
Multimedia (41)
Añadir un borde a una imagen con ImageMagick

Written by ¿Hacemos una Webserie?
En este artículo vamos a ver dos parámetros de convert que suelen ir de la mano: border y bordercolor. Uno genera un borde alrededor de una imagen, el otro define el color.
Vamos a ver un ejemplo de cómo trabajar con ellos. Pero primero crearemos una nueva imagen:
convert -size 500x200 xc:Black negro.png 
Y ahora vamos a añadirle un borde uniforme de 5 puntos de color rojo:
convert negro.png -bordercolor Red -border 5x5 negroenmarcado.png

Es importante definir antes el color y después dibujar el borde. En caso de que no lo hagamos así, y escribamos antes -border que -bordercolor, conver dibujará el borde sin saber de qué color lo queremos. Y aunque se lo digamos después, el marco ya está dibujado. Veamos lo que pasa:
convert negro.png -border 5x5 -bordercolor Red negroenmarcado2.png

Los dos valores de -border
He dicho que quería un borde uniforme, pero he usado dos valores para el parámetro -border. Y estoy derrochando pulsaciones de teclado, ya que si usase -border con un sólo valor, me saldría esto:
convert negro.png -bordercolor Red -border 5 negroenmarcado3.png
Es decir, no hace falta escribir el valor de anchura y el de largura, aunque yo lo suelo poner, porque hay veces que necesito utilizar un grosor de borde distinto para las líneas horizontales que para las líneas verticales.
El primer valor es el grosor del marco vertical. El segundo valor, el grosor de las líneas horizontales del marco.
Veamos:
convert negro.png -bordercolor Red -border 1x15 negroenmarcado4.png

convert negro.png -bordercolor Red -border 15x1 negroenmarcado5.png

He puesto unos valores bien diferenciados de 1 y 15 para poder ver claramenta cómo hace las líneas.
Pero también podemos usar 0 como valor. Viene muy bien para delimitar un espacio y en imágenes superpuestas hace un efecto elegante:
convert negro.png -bordercolor Red -border 0x15 negroenmarcado6.png

Border con 3 y 4 valores
Podemos usar también 3 y 4 valores con -border si queremos ser felices pensando que le estamos indicando el grosor de cada una de las líneas pero, aunque no da error, no atiende más que a los dos primeros valores.
convert negro.png -bordercolor Red -border 0x15x30x50 negroenmarcado7.png
Para conseguir eso, es mejor crear un lienzo con xc y anexarlo con append.
Bordes encadenados
Lo que sí que podemos hacer, y puede darnos un resultado elegante, es concatenar varios border y bordercolor dentro de la misma instrucción.
convert negro.png -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 negroenmarcado8.png
Sustituir un color por otro color en ImageMagick con -fill y -opaque

Written by ¿Hacemos una Webserie?
Ya hemos visto al escribir textos tanto sobre una imagen ya creada, como en una nueva imagen el parámetro -fill de ImageMagick. Incluso lo hemos usado al generar las teclas de un teclado.
Pero -fill no sólo sirve para escribir textos, sino que nos permite seleccionar el color con el que vamos a trabajar, bien para escribir, bien para dibujar con -draw, bien para pinta áreas... Veamos distintas posibilidades que ofrece -fill con varios ejemplos.
Primero, vamos a crear una imagen con franjas roja, verde y azul, repetidas dos veces para que se vea bien cómo funciona fill:
convert -size 500x50 xc:Red xc:Green xc:Blue 500x50 xc:Red xc:Green xc:Blue -append colores.png

Cambiar colores con ImageMagick
Ahora que ya tenemos la imagen creada, podemos cambiar uno de los colores con -opaque y -fill. Como he comentado antes, -fill selecciona el color con el que estamos trajabajando. Es como si tomásemos un rotulador de un determinado color. Todo lo que hagamos con ese rotulador, será de ese color. Y podemos seleccionar que queremos trabajar sobre todos los pixeles de un determinado color con -opaque.
Y si los unimos, podemos sustituir un color por otro con:
convert colores.png -fill Black -opaque Blue rojoverdenegro.png

