageMagick
Ahora que ya sabemos crear lienzos con textos y añadir textos a imágenes con ImageMagick, vamos a evolucionar nuestros scripts y nuestros diseños trabajando con las tipografías.
Listar las tipografías instaladas
Para listar las fipografías que tenemos en nuestro sistema, podemos usar el parámetro -list de ImageMagick:
convert -list font
Esto nos dará un listado enorme de tipografías e información sobre ellas, así que si queremos verlas una a una hemos de filtrar la salida del comando. Por ejemplo, podremos ver todo el listado y movernos por él con
convert -list font | less

Saber el número de tipografías instaladas
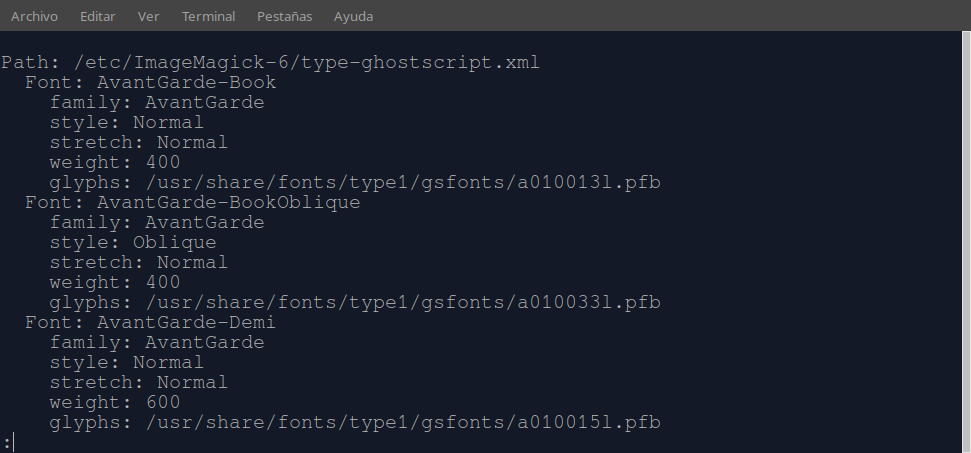
Como vemos en el anterior, al listar las tipografías, convert muestra el fichero que lee al listar las tipografías (/etc/ImageMagick-6/type-ghostscript.xml). Pero no es el único fichero xml de donde puede leer, sino de todos los /etc/ImageMagick-6/type-*. Y luego muestra seis líneas por tipografía.
Así pues, si queremos saber cuántas tipografías tenemos instaladas, podemos usar un pequeño script que nos reste las líneas que no nos interesa y el resultado dividirlo entre seis (es una opción tan válida como cualquier otra) u optimizar el esfuerzo escribiendo:
convert -list font | grep "Font:" | wc -l
Listar las tipografías limpias
Ahora que ya sabemos con cuántas tipografías distintas podemos trabajar, vamos a listarlas limpias, ya que con convert -list font | grep "Font:" lo que nos mostaría sería las línas con este formato:
Font: Zero-Twos
Font: Zero-Velocity-BRK
Font: ZeroHour
Font: Zirconia-BRK
Font: Zirconia-Cubic-BRK
Font: Zodillinstrisstirust
Font: Zoetrope-BRK
Font: Zoidal-BRK
Font: Zrnic
Font: Zurklez-Outline-BRK
Font: Zurklez-Solid-BRK
Font: Æ-Systematic-TT-BRK
Font: Ænigma-Scrawl-4-BRK
Lo cual, a modo orientativo, nos puede servir si queremos leerlas con nuestros ojos, pero si queremos usarlas en un script no nos vale como argumento de -font. Para limpiarlo, le decimos que queremos la segunda columna de ese resultado y que la separación es " " con cut -f 2 -d ":" (recordemos que con cut sólo podemos indicar un único carácter de separación, así que no podemos indicarque que el separador sea ": ". Nos devuelve algo parecido (dependiendo de las tipografías que tengamos en cada sitema) a esto:
Zero-Threes
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Vaya, tal como sospechaba, al no poder indicarle que el separador es ": ", me deja un espacio en blanco. Bueno, cualquier problema es relativo si tenemos amigos que nos ayuden a solucionarlos. Y en GNU/Linux tenemos un amigo que se llama sed que nos puede ayudar a limpiar estas cadenas:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g'
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Seleccionar una tipografía aleatoria
Ya he conseguido las cadenas limpias. con las tipografías a utilizar. Pero no sé cuál de ellas usar, así que dejaré que sea shuf quien elija alguna al azar:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1
Con esta instrucción conseguimos que de forma aleatoria nos diga una única tipografía.
Y para verlo claramente, vamos a hacer un script de ejemplo:
#!/bin/bashfor i in $(seq 1 5)do tipografia=$(convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1) convert -size 500x200 -background CadetBlue -font $tipografia -pointsize 45 -gravity Center label:"Linux Center" cartelalinuxcenter$i.pngdone
Y el resultado (cambiará cada vez que lo ejecutéis):
Escribir un texto sobre una imagen ya creada con -annotate
Ya sabemos crear un lienzo desde cero con un texto con ImageMagick, pero, ¿y si queremos escribir un texto sobre una imagen ya creada?
Para eso tenemos el parámetro -annotate.
Para ver cómo trabaja, vamos a crear una imagen nueva lisa para que destaque bien el texto:
convert -size 500x200 xc:LightBlue fondoazulclaro.png

