Trabajando con canales RGB en ImageMagick
Cuando vemos una imagen en un móvil, televisor, monitor de ordenador... generalmente está en un espacio de color conocido como RGB, que se compone de tres canales, el canal rojo, el canal verde y el canal azul que indican a la pantalla la intensidad con la que tiene que iluminar en cada punto cada uno de estos colores. Por eso, al separarlos los vemos en una escala de grises ya que indica cuando un punto está en blanco que tiene que iluminarlo totalmente, cuando está en negro, que no ha de iluminar nada y con los grises, la intensidad de la iluminación de ese color en ese punto.
Esto se ve muy claramente cuando indicamos el color en código hexadecimal. Cuando indicamos ff lo que esamos diciendo es que ese canal debe estar totalmente iluminado, con 00 indicamos que no se ilumine nada y toda la gama entre 00 y ff es la intensidad con la que el monitor ha de iluminar ese punto para mostrar el color.
Veamos un ejemplo simple:
convert -size 100x100 xc:#ff0000 pruebaroja.png

Si separamos los canales con el modificador -separate en un fichero distinto para cada uno de los canales (indicado con %d), nos mostrará la iluminación de cada uno de esos canales (el rojo será blanco, al estar totalmente iluminado, y los canales verde y azul estarán en negro, al no iluminar nada):
convert pruebaroja.png -separate pruebaroja%d.png
Canal rojo:

Canal verde;

Canal azul:

Canales RGB en fotografías
Separar los canales
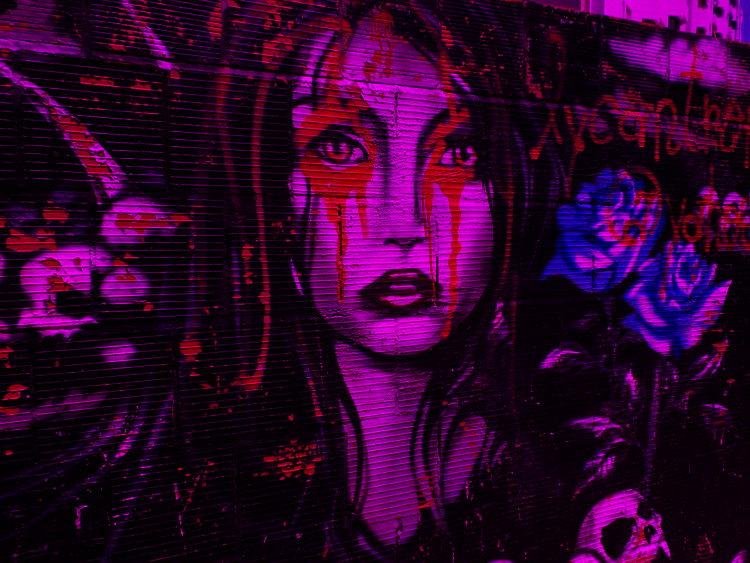
Ahora veremos cómo afecta a una fotografía, con una mayor complejidad de colores lo visto anteriormente. Tomaremos como base una fotografía:
Para separar los canales lo podemos hacer de dos formas. Bien, separarlos uno a uno:convert grafiti.png -channel R -separate canalrojo.pngconvert grafiti.png -channel G -separate canalverde.pngconvert grafiti.png -channel B -separate canalazul.png
O bien, como hemos visto antes, separándolos en una misma instrucción con:convert grafiti.png -separate canales%d.png
Lo que nos genera tres imágenes en escala de grises con el canal en cuestión separado:
canalrojo.png

canalverde.png

canalazul.png

Podemos observar cómo en la imagen original, alrededor de los ojos de la chica está pintado de rojo y, por lo tanto, al separar los canales, en el canal rojo está mucho más claro que en el resto de canales y, sin embargo, la flor, que es azul, en el canal rojo está muy oscura, ya que apenas tiene que iluminar el monitor esa zona.
Unir los canales
Una vez separados los canales, podemos procesarlos individualmente y luego montar de nuevo la imagen. Para ello tendremos que indicar en orden los canales rojo, verde y azul e indicarle a convert que ha de unirlos como canales con -combine:convert canalrojo.png canalverde.png canalazul.png -combine canalesomontados.png

Que, como podemos comprobar, genera una imagen igual a la original.
Alterar los canales o el orden de combinación
Como son imágenes en blanco y negro lo que combina, nos permite modificarlas individualmente y luego montarlas en el orden que queramos, generando multitud de efectos.
Veamos, por ejemplo, como quedaría la imagen si alteramos el orden de las capas:
convert canalverde.png canalazul.png canalrojo.png -combine canalesomontadosdesordenados.png

Si le aplicamos un efecto a uno de los canales:
convert canalrojo.png -charcoal 2 canalrojo-charcoal.png
Y luego montamos la imagen con el canal modificado:convert canalrojo-charcoal.png canalverde.png canalazul.png -combine canalesomontados-charcoal.png

O si le "engañamos" y metemos una imagen distinta en ese canal. Por ejemplo, en lugar de la capa verde, todo negro:
convert -size 750x563 xc:#000000 falsoverde.png

Y luego lo montamos:
convert canalrojo.png falsoverde.png canalazul.png -combine canalesomontados-confalsoverde.png