Con -fill Black le he dicho que quiero trabajar con negro y con -opaque Blue, que quiero trabajar sobre la zona azul.
Seleccionar colores difusos
Esta imagen tenía trampa, ya que los colores son planos. Pero en una fotografía o en otras imágenes en la que los colores no son tan planos, viene muy bien poder seleccionar de una forma más difusa, con mayor tolerancia al cambio. Veamos la imagen de ejemplo difuminada*:
convert colores.png -motion-blur 50x80+45 coloresdifusos.png

Si usamos únicamente -fill y -opaque, nos quedaría así:
convert coloresdifusos.png -fill Black -opaque Blue rojoverdenegrodifuso.png
Quedando bastante espacio azul sin sustituirse por negro. Así que para que no quede tanto azul sin sustituirse por negro, debemos indicarle el nivel de tolerancia. Lo haremos con -fuzz:
convert coloresdifusos.png -fill Black -fuzz 50% -opaque Blue rojoverdenegrodifuso2.png

Ya hemos seleccionado todo lo que sea azul, o que sea un 50% azul, y lo sustituimos por negro.
Con ImageMagick también podemos sustituir los gradientes por gradientes. Pero no sería con -opaque y -fill.
*.- Sobre el desenfoque en movimiento:
Trabajar con las tipografías de nuestro sistema con ImageMagick

Written by ¿Hacemos una Webserie?
Ahora que ya sabemos crear lienzos con textos y añadir textos a imágenes con ImageMagick, vamos a evolucionar nuestros scripts y nuestros diseños trabajando con las tipografías.
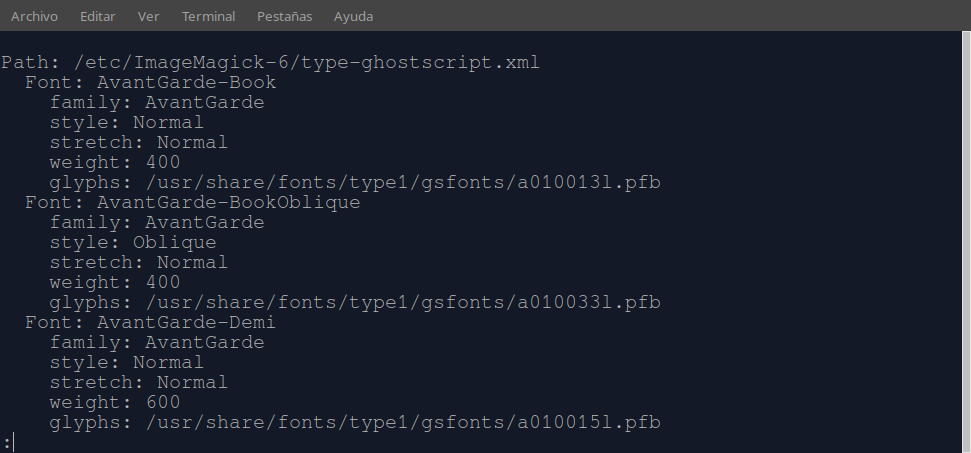
Listar las tipografías instaladas
Para listar las fipografías que tenemos en nuestro sistema, podemos usar el parámetro -list de ImageMagick:
convert -list font
Esto nos dará un listado enorme de tipografías e información sobre ellas, así que si queremos verlas una a una hemos de filtrar la salida del comando. Por ejemplo, podremos ver todo el listado y movernos por él con
convert -list font | less

