¿Hacemos una Webserie?
El parámetro -crop de ImageMagick (I): ajustar imágenes
Cada vez las cámaras fotografían con mayor resolución, incluso con resoluciones mayores a las pantallas en las que vemos esa imagen. Y esto nos da mucho juego para poder manipular las imágenes haciendo recortes que nos permitan, entre otras cosas:
Ajustar la fotografía a aquello que queremos mostrar, quitando todo lo que sobra alrededor
Veamos esta fotografía de la escultura de Miguel Servet en la antigua facultad de medicina de Zaragoza:

Si queremos mostrar únicamente la escultura, sobra imagen por todos los lados. Avuelapluma y sin ajustar demasiado (estamos hablando de ImageMagick, no de armonía, ni de composición), pienso que podemos quitar 1/7 por arriba y por abajo y alrededor de 1/5 a izquierda y derecha, así que, como ya sabemos cómo preguntarle a ImageMagick el tamaño de las imágenes, voy a hacer esos recortes:
#!/bin/bashorigen="servet.jpg"destino="servet_recortado.jpg"let anchura=$(identify -format %w $origen) let altura=$(identify -format %h $origen)let anchurarecorte=$anchura/5let alturarecorte=$altura/7let nuevaanchura=$anchurarecorte*3let nuevaaltura=$alturarecorte*5recorte=$nuevaanchura"x"$nuevaaltura"+"$anchurarecorte"+"$alturarecorteconvert $origen -crop $recorte $destino
Veamos lo que he hecho en este script:
Primero, indicarle que estamos escribiendo un script en Bash con #!/bin/bash
E indicarle cual es la imagen que vamos a procesar y cómo queremos que se guarde la imagen modificada, Aunque esta sea una operación sencilla, siempre viene bien ser ordenados y definir primero las variables con las que vamos a trabajar y acostumbrarnos a nombrar con variables. Poco a poco iremos haciendo más complejos los scripts y cuando empecemos a hacer animaciones con ImageMagick viene muy bien ser estructurados.
El siguiente paso ha sido preguntarle a ImageMagick la altura y la anchura de la imagen para poder calcular dos cosas: Las partes a recortar, tanto horizontal como verticalmente (ese 1/7 y 1/5 que hemos dicho antes) y el tamaño de la imagen resultante. En este caso, como le quitábamos 1/7 por arriba y por abajo serían 7-1-1=5 -> 5/7 de la imagen y como le recortamos 1/5 a izquierda y otro 1/5 a la derecha, nos quedaría 5-1-1=3 -> 3/5 partes de la imagen.
Una variable que contiene primero la anchura expresada en anchuraxaltura y después el recorte que le hacemos por arriba y por la izquiera expresado en +recortehorizontal+recortevertical.
Cuando tenemos todos los valores calculados, ejecutamos la instrucción diciéndole a convert que recorte con -crop y cómo queremos que sea el recorte.
Al final, la imagen resultante ha quedado así:

Saber la altura y anchura de una imagen con ImageMagick
¿Necesitas saber el tamaño de una imagen para poder trabajar con ella, ajustarla a un tamaño determinado, ampliarla, reducirla o recortarla? ImageMagick te lo dice con el comando identify y el parámetro -format. Para saber el tamaño, trabajaremos con dos modificadores:
identify -format %w -> Nos inidca la anchura
identify -format %h -> Nos indica la altura
En consola
identify -format %w imagen.png
identify -format %h imagen.png
Devuelve la anchura y la altura respectivamente, de la imagen contenida en imagen.png
En script
Si queremos sacarle más partido y pasarle esos valores a una variable numérica:
let anchura=$(identify -format %w imagen.png) let altura=$(identify -format %h imagen.png)
Con esto, ya podremos operar con los valores de las variables $anchura y $altura.
Los colores predefinidos en ImageMagick
ImageMagick cuenta con una serie de colores predefinidos a los que podemos llamar por su nombre en lugar de por su código hexadecimal. Es más cómodo invocarlos por su nombre, aunque es más preciso hacerlo por su código. Así que cada uno que elija lo que más le interese, aunque en este artículo nos vamos a centrar en los colores preestablecidos y cómo sacarle partido a este listado.
Saber los colores predefinidos con los que podemos trabajar
Para poder listar en ImageMagick está el parámetro -list.
convert -list $listaamostrar
Nos mostrará la lista que le pidamos. En este caso, le pediremos que liste los colores:
convert -list color
Y nos mostrará el listado de colores. En mi caso:
$ convert -list color | wc -l$ convert -list color | wc -l
683
Me dice que tengo 683 colores predefinidos. Con wc -l le he pedido que me diga únicamente las líneas del listado, no el listado en sí, y así sé el número de colores que tengo.
Saber los tonos de un determinado color
Si quiero saber los distintos colores predefinidos basados en un determinado color, lo que puedo hacer es redirigir la salida del listado a un grep e indicarle el patrón. Veamos cómo listar las tonalidades de rojo que tengo:
convert -list color | grep Redconvert -list color | grep Red
DarkRed srgb(139,0,0) SVG X11
IndianRed srgb(205,92,92) SVG X11 XPM
IndianRed1 srgb(255,106,106) X11
IndianRed2 srgb(238,99,99) X11
IndianRed3 srgb(205,85,85) X11
IndianRed4 srgb(139,58,58) X11
MediumVioletRed srgb(199,21,133) SVG X11 XPM
OrangeRed srgb(255,69,0) SVG X11 XPM
OrangeRed1 srgb(255,69,0) X11
OrangeRed2 srgb(238,64,0) X11
OrangeRed3 srgb(205,55,0) X11
OrangeRed4 srgb(139,37,0) X11
PaleVioletRed srgb(219,112,147) SVG X11 XPM
PaleVioletRed1 srgb(255,130,171) X11
PaleVioletRed2 srgb(238,121,159) X11
PaleVioletRed3 srgb(205,104,137) X11
PaleVioletRed4 srgb(139,71,93) X11
VioletRed srgb(208,32,144) X11 XPM
VioletRed1 srgb(255,62,150) X11
VioletRed2 srgb(238,58,140) X11
VioletRed3 srgb(205,50,120) X11
VioletRed4 srgb(139,34,82) X11
Pero vemos que esto es un listado con tres columnas y que me da más información que la que voy a usar a la hora de invocar un color, ya que para esto, utilizaré únicamente el nombre. Así que limpiaré el listado y me quedaré con la primera columna que es la que me interesa:
convert -list color | grep Red | cut -f 1 -d " "
DarkRed
IndianRed
IndianRed1
IndianRed2
IndianRed3
IndianRed4
MediumVioletRed
OrangeRed
OrangeRed1
OrangeRed2
OrangeRed3
OrangeRed4
PaleVioletRed
PaleVioletRed1
PaleVioletRed2
PaleVioletRed3
PaleVioletRed4
VioletRed
VioletRed1
VioletRed2
VioletRed3
VioletRed4
Así ya podemos ver el listado limpio y podemos trabajar con esos valores
Recorrer el listado de colores
En muchas ocasiones nos interesa utilizar distintos tonos de un color, por ejemplo, para dar ir cambiando la tonalidad de una imagen. Para ello, una vez que tenemos el listado limpio, únicamente tenemos que recorrerlo con un for:
function hazlienzosdecolor()
{ for i in $(convert -list color | grep Red | cut -f 1 -d " ") do #Instrucciones done }
Supongamos que queremos hacer una serie de lienzos de un tamaño determinado basados en un color que le pasemos como parámetro. Podríamos hacer un script como este:
#!/bin/bash
tamlienzo="200x100" let numlienzo=0
function hazlienzosdecolor() { if [ $1 ] && [ "$(convert -list color | grep $1 | cut -f 1 -d " ")" ] then for i in $(convert -list color | grep $1 | cut -f 1 -d " ") do destino="lienzo"$1$numlienzo".png" convert -size $tamlienzo xc:$i $destino let numlienzo++ done fi } hazlienzosdecolor $1
Y al ejecutarlo, genera:
./hazlienzosdecolor Orange










