
¿Hacemos una Webserie?
Voltear horizontal o verticalmente una imagen con ImageMagick con -flip y -flop
Para voltear una imagen en ImageMagick tenemos dos parámetros que lo hacen sin tener que aplicarles valores ni tener que calcular nada: son los parámetros flip y flop.
Vamos a coger una imagen de un cielo:

Espejo vertical
Para hacer un espejo horizontal de una imagen, usaremos el parámetro -flip:
convert cielo.jpg -flip cieloespejovertical.jpg

Espejo horizontal
Para hacer un espejo horizontal de una imagen, usaremos el parámetro -flip:
convert cielo.jpg -flop cieloespejohorizontal.jpg
Unir imágenes en horizontal y vertical con ImageMagick
En ImageMagick podemos unir imágenes de muchas maneras. La más sencilla es juntarlas de forma horizontal o vertical con append.
Creamos dos imágenes, una azul y otra amarilla para usarlas como ejemplo:
convert -size 200x200 xc:Yellow amarillo.jpg

convert -size 200x200 xc:Blue azul.jpg

Unión horizontal con +append
Para hacer una unión horizontal le indicaremos a convert primero el listado de imágenes que queramos concatenar y que las una horizontalmente con +append. Por último, el fichero destino:
convert amarillo.jpg azul.jpg +append amarilloazulhorizontal.jpg

Unión vertical con -append
Para hacer una unión horizontal le indicaremos a convert primero el listado de imágenes que queramos concatenar y que las una horizontalmente con -append. Por último, el fichero destino:
convert amarillo.jpg azul.jpg -append amarilloazulvertical.jpg

Cambiar automáticamente a la orientación correcta una fotografía con -auto-orient
Hemos estado haciendo fotos y resulta que algunas de las fotos que hemos hecho sin darnos cuenta las hemos hecho con la cámara en vertical o en horizontal.
Pues, tranquilos, que esto tiene una solución fácil con ImageMagick. Gracias al parámetro -auto-orient
Veamos una foto que he hecho con la cámara en posición vertical:

Para verla bien, podemos girar la cabeza o la pantalla 90 grados, pero es más interesante si a quien mostramos esa foto la puede ver con la orientación correcta. Para ello, podemos girarla, pero, ¿qué pasa si no sabemos si está una imagen está orientada correctamente (por ejemplo, cuando hacemos un script que procesa miles de imágenes automáticamente o si no recibimos en un script una imagen que no hemos visto)?
La solución la tenemos con el parámetro -auto-orient:
convert parque_roma.jpg -auto-orient parque_roma_bien_orientada.jpg

Solucionado.
Comandos de ImageMagick I: convert y mogrify
ImageMagick no es un único progrma, sino un conjunto de comandos complementarios, pero cada uno con unas funcionalidades distintas. En esta ocasión veremos convert y mogrify, dos comandos que realizan modificaciones sobre ficheros de imágenes, pero con una diferencia fundamental: convert genera un nuevo fichero con las modificaciones mientras que mogrify aplica las modificaciones sobre el fichero origen.
Con mogify ahorramos espacio en disco ya que no generamos nuevos ficheros, pero sus cambios son irreversibles.
Con convert mantenemos la imagen original intacta, pero, a cambio, consumimos espacio en disco con cada nuevo fichero. Y cuando generamos vídeos u otros procesos en lotes grandes, a veces corremos el riesgo de llenar el disco duro del ordenador, máxime si hacemos vídeos con ratios de 60 fotogramas por segundo y en 4k. (Cada fotograma en png puede pesar 7/8 Mb x 60 fotogramas por segundo, podemos estar generando entre 400 y 500 Mb por cada segundo de vídeo. ¡Más de 20 Gb por minuto! Y si a esto le añadimos los ficheros auxiliares que podamos usar para generar el vídeo, como cartelas, fotogramas para superponer, subtítulos, degradados... tenemos que trabajar con cuidado. iremos viendo cómo optimizar el trabajo.
Uso de convert y mogrify
Dado que la principal diferencia entre convert y mogrify es que con convert genera un nuevo fichero y que mogrify no lo genera, a la hora de invocarlos, con convert deberemos especificar el nombre del nuevo fichero y con mogrify no hace falta, ya que sobreescribe el fichero de origen.
Veamos el uso más habitual de estos comandos:
convert imagenoriginal.png -parametro valor imagendestino,pngmogrify -parametro valor imagenoriginal.png
Y ahora, un ejemplo real sobre el fichero torres.jpg:

convert torres.jpg -negate torresnegadas.jpg

Y seguimos teniendo la imagen original:
ls
torres.jpg torresnegadas.jpg
Ahora, probemos con mogrify:mogrify -negate torres.jpg
Seguimos teniendo dos ficheros:ls
torres.jpg torresnegadas.jpg
Pero ambos son iguales:


El orden importa
Como es obvio, si en convert ponemos primero el fichero de destino antes que el de origen, no podrá leer el fichero original y por lo tanto, no podrá procesar las modificaciones:
convert alapiz.png -charcoal 1 torres.jpg
convert.im6: unable to open image `alapiz.png': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
convert.im6: unable to open file `alapiz.png' @ error/png.c/ReadPNGImage/3667.
convert.im6: no images defined `torres.jpg' @ error/convert.c/ConvertImageCommand/3044.
Por lo que tenemos que escribir bien el orden:convert torres.jpg -charcoal 1 alapiz.jpg
Con mogrify también es importante el orden, si escribimos el fichero antes de las modificaciones, no las aplica, ya que no sabe qué modificaciones aplicar al fichero:
mogrify torresnegadas.jpg -charcoal 1
Sin embargo, si escribimos las modificaciones antes del fichero, las aplica:
mogrify -charcoal 1 torresnegadas.jpg

Diferencias entre convert y mogrify cuando no hay fichero de origen
Generar lienzos
Convert puede generar ficheros desde 0, mogrify, no. Como vimos en el artículo sobre la generación de lienzos con ImageMagick, con el modificador xc de convert e indicando el tamaño, podemos generar lienzos:convert -size 500x250 xc:red imagenroja.jpg