Saber el número de tipografías instaladas
Como vemos en el anterior, al listar las tipografías, convert muestra el fichero que lee al listar las tipografías (/etc/ImageMagick-6/type-ghostscript.xml). Pero no es el único fichero xml de donde puede leer, sino de todos los /etc/ImageMagick-6/type-*. Y luego muestra seis líneas por tipografía.
Así pues, si queremos saber cuántas tipografías tenemos instaladas, podemos usar un pequeño script que nos reste las líneas que no nos interesa y el resultado dividirlo entre seis (es una opción tan válida como cualquier otra) u optimizar el esfuerzo escribiendo:
convert -list font | grep "Font:" | wc -l
Listar las tipografías limpias
Ahora que ya sabemos con cuántas tipografías distintas podemos trabajar, vamos a listarlas limpias, ya que con convert -list font | grep "Font:" lo que nos mostaría sería las línas con este formato:
Font: Zero-Twos
Font: Zero-Velocity-BRK
Font: ZeroHour
Font: Zirconia-BRK
Font: Zirconia-Cubic-BRK
Font: Zodillinstrisstirust
Font: Zoetrope-BRK
Font: Zoidal-BRK
Font: Zrnic
Font: Zurklez-Outline-BRK
Font: Zurklez-Solid-BRK
Font: Æ-Systematic-TT-BRK
Font: Ænigma-Scrawl-4-BRK
Lo cual, a modo orientativo, nos puede servir si queremos leerlas con nuestros ojos, pero si queremos usarlas en un script no nos vale como argumento de -font. Para limpiarlo, le decimos que queremos la segunda columna de ese resultado y que la separación es " " con cut -f 2 -d ":" (recordemos que con cut sólo podemos indicar un único carácter de separación, así que no podemos indicarque que el separador sea ": ". Nos devuelve algo parecido (dependiendo de las tipografías que tengamos en cada sitema) a esto:
Zero-Threes
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Vaya, tal como sospechaba, al no poder indicarle que el separador es ": ", me deja un espacio en blanco. Bueno, cualquier problema es relativo si tenemos amigos que nos ayuden a solucionarlos. Y en GNU/Linux tenemos un amigo que se llama sed que nos puede ayudar a limpiar estas cadenas:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g'
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Seleccionar una tipografía aleatoria
Ya he conseguido las cadenas limpias. con las tipografías a utilizar. Pero no sé cuál de ellas usar, así que dejaré que sea shuf quien elija alguna al azar:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1
Con esta instrucción conseguimos que de forma aleatoria nos diga una única tipografía.
Y para verlo claramente, vamos a hacer un script de ejemplo:
#!/bin/bashfor i in $(seq 1 5)do tipografia=$(convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1) convert -size 500x200 -background CadetBlue -font $tipografia -pointsize 45 -gravity Center label:"Linux Center" cartelalinuxcenter$i.pngdone
Y el resultado (cambiará cada vez que lo ejecutéis):
Escribir un texto sobre una imagen ya creada con -annotate

Written by ¿Hacemos una Webserie?
Ya sabemos crear un lienzo desde cero con un texto con ImageMagick, pero, ¿y si queremos escribir un texto sobre una imagen ya creada?
Para eso tenemos el parámetro -annotate.
Para ver cómo trabaja, vamos a crear una imagen nueva lisa para que destaque bien el texto:
convert -size 500x200 xc:LightBlue fondoazulclaro.png

Una vez que ya tenemos la imagen de fondo, vamos a escribir sobre ella. Los parámetros para definir la tipografía, su tamaño, la gravedad, el color... son iguales que para label, por lo que no tenemos que aprender nuevos conceptos, sino reutilizar lo que ya sabemos:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate +0+0 "Linux Center" cartelalinuxcenter.png

¿Cómo trabajar con -annotate?
Como digo, los parámetros auxiliares de annotate son los mismos que para trabajar con label, lo único que cambia es el parámetro -annotate y lleva tres valores: los puntos de desplazamiento en anchura y altura respecto al punto de gravedad y el texto a escribir, que puede ser una cadena de texto o una variable.
Si en lugar de exactamente en el centro (-gravity Center y luego, -annotate +0+0) queremos que haya un desplazamiento, podemos indicarlo modificando los valores que le pasamos a -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate -10+8 "Linux Center" cartelalinuxcenter2.png

Como vemos, podemos darle también valores negativos.
Y si quisiéramos dos líneas, lo que haremos será incluir en la cadena un salto de línea con \n:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity Center -annotate +0+0 "Disfruta de ImageMagick\ny sé feliz" despedida.png

Y si lo que quiero es alinear distintas líneas en distintos puntos, por ejemplo, la primera línea arriba y la segunda línea en el centro y una tercera línea en la parte inferior de la imagen, podemos concatenar en el mismo comando varios annotates:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+0 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -annotate +0+0 "y sé feliz" despedida2.png