Y como las posibilidades que ofrece trabajar con los canales separados son casi infinitas, seguiremos en nuevos tutoriales explorando su potencial.
Crear lienzos simples con ImageMagick
Con ImageMagick podemos crear imágenes desde cero. Para ello, tenemos que empezar creando un lienzo.
Para ello, utilizaremos el comando convert y los siguientes modificadores:
-size $tamAncho"x"$tamAlto -> size permite seleccionar el tamaño del lienzo con el formato $tamAncho"x"$tamAlto: Por ejemplo, 1000x500
xc:$color -> con xc: seleccionamos el color. Ojo: no hay que dejar espacio entre los dos puntos y el color o dará error.
$destino -> tenemos que indicar el nombre del fichero donde queramos almacenar el lienzo.
gradient: -> crea un degradado
radial-gradient: -> crea un degradado radial
+append -> concatena imágenes horizontalmente
-append -> concatena imágenes verticalmente
Lienzo de un color uniforme
El lienzo más básico sería el de un color uniforme. Para ello tenemos que indicar el tamaño que deseamos para el lienzo y un color. Veamos cómo crear un lienzo de 1920x1080 pixeles de color blanco humo (para que se vea mejor que un lienzo blanco):
convert -size 5000x250 xc:whiteSmoke lienzoblancohumo.png
También podemos indicar el color con su código hexadecimal:
convert -size 500x250 xc:#ff0000 lienzorojo.png

Incluso se pueden hacer lienzos transparentes:
convert -size 500x250 xc:Transparent lienzotransparente.png

Lienzos con degradados
Para indicar el degradado que queremos en un lienzo, debemos indicar el color inicial y el color final con un guión en medio. También podemos indicar únicamente un color y dejar que ImageMagick decida el color final o no indicar colores y hacer un degradado de blanco a negro.
Sin indicar colores (blanco a negro):
convert -size 500x250 gradient: lienzocondegradado.png

Indicando únicamente un color:
convert -size 500x250 gradient:Yellow lienzocondegradadoamarillo.png

Indicando color de inicio y color de final (puede ser con el nombre o con un código hexadecimal, o cada color de una manera):
convert -size 500x250 gradient:Yellow-#ff0000 lienzocondegradadoamarillo-rojo.png

Lienzos con degradados radiales
Para que el degradado sea radial en lugar de lineal, usaremos el modificador radial-gradient:convert -size 500x250 radial-gradient:#0000ff-#ff0000 lienzocondegradadoradialdeazularojo.png

Lienzos con varios colores
Podemos indicarle a convert que cree varios lienzos escribiendo varias veces el tamaño y el color y con +append compondrá una imagen final concatenando horizontalmente cada lienzo previo.
convert -size 250x250 xc:white -size 250x250 xc:blue +append lienzoblanquiazulhorizontal.png

Y si escribimos -append, la concatenación será vertical.
convert -size 500x63 xc:red -size 500x125 xc:yellow -size 500x63 xc:red -append bandera.png

Tres formas básicas de pasar a blanco y negro una imagen con ImageMagick
Vamos a ver distintas formas de pasar a blanco y negro una imagen. Cada una de estas fórmulas tiene sus ventajas e inconvenientes, por lo que usar uno u otro método depende del tipo de imagen y del resultado final que se desee obtener.
Tomemos una imagen común para todos los métodos:

Método 1.- Parámetro -monochrome
El parámetro monochrome convierte una imagen en blanco y negro de una forma bastante tosca, sin apenas matices y sin degradados entre el blanco y el negro. Monochrome, como su nombre indica sólo utiliza un color además del color de fondo, por lo que no hay escala de grises.
Este parámetro viene muy bien combinado con otros parámetros, como -level/+level para hacer máscaras de superposición de imágenes.
convert $original -monochrome $destino

Método 2.- Cambiando el esquema de color a gris
Uno de los esquemas de color con los que trabaja ImageMagick es el gris, que se activa con -colorspace Gray.
Cuando cambiamos a este espacio de color, los colores de la imagen se convierten en tonalidades de gris, pero luego no podremos volver a colorear los pixeles, ya que este espacio de color no lo permite. Aunque sí que nos permite cambiar las tonalidades de la escala de grises.
Para poder colorear una imagen en escala de grises, deberíamos volver a pasar a un espacio de color que permita colores.
convert $original -colorspace Gray $destino

Imagen transformada a escala de grises y modificado el tono a sepia 50%
convert $original -colorspace Gray -sepia-tone 50% $destino

Pasada a escala de grises, otra vez a RGB y coloreada:
convert $original -colorspace Gray -colorspace RGB -sepia-tone 50% $destino

Separar los canales
Siguiendo con los espacios de color, el más habitual con el que trabajaremos una imagen en un ordenador, para ver en ordenadores y que no salga del circuito doméstico-informático, será el RGB, con sus tres canales rojo, verde y azul. Una forma de pasar a blanco y negro dándole especial importancia a uno de esos tres colores es separar los canales.
Los podemos separar de uno en uno:
convert $origen -channel R -separate "canalrojo_"$destino
convert $origen -channel G -separate "canalverde_"$destino
convert $origen -channel B -separate "canalazul_"$destino
O separarlos los tres a la vez:
convert $origen -separate $destino"%d.jpg"
Es importante indicarle el %d para que genere tres imágenes: destino0.jpg con el canal rojo, destino1.jpg con el canal verde y destino2.jpg con el canal azul.
Rojo:

Verde:

Azul:
Convertir y unir imágenes en archivos PDF
Debemos tener instalado el paquete "imagemagick".
Para unir varias imágenes en un único documento PDF basta con que las vayamos añadiendo separadas por un espacio con el siguiente comando:
$ convert imagen1.jpg imagen2.jpg documentoresultante.pdf
Así obtendríamos un documento PDF llamado "documentoresultante.pdf" que contendría ambas imágenes.
NOTA: Sirve tanto para imágenes JPG, como PNG, etc.