Pero con mogrify no:
convert -size 500x250 xc:red imagenroja.jpg
mogrify.im6: no encode delegate for this image format 'blue' @ error/constitute.c/WriteImage/1209.
mogrify.im6: unable to open image `imagenazul.jpg': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
Textos
Con convert podemos crear una imagen con un texto con la siguiente instrucción:convert -size 500x250 -gravity Center -background blue -font FreeMono-Negrita label:"Linux Center" cartela_Linux_Center.jpg
Y con mogrify, básicamente igual que cuando generamos un lienzo: :
mogrify -size 500x250 -gravity Center -background green -font FreeMono-Negrita label:"Linux Center" cartela_Linux_Center_verde.jpg
mogrify.im6: no encode delegate for this image format 'Linux Center' @ error/constitute.c/WriteImage/1209.
mogrify.im6: unable to open image `cartela_Linux_Center_verde.jpg': No existe el archivo o el directorio @ error/blob.c/OpenBlob/2638.
Así que, si no hay imagen previa, no queda otra opción que usar convert. Por lo demás, la diferencia es si queremos crear nuevo fichero o no.
¿Qué es ImageMagick?
Introducción
ImageMagick es una suite de edición de imágenes en modo consola. Es decir, es un conjunto de comandos para trabajar con imágenes, con una serie de comandos que cada uno realiza una serie de procesos para cubrir todo el abanico de necesidades que un usuario pueda tener para cualquier actividad gráfica, tanto con mapa de bits como con vectores.
ImageMagick tiene una serie de características que le convierten en una herramienta muy útil para cualquier diseñador gráfico, fotógrafo o simplemente aficionados a la imagen, pero también para el trabajo con vídeo, ya que, en esencia, un vídeo no es más que una sucesión de imágenes.
- Es software libre, por lo que, además todas la implicaciones que conlleva la libertad, garantiza que su calidad es muy superior a cualquier programa privativo, al tener una comunidad de desarrolladores que soluciona cualquier problema que pudiera tener, así como una continua evolución adaptándose siempre a las demandas de los usuarios.
- Es multiplataforma, por lo que podemos aprender a usar ImageMagick en un sistema operativo y podremos usarlo en cualquier otro sistema operativo con el que nos toque trabajar.
- Es en modo consola, por lo que podemos hacer scripts que automaticen los procesos, así como bibliotecas o funciones que permiten reutilizar ese código y repetir automáticamente los efectos sobre tantas imágenes como queramos.
- No necesita un entorno gráfico, por lo que nos ahorramos mucho tiempo en tareas rutinarias tediosas que sí que tienen los programas con entornos gráficos, como el tener que ir a Archivo / Abrir, tener que buscar la imagen, esperar a que cargue, aplicar las modificaciones, tener que ir de nuevo al menú Archivo / Guardar como... Con ImageMagick todo esto lo podemos hacer en una única línea de código, sin tener que levantar las manos del teclado, consiguiendo una mayor productividad en el mismo tiempo de trabajo, pero, sobre todo, que el trabajo sea divertido, ahorrándonos los procesos repetitivos y aburridos.
- Trabaja con más de 200 formatos gráficos, desde los más usuales en mapa de bits, como PNG, JPG, como formatos nativos de programas determinados (XCF, PSD, PSB...), formatos de fotografía (RAW, TIFF...), vectoriales (SVG, MVG...), ficheros de vídeo (MOV, MPG, MP4...), ficheros PDF... hasta formatos que nunca habrás visto, pero que ahí están.
- Más de 20 espacios de color distintos: además de los clásicos sRGB, RGB, RGBA y CMYK, permite trabajar con HSB, HSL, Lab... ofreciendo muchas más posibilidades que la mayoría de programas de edición de imágenes.
- Permite trabajar independientemente con los canales. ImageMagick no sólo ofrece la posibilidad de trabajar con esos más de 20 espacios de color sino que permite trabajar individualmente con cada uno de los canales de cada espacio de color, tanto extrayendo el canal en cuestión como aplicando las modificaciones que deseemos únicamente a un canal, consiguiendo resultados mucho más precisos que trabajando con la imagen completa.
- Permite cambiar de espacio de color (y por lo tanto, trabajar con los canales de ese espacio de color) sobre la misma imagen en la misma instrucción. Es decir, podemos indicar a ImageMagick que aplique, por ejemplo, unas modificaciones en la capa de luminosidade del espacio Lab, otras independientes al canal rojo en el espacio RGB, otros cambios distinso a la capa de saturación en un espacio HSB y que el resultado de esos cambios lo transforme a un espacio de color de escala de grises ¡todo en la misma instrucción!