Pero como lo más importante de esta imagen es que quiero es desear a quienes leen este artículo que sean felices usando ImageMagick, voy a hacer más grande la tercera línea y con otra tipografía. Así vemos que también se puede cambiar cualquier parámetro cada vez que usamos -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+20 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -pointsize 50 -font Unispace-Bold -annotate +0+10 "y sé feliz" despedida3.png

Generar las teclas de un teclado en ImageMagick

Written by ¿Hacemos una Webserie?
Ahora que ya hemos visto cómo hacer imágenes con ImageMagick que contengan un texto, vamos a ver un nuevo parámetro, -frame, que genera marcos con sombreado simulando volúmenes.
Y, para verlo, vamos a hacer las teclas de un teclado, por ejemplo, para hacer tutoriales y superponer combinaciones de teclas o atajos de teclado.
#!/bin/bashfor i in {A..Z} TAB CTR MAY ALTdo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Con {A..Z} indicamos que recorra todos los carácteres que van de la A a la Z, es decir, todas las mayúsculas, menos la Ñ, pero si lo que queremos es un teclado para mostrar combinaciones de teclas, con esto nos serviría.
El resto de instrucciones y parámetros los conocemos, excepto -frame 8x8+8+0
-frame indica que haga un marco con un grosor determinado en anchura y en altura, la primera parte del valor (8x8), con una profundidad en el ángulo inferior derecho (+8) y sin profundidad en el ángulo superior izquierdo (+0). Es importante que las cifras del segundo bloque sean distintas, si no, no crea efecto de relieve, si la primera es mayor; o de rehundimiento, en caso de que la segunda sea mayor que la primera. Y que ambos valores sean positivos, si no, no hace el efecto.
Como muestra del resultado, pongo alguna de las teclas generadas:









Y si quisiéramos no un teclado para hacer tutoriales, sino los carácteres del español para escribir palabras (además, al nombrarlos como $i.png es fácil luego hacer los montajes):
#!/bin/bashfor i in {A..Z} Ñ Á É Í Ó Údo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Y ya tenemos la Ñ y las mayúsculas con tilde.
Capturar pantallazos con import

Written by ¿Hacemos una Webserie?
Import es una herramienta de la suite ImageMagick que permite capturar imágenes de la pantalla del ordenador. Podemos caputrar la pantalla completa, únicamente una ventana, una porción de la ventana... veamos cómo hacerlo:
La sintaxis básica del comando sería:
import pantallazo.png
Al escribir esto, se nos pone el cursor en forma de cruz. Con este cursor, podemos hacer dos cosas:
Pinchar sobre una ventana y capturará toda la ventana:

Seleccionar una zona con el ratón y se capturará esa zona:
Otra opción que nos permite trabajar sin el ratón es capturar toda la pantalla con import -w nombredelaventana (para la pantalla completa, usaremos root) y con la pantalla capturada, podemos escalarla, seleccionar una zona...
import -w root -resize 500x pantallacompleta.png

import -w root -crop 500x300+0+0 pantallarecortada.png

También podemos usar gravity:
import -w root -gravity Center -crop 500x300+0+0 pantallarecortadacentrada.png

Para preparar bien la captura, por ejemplo, si queremos que no aparezca la pantalla de la terminal o poner en primer plano la pantalla que queremos capturar, podemos decirle a import que haga una pausa desde que le indicamos que capture hasta que haga la captura. Se lo indicamos con -pause $numero de segundos.
import -pause 2 -w root pantallazo.png
Y si queremos hacer una gran cantidad de capturas con pausas, por ejemplo, para mostrar los distintos menús de una aplicación, podemos hacer un script:
#!/bin/bashfor i in $(seq 1 100)do import -pause 2 -w root pantallazo$i.jpgdone
Crear lienzos con textos en ImageMagick