Qué hemos hecho en este script:
Primero indicamos las variables, de esta forma, si queremos modificarlas en cualquier momento, las tenemos localizadas a simple vista
Después le decimos que si al ejecutarse el script recibe un parámetro ([ $1 ]), y además (&&) este es un color válido ([ "$(convert -list color | grep $1 | cut -f 1 -d " ")" ]) ejecute estas órdenes:
for i in $(convert -list color | grep $1 | cut -f 1 -d " ")-> Recorre el listado de los colores que contengan el valor indicado en el primer parámetro y únicamente el primer campo del listado
destino="lienzo"$1$numlienzo".png" -> Da valor a la variable destino con una cadena de texto, en este caso el patrón "lienzo", luego el nombre el color que ha indicado el usuario, el número que corresponde a ese lienzo y la extensión ".png"
convert -size $tamlienzo xc:$i $destino -> Genera el lienzo
let numlienzo++ -> Suma uno a la variable numlienzo para que el siguiente lienzo a crear tenga el próximo número correlativo.
Seleccionar un color de forma aleatoria
Para seleccionar un color aleatorio, no le indicaremos un patrón (quitamos el grep $1) y lo que tenemos que indicarle al listado generado es que lo desordene y muestre sólo un color, que se lo indicaremos con shuf -n 1:convert -list color | cut -f 1 -d " " | shuf -n 1
Y si lo queremos usar en un script para que una variable recoja ese color aleatorio, podemos hacer:
#!/bin/bash
function coloraleatorio() { color=$(convert -list color | cut -f 1 -d " " | shuf -n 1) echo $color } color=$(coloraleatorio)
echo $color
Puede parecer excesivo hacer una función para algo tan sencillo, pero cuando estás generando muchos colores aleatorios al cabo del día, se agradece tener funciones creadas ;)
Trabajando con canales RGB en ImageMagick
Cuando vemos una imagen en un móvil, televisor, monitor de ordenador... generalmente está en un espacio de color conocido como RGB, que se compone de tres canales, el canal rojo, el canal verde y el canal azul que indican a la pantalla la intensidad con la que tiene que iluminar en cada punto cada uno de estos colores. Por eso, al separarlos los vemos en una escala de grises ya que indica cuando un punto está en blanco que tiene que iluminarlo totalmente, cuando está en negro, que no ha de iluminar nada y con los grises, la intensidad de la iluminación de ese color en ese punto.
Esto se ve muy claramente cuando indicamos el color en código hexadecimal. Cuando indicamos ff lo que esamos diciendo es que ese canal debe estar totalmente iluminado, con 00 indicamos que no se ilumine nada y toda la gama entre 00 y ff es la intensidad con la que el monitor ha de iluminar ese punto para mostrar el color.
Veamos un ejemplo simple:
convert -size 100x100 xc:#ff0000 pruebaroja.png

Si separamos los canales con el modificador -separate en un fichero distinto para cada uno de los canales (indicado con %d), nos mostrará la iluminación de cada uno de esos canales (el rojo será blanco, al estar totalmente iluminado, y los canales verde y azul estarán en negro, al no iluminar nada):
convert pruebaroja.png -separate pruebaroja%d.png
Canal rojo:

Canal verde;

Canal azul:

Canales RGB en fotografías
Separar los canales
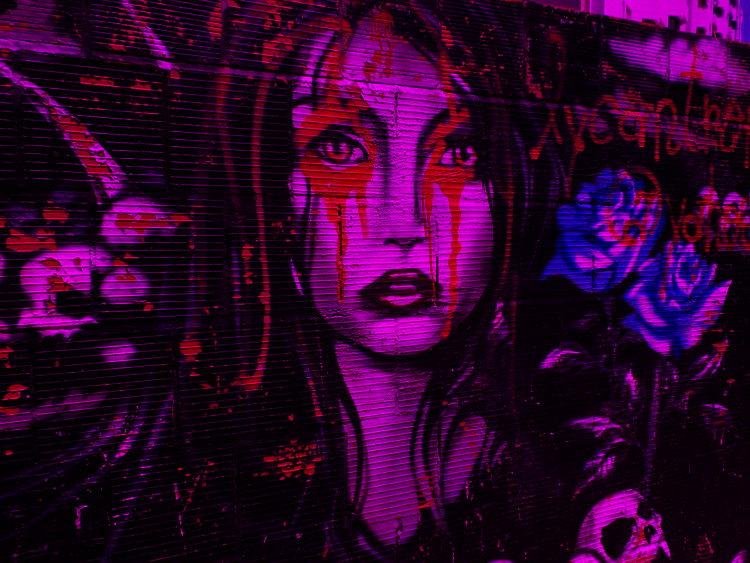
Ahora veremos cómo afecta a una fotografía, con una mayor complejidad de colores lo visto anteriormente. Tomaremos como base una fotografía:
Para separar los canales lo podemos hacer de dos formas. Bien, separarlos uno a uno:convert grafiti.png -channel R -separate canalrojo.pngconvert grafiti.png -channel G -separate canalverde.pngconvert grafiti.png -channel B -separate canalazul.png
O bien, como hemos visto antes, separándolos en una misma instrucción con:convert grafiti.png -separate canales%d.png
Lo que nos genera tres imágenes en escala de grises con el canal en cuestión separado:
canalrojo.png