- Más de 60 modos distintos de combinar imágenes. A la hora de combinar imágenes o capas, ImageMagick ofrece la posibilidad de elegir entre más de 60 modos: sumar, restar, multiplicar, dividir, copiar canales, matiz, luminosidad... así hasta más de 60 modos distintos.
Nota: cuando digo que IM trabaja con más de 200 formatos, más de 60 modos de composición o más de 20 espacios de color, no digo cifras concretas ya que podría cambiar de una versión a otra. Para más información de tu versión, escribe:convert -list formatconvert -list colorspaceconvert -list compose
Comandos de ImageMagick
Como hemos visto antes, ImageMagick no es un único programa, sino que es una suite formada por varios comandos que cada uno nos ofrece unas posibilidades distintas:
Animate: muestra una secuencia de imágenes con la carencia que deseemos entre imagen e imagen, así como los efectos que queramos que muestre sin que afecte a la imagen. Ofrece la posibilidad de previsualizar secuencias sin tener que aplicar los cambios a los ficheros.
Uso básico:
animate *.png
Display: muestra una imagen, así como los efectos que queramos que muestre sin que afecte a la imagen. Ofrece la posibilidad de previsualizar imágenes sin tener que aplicar los cambios a los ficheros.
Uso básico:
display imagen.png
Composite: superpone imágenes una encima de otra. Permite usar máscaras con las que definir la opacidad.
Uso básico:composite primerplano.png fondo.png imagencompuesta.png
Conjure: ejecuta scripts en msl (Magick Scripting Language), el lenguaje de scripts multiplataforma de ImageMagick.
Uso básico:
conjure script.msl
Convert: crea un nuevo fichero a partir de las modificaciones indicadas en los parámetros. Puede generar imágenes desde 0, como lienzos, imágenes con texto... o modificar imágenes sobre las que le idicamos las modificaciones a realizar.
Uso básico:
convert origen.png -parametro valor destino.png
Display: muestra una imagen. Le podemos indicar parámetros de modificación de la imagen para que muestre una previsualización de una imagen sin tener que generar un fichero nuevo con los cambios ni aplicarlos sobre esa imagen.
Uso básico:
display imagen.png
Identify: Muestra información sobre una imagen, como el tamaño, el nombre, el formato... podemos indicarle que nos de únicamente algún dato concreto, como el tamaño de una imagen, por ejemplo, para usar esos datos en nuestros scrpts.
Uso básico:
identify imagen.png
Import: Captura pantallazos, tanto de la pantalla completa como de una única ventana o de una porcion de la pantalla. También puede capturar una serie pantallazos, le podemos indicar el tiempo entre captura y captura.
Uso básico:
import pantallazo.png
Mogrify: Modifica un fichero de imagen sin generar un nuevo fichero, es decir, aplica los cambios sobre el mismo fichero de origen.
Uso básico:
mogrify imagen.png -parametro valor
Montage: Crea un mosaico con las imágenes que le indiquemos, que puede ser una a una o una secuencia tipo *.png. Permite definir el espacio entre imágenes, el número de filas, de columnas...
Uso básico:
montage *.png mosaico.png
Cambiar el tamaño del lienzo en ImageMagick. El parámetro extent
Ya sabemos algunas formas de recortar una imagen con ImageMagick con el parámetro -crop:
Ajustar una imagen a un determinado tamaño
Cortar horizontal y verticalmente una imagen
Cortar horizontal o verticalmente una imagen
Pero, ¿y si queremos hacer más grande el lienzo? Para eso tenemos el parámetro -extent. Su uso básico es:
convert $origen -extent $anchoX$alto $destino
Con esta instrucción definimos el tamaño del fichero destino, sea este mayor o menor que el de la imagen origen.
Cambiar el tamaño del lienzo por uno más pequeño
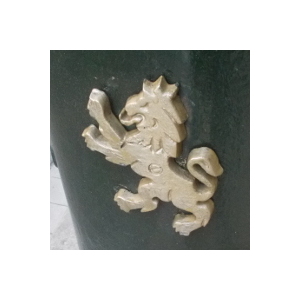
Veamos una imagen:
Y queremos quedarnos únicamente con el escudo. Haremos un recorte de 200x150 pixeles. convert farola.jpg -extent 200x150 recorte.jpg
Ooooops... Queríamos un león y sólo se le ve un trozo de las garras. Esto ha pasado porque, al no definir la gravedad, ha tomado como referencia el punto 0x0. Así que, como lo que queríamos era la parte central de la imagen, lo definiremos con -gravity center:convert farola.jpg -gravity center -extent 200x200 leon.jpg
Hacer más grande el tamaño del lienzo
Como hemos visto, -extent permite cambiar el tamaño del lienzo, por lo que también podemos hacer el lienzo más grande. Vamos verlo:
convert leon.jpg -gravity center -extent 300x300 leonenmarcado.jpg