Written by ¿Hacemos una Webserie?
Vamos a ver cómo crear lienzos con textos en ImageMagick. Es decir, crear una imagen de la nada con un fondo y letras. Para escribir sobre una imagen existente está el parámetro -annotate, pero eso es materia de otro artículo.
Para crear estos lienzos con textos veremos los siguientes parámetros de convert:
-size: determina el tamaño de la imagen
-font: especifica la tipografía a utilizar
-pointsize: permite especificar el tamaño de la tipografía
label: (no lleva guión delante) indica la etiqueta que se escribirá en el lienzo, el texto a escribir
-gravity: localiza el punto de referencia sobre el que se posicionará el texto
-background: establece el color de fondo del lienzo
-fill: especifica el color principal con el que trabajaremos, en caso de los textos, el color de las letras
-interword-spacing: separación entre las palabras
-kerning: separación entre las letras
-interline-spacing: separación entre líneas
Para ver cómo funcionan cada uno de estos parámetros, veremos una serie de ejemplos que lo ilustren:
Texto por defecto en negro sobre blanco:
convert label:"Todo está en los libros" negrosobreblanco.jpg

Si únicamente le indicamos el parámetro label, utiliza la tipografía y el tamaño por defecto, dependiendo de la versión y de las tipografías instaladas en el equipo.
Texto en negro sobre lienzo blanco de un tamaño específico
convert -size 300x100 label:"Todo está en los libros" negrosobreblanco2.jpg

Al indicarle el tamaño del lienzo con -size, convert ajustará el tamaño del texto para que ocupe todo el lienzo. Y, como podemos ver en la imagen, el punto de gravedad por defecto es NorthWest. Podemos especificar únicamente la anchura con $anchurax o únicamente la altura con x$altura.
Texto centrado negro sobre lienzo blanco de un tamaño específico
convert -size 300x100 -gravity Center label:"Todo está en los libros" negrosobreblanco3.jpg

Podemos especificar que el texto esté centrado con el parámetro -gravity Center.
Texto centrado negro sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -gravity Center label:"Linux Center" linuxcenter.jpg
Por defecto, convert escribe el texto en negro sobre fondo blanco, pero podemos cambiar el color del fondo con -background.
Texto centrado blanco sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -fill White -gravity Center label:"Linux Center" linuxcenter2.jpg
Al igual que podemos cambiar el color del lienzo, también podemos cambiar el color del texto. Lo especificaremos con -fill (que indica el color con el que trabajaremos en las siguientes operaciones, algo así como "color de frente", no sólo a la hora de escribir un texto, sino con muchos más modificadores).
Texto centrado blanco de un tamaño específico sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -fill White -gravity Center -pointsize 20 label:"Linux Center" linuxcenter3.jpg

El tamaño del texto lo indicamos con -pointsize
Texto centrado blanco de un tamaño específico sobre lienzo azul
convert -background Blue -fill White -gravity Center -pointsize 20 label:"Linux Center" linuxcenter4.jpg

Antes hemos visto que si indicamos el tamaño del lienzo pero no el tamaño de las letras, convert ajusta el tamaño de las letras para que se ajusten al tamaño del lienzo.
Del mismo modo, si indicamos el tamaño de las letras pero no indicamos el tamaño del lienzo, convert ajusta el tamaño del lienzo al texto.
Texto centrado blanco de una tipografía determinada con un tamaño específico sobre lienzo azul
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 label:"Linux Center" linuxcenter5.jpg

Seleccionamos la tipografía con -font. Podemos ver todas las tipografías con convert -list font
Texto centrado blanco de una tipografía determinada con un tamaño y una separación entre letras específica sobre lienzo azul
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -kerning 5 label:"Linux Center" linuxcenter6.jpg

Con -kerning especificamos la separación entre las letras. Como vemos, si no especificamos el tamaño del lienzo, convert lo ajustará al texto con la separación que indiquemos.
Texto en dos líneas
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -kerning 5 label:"Linux \nCenter" linuxcenter7.jpg

Para separar las líneas, indicaremos el salto de línea con \n.
Texto en dos líneas indicando el espacio entre líneas
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -interline-spacing 10 -kerning 5 label:"Linux \nCenter" linuxcenter8.jpg

El tamaño entre líneas se especifica en ImageMagick con -interline-spacing
Indicar la separación entre palabras
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -interword-spacing 20 -kerning 5 label:"Linux Center" linuxcenter9.jpg