Una vez que ya tenemos la imagen de fondo, vamos a escribir sobre ella. Los parámetros para definir la tipografía, su tamaño, la gravedad, el color... son iguales que para label, por lo que no tenemos que aprender nuevos conceptos, sino reutilizar lo que ya sabemos:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate +0+0 "Linux Center" cartelalinuxcenter.png

¿Cómo trabajar con -annotate?
Como digo, los parámetros auxiliares de annotate son los mismos que para trabajar con label, lo único que cambia es el parámetro -annotate y lleva tres valores: los puntos de desplazamiento en anchura y altura respecto al punto de gravedad y el texto a escribir, que puede ser una cadena de texto o una variable.
Si en lugar de exactamente en el centro (-gravity Center y luego, -annotate +0+0) queremos que haya un desplazamiento, podemos indicarlo modificando los valores que le pasamos a -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate -10+8 "Linux Center" cartelalinuxcenter2.png

Como vemos, podemos darle también valores negativos.
Y si quisiéramos dos líneas, lo que haremos será incluir en la cadena un salto de línea con \n:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity Center -annotate +0+0 "Disfruta de ImageMagick\ny sé feliz" despedida.png

Y si lo que quiero es alinear distintas líneas en distintos puntos, por ejemplo, la primera línea arriba y la segunda línea en el centro y una tercera línea en la parte inferior de la imagen, podemos concatenar en el mismo comando varios annotates:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+0 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -annotate +0+0 "y sé feliz" despedida2.png

Pero como lo más importante de esta imagen es que quiero es desear a quienes leen este artículo que sean felices usando ImageMagick, voy a hacer más grande la tercera línea y con otra tipografía. Así vemos que también se puede cambiar cualquier parámetro cada vez que usamos -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+20 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -pointsize 50 -font Unispace-Bold -annotate +0+10 "y sé feliz" despedida3.png

Generar las teclas de un teclado en ImageMagick
Ahora que ya hemos visto cómo hacer imágenes con ImageMagick que contengan un texto, vamos a ver un nuevo parámetro, -frame, que genera marcos con sombreado simulando volúmenes.
Y, para verlo, vamos a hacer las teclas de un teclado, por ejemplo, para hacer tutoriales y superponer combinaciones de teclas o atajos de teclado.
#!/bin/bashfor i in {A..Z} TAB CTR MAY ALTdo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Con {A..Z} indicamos que recorra todos los carácteres que van de la A a la Z, es decir, todas las mayúsculas, menos la Ñ, pero si lo que queremos es un teclado para mostrar combinaciones de teclas, con esto nos serviría.
El resto de instrucciones y parámetros los conocemos, excepto -frame 8x8+8+0
-frame indica que haga un marco con un grosor determinado en anchura y en altura, la primera parte del valor (8x8), con una profundidad en el ángulo inferior derecho (+8) y sin profundidad en el ángulo superior izquierdo (+0). Es importante que las cifras del segundo bloque sean distintas, si no, no crea efecto de relieve, si la primera es mayor; o de rehundimiento, en caso de que la segunda sea mayor que la primera. Y que ambos valores sean positivos, si no, no hace el efecto.
Como muestra del resultado, pongo alguna de las teclas generadas:









Y si quisiéramos no un teclado para hacer tutoriales, sino los carácteres del español para escribir palabras (además, al nombrarlos como $i.png es fácil luego hacer los montajes):
#!/bin/bashfor i in {A..Z} Ñ Á É Í Ó Údo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Y ya tenemos la Ñ y las mayúsculas con tilde.