canalverde.png

canalazul.png

Podemos observar cómo en la imagen original, alrededor de los ojos de la chica está pintado de rojo y, por lo tanto, al separar los canales, en el canal rojo está mucho más claro que en el resto de canales y, sin embargo, la flor, que es azul, en el canal rojo está muy oscura, ya que apenas tiene que iluminar el monitor esa zona.
Unir los canales
Una vez separados los canales, podemos procesarlos individualmente y luego montar de nuevo la imagen. Para ello tendremos que indicar en orden los canales rojo, verde y azul e indicarle a convert que ha de unirlos como canales con -combine:convert canalrojo.png canalverde.png canalazul.png -combine canalesomontados.png

Que, como podemos comprobar, genera una imagen igual a la original.
Alterar los canales o el orden de combinación
Como son imágenes en blanco y negro lo que combina, nos permite modificarlas individualmente y luego montarlas en el orden que queramos, generando multitud de efectos.
Veamos, por ejemplo, como quedaría la imagen si alteramos el orden de las capas:
convert canalverde.png canalazul.png canalrojo.png -combine canalesomontadosdesordenados.png

Si le aplicamos un efecto a uno de los canales:
convert canalrojo.png -charcoal 2 canalrojo-charcoal.png
Y luego montamos la imagen con el canal modificado:convert canalrojo-charcoal.png canalverde.png canalazul.png -combine canalesomontados-charcoal.png

O si le "engañamos" y metemos una imagen distinta en ese canal. Por ejemplo, en lugar de la capa verde, todo negro:
convert -size 750x563 xc:#000000 falsoverde.png

Y luego lo montamos:
convert canalrojo.png falsoverde.png canalazul.png -combine canalesomontados-confalsoverde.png

Y como las posibilidades que ofrece trabajar con los canales separados son casi infinitas, seguiremos en nuevos tutoriales explorando su potencial.
Shell script con Bash: Comprobar si existe o no un directorio y si existe, si tiene ficheros o está vacío
Si en un shell script queremos comprobar cualquier cosa y, que el script actúe de manera distinta según el resultado de la comprobación usaremos:
if [ condición ]then # instrucciones a ejecutar si la condición es ciertafi
O si queremos que en caso de que la condición sea falsa ejecute otras instrucciones:if [ condición ]then # instrucciones a ejecutar si la condición es ciertaelse # instrucciones a ejecutar en caso de que la condición sea falsafi
Y si queremos que vuelva a hacer una comprobación, en caso de que la condición sea cierta o falsa, usaremos:
if [ condición ]then # instrucciones a ejecutar si la condición es ciertaelif [ condición ]then # instrucciones a ejecutar si la segunda comprobación es ciertaelse # instrucciones a ejecutar si las dos comprobaciones anteriores son falsasfi
Y podemos incluir tantos if dentro de otros if como queramos.
Para la temática que nos ocupa en este tutorial, comprobaremos:
Si un determinado directorio existe con [ -d $directorio ]
En caso de que queramos comprobar si el directorio no existe, se niega la condición con un signo de exclamación: [ ! -d $directorio ]
Si el directorio tiene algún fichero o directorio [ "$(ls $directorio)" ]
O si el directorio está vacío [ ! "$(ls $directorio)" ]
Vistas las aclaraciones, el código que comprueba si un directorio existe o no y que, en caso de que exista, compruebe si está vacío o no, sería:
if [ ! -d $directorio ]then
echo "El directorio no existe"else if [ "$(ls $directorio)" ] then
echo "el directorio tiene algo" else
echo "el directorio está vacío" fifi
Crear lienzos simples con ImageMagick
Con ImageMagick podemos crear imágenes desde cero. Para ello, tenemos que empezar creando un lienzo.
Para ello, utilizaremos el comando convert y los siguientes modificadores:
-size $tamAncho"x"$tamAlto -> size permite seleccionar el tamaño del lienzo con el formato $tamAncho"x"$tamAlto: Por ejemplo, 1000x500
xc:$color -> con xc: seleccionamos el color. Ojo: no hay que dejar espacio entre los dos puntos y el color o dará error.
$destino -> tenemos que indicar el nombre del fichero donde queramos almacenar el lienzo.
gradient: -> crea un degradado
radial-gradient: -> crea un degradado radial
+append -> concatena imágenes horizontalmente
-append -> concatena imágenes verticalmente
Lienzo de un color uniforme
El lienzo más básico sería el de un color uniforme. Para ello tenemos que indicar el tamaño que deseamos para el lienzo y un color. Veamos cómo crear un lienzo de 1920x1080 pixeles de color blanco humo (para que se vea mejor que un lienzo blanco):
convert -size 5000x250 xc:whiteSmoke lienzoblancohumo.png
También podemos indicar el color con su código hexadecimal:
convert -size 500x250 xc:#ff0000 lienzorojo.png