Podemos indicar, además de la separación entre las letras y entre las líneas, la separación entre las palabras. Lo indicamos con -interword-spacing
Básicamente estos son los parámetros para generar lienzos con texto en ImageMagick. Y me despido con un comando que aglutina todos estos parámetros:
convert -size 300x200 -background White -fill Blue -gravity Center -font FreeMono-Negrita -pointsize 30 -interword-spacing 10 -kerning 5 -interline-spacing 10 label:"Deseo que\nhaya sido\nde su interés" -bordercolor Black -border 10x10 despedida.jpg
Añadir una pista de audio a un vídeo con ffmpeg

Written by ¿Hacemos una Webserie?
Tenemos un vídeo, al que llamaremos video.mp4
Tenemos una pista de audio, a la que llamaremos audio.mp3
Tenemos una necesidad, que es unir la pista de audio al vídeo.
Tenemos un programa en nuestra shell, que es ffmpeg.
Combinamos todo:
ffmpeg -i video.mp4 -i audio.mp3 -c:v copy -c:a copy videoconaudio.mp4
Y ahora que tenemos la pista de audio y la de vídeo unidas, vamos a ver qué hemos hecho:
ffmpeg -> nombre del comando
-i video.mp4 -> definimos una entrada
-i audio.mp3 -> definimos otra entrada
-c:v copy -> definimos que no queremos cambiar el códec de vídeo (copia el que tiene la pista de vídeo)
-c:a copy -> definimos que no queremos cambiar el códec de audio (copia el que tiene la pista de audio)
videoconaudio.mp4 -> nombre del fichero que se generará con la unión de la pista de vídeo y la pista de audio.
Descomponer vídeo en fotogramas, componer fotogramas en un vídeo y crear fotogramas directamente a un vídeo

Written by ¿Hacemos una Webserie?
Uno de los mejores compañeros de viaje de ImageMagick a la hora de procesar vídeo es ffmpeg.
ffmpeg es un programa de edición de vídeo que permite, desde la línea de comandos crear vídeos, editarlos, extraer el audio, combinar una pista de audio y otra de vídeo generadas individualmente en una mismo fichero... Tiene todas las funcionalidades de cualquier programa de edición de vídeo (la mayoría de los programas de edción de vídeo en modo gráfico se basan en ffmpeg para procesar vídeos y lo que hacen es que visualmente sea un poco más amigable) con la ventaja de ser en modo consola, por lo que permite automatizar procesos y usarlo en scripts, como contrapartida, es un poco farragoso de usar y no tan cómodo de trabajar como Kdenlive, OpenShot, Pitivi u otro programa gráfico.
Pero ahora vamos a ver cómo sacarle mucho partido en combinación con ImageMagick descomponiendo un vídeo en fotogramas para poder procesar individualmente cada uno de ellos con IM, componiendo una serie de fotogramas en vídeo y generando un vídeo al vuelo en un script sin tener que almacenar los fotogramas en el disco y luego generar el vídeo que, como comenté al explicar qué son convert y mogrify, muchas veces nos genera un gran quebradero de cabeza cuando hacemos un vídeo procesando uno a uno los fotogramas con ImageMagick.
Descomponer un vídeo en fotogramas
Para descomponer en fotogramas un vídeo le tenemos que indicar a ffmpeg el fichero de entrada con -i y los ficheros de salida con, al igual que cuando generamos nuevas imágenes con crop, el formato de salida se lo daremos con un prefijo, el indicador del formato del numeral con % y la extensión del fichero. Algo así como:
ffmpeg -i video.mp4 fotograma%04d.png
Lo que nos generará es una serie de fotogramas que se llamarán fotograma0001.png, fotograma0002.png... ya que le hemos indicado:
- Un prefijo según un patrón. En este caso "fotograma"
- Que añada un número correlativo en cada fotograma de cuatro dígitos (%04d)
- Un formato. En este caso, al indicarle la extensión .png generará los fotogramas en formato PNG.
Componer un vídeo a partir de una secuencia de imágenes
Del mismo modo que podemos descomponer en fotogramas un vídeo, podemos componer un vídeo a partir de fotogramas. Para que el vídeo tenga el orden correcto de fotogramas, lo mejor es que sigan el patrón que he comentado antes: el mismo prefijo, números correlativos y con la misma cantidad de dígitos y la misma extensión. Esto no es obligatorio, ya que podríamos indicarle que generase un vídeo, por ejemplo, con todos los pngs de un directorio (*.png), pero molesta mucho ver cómo un vídeo que has tardado horas en renderizar falla el orden de algún fotograma simplemente por no haber nombrado con un patrón claro los fotogramas. Así que haremos las cosas bien y seremos más felices:
ffmpeg -i fotograma%04d.png video.mp4
En general, con este comando genera un vídeo a partir de los fotogramas, aunque, como digo, si le decimos exactamente cómo queremos el vídeo, lo hará exactamente como queremos. Así que le podemos añadir alguna opción para que haga el vídeo a nuestro gusto:
-r $fotogramasporsegundo: con la opción -r le indicamos el ratio de fotogramas por segundo que queramos que tenga el vídeo.
-s $anchuraX$altura: con -s indicamos el tamaño del vídeo
-aspect $ancho:$alto: el aspecto del fotograma, por ejemplo, 16:9. Opción que la inico aquí más a modo de curiosidad que por practicidad, ya que si le indicamos el tamaño, le estamos indicando el aspecto.
-c:v $codecdevideo: con -c:v le indicamos el códec de vídeo con el que queremos que renderice el vídeo (Nota: -c:a es para audio -c:v es para vídeo)
-pix_fmt $formatodelpixel: -pix_fmt permite seleccionar el formato de píxel. Podemos ver todos los formatos seleccionados con ffmpeg -pix_fmts que nos muestra el nombre de formato de píxel, los bits por píxel de ese formato y los componentes NB (el número de componentes de una imagen, por ejemplo, los tres canales RGB).
Componer al vuelo un vídeo a través de los fotogramas generados
Para componer un vídeo al vuelo a través de fotogramas generados en un script con convert, le debemos indicar a convert en lugar de un nombre de fichero, que los codifique como png:- y a ffmpeg, que recoja los ficheros con image2pipe. Quedaría algo así:
#!/bin/bashfor i in $listado convert imagen.png -$parametro $valor png:-done | ffmpeg -f image2pipe -i - video.mp4
Aquí también le podemos indicar a ffmpeg los valores que deseemos para ajustar su trabajo a nuestras necesidades.
Nota: Gracias a Gaspar Fernández (https://poesiabinaria.net) por sus indicaciones con image2pipe.
Las máscaras en ImageMagick I: ¿Qué son y cómo aplicarlas?