Ahora tenemos el león centrado en un lienzo blanco de 300x300 pixeles.
Definir el color del lienzo
Por defecto, ImageMagick hace blanco el color del fondo, pero esto podemos cambiarlo. El parámetro es -background $color.
Vamos a hacer otro lienzo de 300x300 píxeles, pero esta vez que sea negro:
convert leon.jpg -gravity center -background black -extent 300x300 leonenmarcadoennegro.jpg
Si en lugar de utilizar un color determinado lo que quisiéramos es un fondo transparente, por ejemplo para superponer a otra imagen, lo que haríamos es definir el color de fondo como "transparent"convert leon.jpg -background Transparent -gravity center -extent 300x300 leonsobretransparente.png

Nótese aquí que he estado utilizando todas las imágenes en formato jpg menos la última, que he puesto leonsobretransparente.png, ya que el formato png admite transparencias mientras que el jpg no admite transparencia.
La gravedad en ImageMagick: el parámetro -gravity
En ImageMagick podemos usar once puntos de referencia a la hora de alinear elementos, hacer recortes, ajustar o cualquier otra acción que implique el uso de unas coordenadas. Estos son:
None -> Sin punto de gravedad. Toma como referencia orientativa la esquina superior izquierda a la hora de hacer un mapa de bits, pero como los dibujos vectoriales no tienen punto de gravedad es mejor usar esta opción cuando vamos a hacer una imagen vectorial.
Center-> El centro. El punto resultante de calcular $anchura/2 x $altura/2
East-> Centro derecha. El punto resultante de calcular $anchura x $altura/2
Forget -> No hace uso del parámetro gravity, por lo que toma como referencia 0x0.
NorthEast -> Esquina superior derecha. El punto $anchura x 0
North -> Centro superior. El punto $anchura/2 x 0
NorthWest -> Esquina superior izquierda. El punto 0 x 0
SouthEast -> Esquina inferior derecha. El punto $anchura x $altura
South -> Centro inferior. El punto $anchura/2 x $altura
SouthWest -> Esquina inferir izquierda. El punto $anchura x 0
West -> Centro izquiera. El punto $altura/2 x 0
Listar los puntos de gravedad
Para listar los puntos de gravedad, como con cualquier otro listado en ImageMagick, podemos usar el parámetro -list. En este caso:
convert -list gravity
None
Center
East
Forget
NorthEast
North
NorthWest
SouthEast
South
SouthWest
West
Ejemplo de uso
Vamos a ver un script que nos muestre cómo queda un cuadro pequeño sobre otro más grande, para que se vea bien, montado con composite e indicándole las distintas posibilidades de punto de gravedad de ImageMagick:
#!/bin/bashconvert -size 500x500 xc:red fondorojo.pngconvert -size 50x50 xc:black cuadronegro.pngfor i in $(convert -list gravity)do composite cuadronegro.png -gravity $i fondorojo.png $i.pngdone
Que nos genera:
None.png

Center.png

East.png
Forget.png

NorthEast.png

North.png

NorthWest.png

SouthEast.png

South.png

SouthWest.png

West.png

Superponer una imagen a otra en ImageMagick: composite
Para superponer una imagen sobre otra en ImageMagick tenemos el comando composite que, en su uso más básico se utiliza:
composite $imagensuperior $imageninferior $imagendestino
Veamos una prueba sencilla:convert -size 50x50 xc:blue cuadroazul.png

convert -size 100x50 xc:red fondorojo.png
Con estos comandos hemos creado dos imágenes: una, llamada fondorojo.png que 100x50 pixeles y otra de mitad de tamaño, 50x50 llamada cuadroazul.png. Y para superponerlas, escribiremos:composite cuadroazul.png fondorojo.png montajeazulsobrerojo.png
El parámetro -crop de ImageMagick (III): dividir horizontal o verticalmente una imagen
Ya hemos visto cómo dividir horizontal y verticalmente en partes iguales una imagen, pero, ¿y si queremos hacer la dividisión únicamente en un eje?
Se lo indicaremos a crop con el porcentaje seguido de x100% si queremos que los cortes sean verticales o con 100%x seguido del porcentaje si queremos que la división sea horizontal. Así:
convert $origen -crop 50%x100% $corteshorizontales
convert $origen -crop 100%x50% $cortesverticales
Veamos un ejemplo: supongamos que queremos desordenar aleatoriamente una imagen en 10 franjas verticales.
Para pasar de:

A esto (o parecido, porque al ser aleatorio, cada vez que ejecutemos el script nos generará una imagen distinta): 
Veamos el script:
#!/bin/bash convert $ordendeimagenes +append $destino
origen="guarderia_calle_Reino.jpg"
destino="guarderia_desordenada.jpg"
ordendeimagenes=""
convert $origen -crop 10%x100% temporales%d.jpg
numerosaleatorios=$(shuf -i 0-9)
for i in $(seq 1 10)
do
posicion=$(echo $numerosaleatorios | cut -d " " -f $i)
ordendeimagenes="temporales"$posicion".jpg "$ordendeimagenes
done
Explicación del script
Como siempre, vamos a ver paso a paso qué hemos hecho en este script:
#!/bin/bash -> Para indicar el shell que queremos usar
Después, las variables que vamos a utilizar. No me cansaré de repetir que ser ordenados ayuda a mantener y mejorar nuestros scripts, así como que otras personas puedan adaptarlos a sus necesidades. convert $origen -crop 10%x100% temporales%d.jpg -> dividimos en recortes iguales de un tamaño del 10% horizontalmente y un 100% vertical de la imagen original numerosaleatorios=$(shuf -i 0-9) -> Creamos una variable que contenga una serie de números del 0 al 9 (indicamos el rango con -i 0-9) ordenados aleatoriamente (shuf desordena)
Después recorremos esa variable con un for que irá del 1 al 10 ya que cut empieza a contar desde el 1, mientras que las imágenes creadas con -crop empiezan en 0.
Con posicion=$(echo $numerosaleatorios | cut -d " " -f $i) recortamos el listado anterior indicando que las partes a recortar están separadas con un espacio en blanco (indicado con -d " ") y que cada vez que pasa por el for muestre la columna correspondiente (indicado con -f $i) recordando que cut comienza a contar por 1.
Concatenamos los nombres de los ficheros a unir con ordendeimagenes="temporales"$posicion".jpg "$ordendeimagenes. Lo que hacemos es añadir a una cadena de texto que hemos inicializado al comienzo como una cadena vacía (ordendeimagenes="") los ficheros con el patrón fijo que hemos indicado al hacer el recorte ("temporales"), la posición de la imagen que hemos extraido de la cadena aleatoria ($posicion) y la extensión seguida de un espacio (".jpg ") para que entre los nombres de los ficheros haya un espacio en blanco que permita que al unirlos después, lo entienda como ficheros distintos.
Y, por último, concatenamos esos ficheros horizontalmente con +append. (Para concatenarlos verticalmente sería con -append).
El parámetro -crop de ImageMagick (II): dividir imágenes en partes iguales
A todos nos encantan las pantallas gigantes en los conciertos, en escaparates, en espectáculos y eventos de todo tipo... en general, en cualquier sitio donde vemos pantallas, nos quedamos mirándolas (por eso las ponen). Y si además, las imágenes cambian si interactuamos con la pantalla o con el entorno, nos gustan más todavía (por ejemplo, imágenes procesadas sobre la marcha con ImageMagick). Y cuanto más grandess sean, mejor. Tanto es así, que muchas veces se utilizan varias pantallas para mostar una imagen.
Y si somos nosotros los que programamos la interacción con los usuarios, lo último que queremos es que se vea mal o que se descuadre la imagen al mostrarse en las pantallas. Así que vamos a ver cómo dividir una imagen para mostrar cada una de las partes en una pantalla distinta.
Usaremos una imagen cualquiera:

Y supongamos que queremos dividirla en cuatro imágenes iguales para cuatro pantallas distintas. ¿Cómo lo haremos? Cortando por la mitad horizontalmente y por la mitad verticalmente. Es decir, al 50% horizontalmente y al 50% verticalmente. Esto es muy importante, porque instintivamente podemos pensar en divididir al 25%. Pero esto nos haría cuatro cortes (100/25=4) horizontales y otros tantos cortes verticales, por lo que nos dejaría una imagen dividida en 16 partes (4x4 cortes).
Vamos a comprobarlo:
convert fuente_plaza_Emperador_Carlos.jpg -crop 50% fuente_plaza_Emperador_Carlos%d.jpg
Explicación:
convert -> el comando de ImageMagick con el que trabajamos.
fuente_plaza_Emperador_Carlos.jpg -> El nombre de la imagen con la que vamos a trabajar. En este caso, como es una fuente que está en la Plaza del Emperador Carlos, la he llamado así. Si fuera una foto de mi prima bailando una jota, se llamaría mi_prima_bailando_una_jota.jpg. Pero no es el caso.
-crop 50% -> Le indicamos a convert que corte por la mitad horizontalmente y por la mitad verticalmente. Podemos usar también -crop 50%x50% pero como el valor es el mismo para el corte horizontal y el vertical, nos podemos ahorrar unos caracteres indicando sólo una vez el porcentaje.
fuente_plaza_Emperador_Carlos%d.jpg -> Cómo queremos que se llamen los ficheros generados. Le indicamos tres patrones:
- fuente_plaza_Emperador_Carlos -> el nombre de todas las imágenes generadas a través de esta instrucción comenzará con la cadena "fuente_plaza_Emperador_Carlos"
- %d -> después de la primera cadena que será igual para todos los ficheros, cada uno llevará un número correlativo desde 0 y que irá aumentando de izquierda a derecha. Es decir:
- 0.- Recorte superior izquierdo
- 1.- Recorte superior derecho
- 2.- Recorte inferior izquierdo
- 3.- Recorte inferior derecho
- .jpg -> Las imágenes generadas tendrán la extensión .jpg
Veamos el resultado:
fuente_plaza_Emperador_Carlos0.jpg:

fuente_plaza_Emperador_Carlos1.jpg: 
fuente_plaza_Emperador_Carlos2.jpg 
fuente_plaza_Emperador_Carlos3.jpg 
Y, ya que estamos troceando imágenes, vamos a ver cómo quedaría si hubiera tenido la tentación de escribir 25%:
convert fuente_plaza_Emperador_Carlos.jpg -crop 25% fuente_plaza_Emperador_Carlos%d.jpg
fuente_plaza_Emperador_Carlos0.jpg:
fuente_plaza_Emperador_Carlos1.jpg:
fuente_plaza_Emperador_Carlos2.jpg:
fuente_plaza_Emperador_Carlos3.jpg:
fuente_plaza_Emperador_Carlos4.jpg:  fuente_plaza_Emperador_Carlos5.jpg:
fuente_plaza_Emperador_Carlos5.jpg:  fuente_plaza_Emperador_Carlos6.jpg:
fuente_plaza_Emperador_Carlos6.jpg:  fuente_plaza_Emperador_Carlos7.jpg:
fuente_plaza_Emperador_Carlos7.jpg:  fuente_plaza_Emperador_Carlos8.jpg:
fuente_plaza_Emperador_Carlos8.jpg:  fuente_plaza_Emperador_Carlos9.jpg:
fuente_plaza_Emperador_Carlos9.jpg:  fuente_plaza_Emperador_Carlos10.jpg:
fuente_plaza_Emperador_Carlos10.jpg:  fuente_plaza_Emperador_Carlos11.jpg:
fuente_plaza_Emperador_Carlos11.jpg:  fuente_plaza_Emperador_Carlos12.jpg:
fuente_plaza_Emperador_Carlos12.jpg:  fuente_plaza_Emperador_Carlos13.jpg:
fuente_plaza_Emperador_Carlos13.jpg:  fuente_plaza_Emperador_Carlos14.jpg:
fuente_plaza_Emperador_Carlos14.jpg:  fuente_plaza_Emperador_Carlos15.jpg:
fuente_plaza_Emperador_Carlos15.jpg: 