Incluso se pueden hacer lienzos transparentes:
convert -size 500x250 xc:Transparent lienzotransparente.png

Lienzos con degradados
Para indicar el degradado que queremos en un lienzo, debemos indicar el color inicial y el color final con un guión en medio. También podemos indicar únicamente un color y dejar que ImageMagick decida el color final o no indicar colores y hacer un degradado de blanco a negro.
Sin indicar colores (blanco a negro):
convert -size 500x250 gradient: lienzocondegradado.png

Indicando únicamente un color:
convert -size 500x250 gradient:Yellow lienzocondegradadoamarillo.png

Indicando color de inicio y color de final (puede ser con el nombre o con un código hexadecimal, o cada color de una manera):
convert -size 500x250 gradient:Yellow-#ff0000 lienzocondegradadoamarillo-rojo.png

Lienzos con degradados radiales
Para que el degradado sea radial en lugar de lineal, usaremos el modificador radial-gradient:convert -size 500x250 radial-gradient:#0000ff-#ff0000 lienzocondegradadoradialdeazularojo.png

Lienzos con varios colores
Podemos indicarle a convert que cree varios lienzos escribiendo varias veces el tamaño y el color y con +append compondrá una imagen final concatenando horizontalmente cada lienzo previo.
convert -size 250x250 xc:white -size 250x250 xc:blue +append lienzoblanquiazulhorizontal.png

Y si escribimos -append, la concatenación será vertical.
convert -size 500x63 xc:red -size 500x125 xc:yellow -size 500x63 xc:red -append bandera.png

Tres formas básicas de pasar a blanco y negro una imagen con ImageMagick
Vamos a ver distintas formas de pasar a blanco y negro una imagen. Cada una de estas fórmulas tiene sus ventajas e inconvenientes, por lo que usar uno u otro método depende del tipo de imagen y del resultado final que se desee obtener.
Tomemos una imagen común para todos los métodos:

Método 1.- Parámetro -monochrome
El parámetro monochrome convierte una imagen en blanco y negro de una forma bastante tosca, sin apenas matices y sin degradados entre el blanco y el negro. Monochrome, como su nombre indica sólo utiliza un color además del color de fondo, por lo que no hay escala de grises.
Este parámetro viene muy bien combinado con otros parámetros, como -level/+level para hacer máscaras de superposición de imágenes.
convert $original -monochrome $destino

Método 2.- Cambiando el esquema de color a gris
Uno de los esquemas de color con los que trabaja ImageMagick es el gris, que se activa con -colorspace Gray.
Cuando cambiamos a este espacio de color, los colores de la imagen se convierten en tonalidades de gris, pero luego no podremos volver a colorear los pixeles, ya que este espacio de color no lo permite. Aunque sí que nos permite cambiar las tonalidades de la escala de grises.
Para poder colorear una imagen en escala de grises, deberíamos volver a pasar a un espacio de color que permita colores.
convert $original -colorspace Gray $destino

Imagen transformada a escala de grises y modificado el tono a sepia 50%
convert $original -colorspace Gray -sepia-tone 50% $destino

Pasada a escala de grises, otra vez a RGB y coloreada:
convert $original -colorspace Gray -colorspace RGB -sepia-tone 50% $destino

Separar los canales
Siguiendo con los espacios de color, el más habitual con el que trabajaremos una imagen en un ordenador, para ver en ordenadores y que no salga del circuito doméstico-informático, será el RGB, con sus tres canales rojo, verde y azul. Una forma de pasar a blanco y negro dándole especial importancia a uno de esos tres colores es separar los canales.
Los podemos separar de uno en uno:
convert $origen -channel R -separate "canalrojo_"$destino
convert $origen -channel G -separate "canalverde_"$destino
convert $origen -channel B -separate "canalazul_"$destino
O separarlos los tres a la vez:
convert $origen -separate $destino"%d.jpg"
Es importante indicarle el %d para que genere tres imágenes: destino0.jpg con el canal rojo, destino1.jpg con el canal verde y destino2.jpg con el canal azul.
Rojo:

Verde:

Azul:
Parámetros en shell scripts y funciones
Tanto en los scrips en Bash como en sus funciones, los parámetros nos ofrece la posibilidad de interactuar con ellos, pudiéndole enviar datos para que los procese o que el script actúe de una determinada manera según los parámetros enviados. Veamos cómo trabajar con ellos y cómo sacarles partido.
Trabajar con un parámetro concreto
Los parámetros se almacenan automáticamente en orden con un dólar delante del número que ocupan la posición que ocupan, empezando por 1, no por 0. Es decir, el primer parámetro de la función / script será $1; el segundo, $2... y así sucesivamente.
$0 se reserva para el nombre del script.
Ojo, en una función $0 es el nombre del script, pero $1 es el primer parámetro de la función, no del script.
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama $0 y saluda: Hola, "$1
}
textosaludo=$(saludo Pepe)
echo $textosaludo
Si no le pasamos parámetros, devuelve:
./funcionquesaluda.sh
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe
Y si le pasamos parámetros, devuelve lo mismo:
./funcionquesaluda.sh Manolo
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe
Trabajar con todos los parámetros
Si queremos conocer todos los parámetros, usaremos $* y para saber el número de parámetros, $#.
Así pues, el script:
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama" $0 "y saluda: Hola, "$1
echo "He recibido "$# " parámetros, que son: "$*
}
textosaludo=$(saludo Pepe María Juan Marcos Manolo Marta)
echo $textosaludo
Devuelve:
./funcionquesaluda.sh Manolo
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe He recibido 6 parámetros, que son: Pepe María Juan Marcos Manolo Marta
Y aquí vemos un nuevo concepto. Al escribir varios echo en una función, concatena las cadenas. Si quisiéramos que no lo hiciera, añadiríamos un retorno de carro:
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama" $0 "y saluda: Hola, "$1
echo -e "\r"
echo "He recibido "$# " parámetros, que son: "$*
}
textosaludo=$(saludo Pepe María Juan Marcos Manolo Marta)
echo $textosaludo
Nos devolvería:
./funcionquesaluda.sh Manolo
He recibido 6 parámetros, que son: Pepe María Juan Marcos Manolo Marta
Recepción en una variable del resultado de una función
Ya hemos visto cómo hacer funciones en shell script, cómo enviarle parámetros y ahora veremos cómo recoger en una variable el resultado del proceso de una función.
Veamos el ejemplo de los artículos anteriores modificado para recibir el resultado de la función en una variable:
#!/bin/bash
function saludo()
{
echo "Soy una función que saluda: Hola, "$1
}
textosaludo=$(saludo Pepe)
echo $textosalud
Como vemos, al igual que una función procesa los parámetros como un script ($1 es el primer parámetro recibido), a la hora de invocar la función y recibir el resultado en una variable también la instrucción es igual que si fuera un comando más de la shell:
variable=$(comando parametro1 parametro2...)
Definiendo la variable sin dólar delante. Recibiendo el valor con un igual, e indicándole que esa variable va a tomar el valor del resultado de la función con dólar y el comando/función con sus parámetros entre paréntesis.
Y no olvidemos que, aunque definamos las variables únicamente con el nombre, para trabar con el valor almacenado hay que escribir un dólar antes del nombre de la variable.
Envío de parámetros en funciones en shell script
Cuando hacemos funciones en shell script, el siguiente paso es poder interactuar con las funciones. Poder enviarle datos y que nos devuelva resultados.
Una vez definida una función, esta actuará siempre como un si fuera un comando. Tanto internamente, que recogerá en $1 el parámetro le pasemos en primer lugar, $2, el parámetro que le pasemos en segundo lugar... como para pasarle parámetros a la hora de invocar la función, que lo haremos como si fuera el parámetro de un comando normal.
Veamos un ejemplo:
#!/bin/bash
function saludo()
{
echo "Soy una función que saluda: Hola, "$1
}
saludo Pepe
Nos devolverá al ejecutar el script:
Soy una función que saluda: Hola, Pepe