Written by ¿Hacemos una Webserie?
¿Qué son las máscaras?
Las máscaras son imágenes, generalmente en blanco y negro, o escala de grises en el que, al aplicarla a la composición de una imagen a través de dos o más imágenes superpuestas, uno de los dos colores deja ver totalmente la imagen que se encuentra en un segundo plano mientras que la región de la máscara coloreados con el otro color sean opacos y por lo tanto, se vea la imagen superior.
Dicho de otra manera: una máscara lo que hace es que unas partes de una imagen sean opacas y otras transparentes. En las zonas opacas se verá la imagen superior y en las zonas transparentes se verá la imagen inferior.
Y cuando hay más colores que el blanco y el negro, los tonos medios serán más o menos traslúcidos dependiendo si se acercan al color transparente o al color opaco.
¿Cómo aplica ImageMagick las máscaras?
Cuando componemos una imagen con composite, el orden de las imágenes es de arriba a abajo, es decir, la primera imagen que le indiquemos será la superior y la segunda imagen,será la capa inferior.
Y cuando usemos una máscara, esta deberá ser la última imagen indicada.
Respecto al color opaco y transparente, el blanco será el color opaco y el negro, el color tranparente.
Ejemplo de uso
Como una imagen vale más que mil palabras, vamos a ver cuatro imágenes. Que, por una sencilla regla de tres, valdrá más que cuatro mil palabras:
Hacemos dos imágenes planas para que se vea claro, una roja y otra azul:
convert -size 300x150 xc:red rojo.pngconvert -size 300x150 xc:blue azul.png

Y una imagen blanca y negra que será la que usemos como máscara:
convert -size 150x150 xc:white xc:black +append mascara.png

Y ahora vamos a comprobar cómo trabaja composite con máscaras poniendo en primer plano la imagen roja, en segundo plano la azul y usando la máscara:composite rojo.png azul.png mascara.png imagenconmascara.png