Trabajando con canales RGB en ImageMagick
Cuando vemos una imagen en un móvil, televisor, monitor de ordenador... generalmente está en un espacio de color conocido como RGB, que se compone de tres canales, el canal rojo, el canal verde y el canal azul que indican a la pantalla la intensidad con la que tiene que iluminar en cada punto cada uno de estos colores. Por eso, al separarlos los vemos en una escala de grises ya que indica cuando un punto está en blanco que tiene que iluminarlo totalmente, cuando está en negro, que no ha de iluminar nada y con los grises, la intensidad de la iluminación de ese color en ese punto.
Esto se ve muy claramente cuando indicamos el color en código hexadecimal. Cuando indicamos ff lo que esamos diciendo es que ese canal debe estar totalmente iluminado, con 00 indicamos que no se ilumine nada y toda la gama entre 00 y ff es la intensidad con la que el monitor ha de iluminar ese punto para mostrar el color.
Veamos un ejemplo simple:
convert -size 100x100 xc:#ff0000 pruebaroja.png

Si separamos los canales con el modificador -separate en un fichero distinto para cada uno de los canales (indicado con %d), nos mostrará la iluminación de cada uno de esos canales (el rojo será blanco, al estar totalmente iluminado, y los canales verde y azul estarán en negro, al no iluminar nada):
convert pruebaroja.png -separate pruebaroja%d.png
Canal rojo:

Canal verde;

Canal azul:

Canales RGB en fotografías
Separar los canales
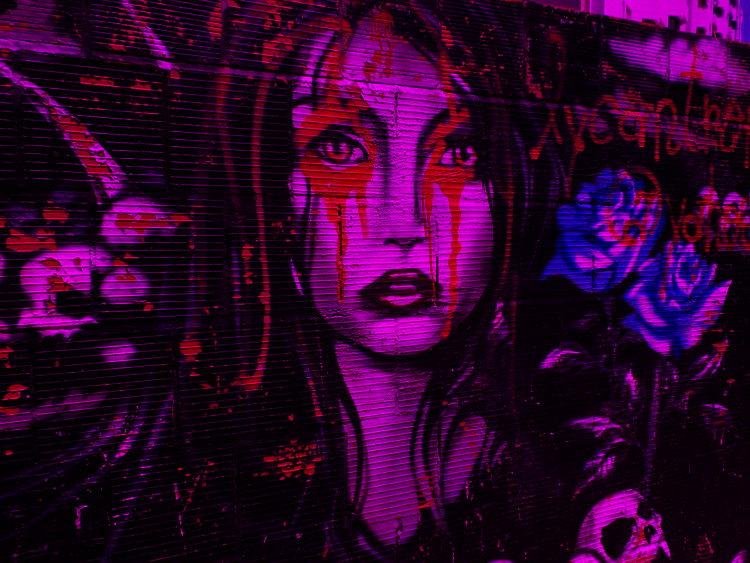
Ahora veremos cómo afecta a una fotografía, con una mayor complejidad de colores lo visto anteriormente. Tomaremos como base una fotografía:
Para separar los canales lo podemos hacer de dos formas. Bien, separarlos uno a uno:convert grafiti.png -channel R -separate canalrojo.pngconvert grafiti.png -channel G -separate canalverde.pngconvert grafiti.png -channel B -separate canalazul.png
O bien, como hemos visto antes, separándolos en una misma instrucción con:convert grafiti.png -separate canales%d.png
Lo que nos genera tres imágenes en escala de grises con el canal en cuestión separado:
canalrojo.png

canalverde.png

canalazul.png

Podemos observar cómo en la imagen original, alrededor de los ojos de la chica está pintado de rojo y, por lo tanto, al separar los canales, en el canal rojo está mucho más claro que en el resto de canales y, sin embargo, la flor, que es azul, en el canal rojo está muy oscura, ya que apenas tiene que iluminar el monitor esa zona.
Unir los canales
Una vez separados los canales, podemos procesarlos individualmente y luego montar de nuevo la imagen. Para ello tendremos que indicar en orden los canales rojo, verde y azul e indicarle a convert que ha de unirlos como canales con -combine:convert canalrojo.png canalverde.png canalazul.png -combine canalesomontados.png

Que, como podemos comprobar, genera una imagen igual a la original.
Alterar los canales o el orden de combinación
Como son imágenes en blanco y negro lo que combina, nos permite modificarlas individualmente y luego montarlas en el orden que queramos, generando multitud de efectos.
Veamos, por ejemplo, como quedaría la imagen si alteramos el orden de las capas:
convert canalverde.png canalazul.png canalrojo.png -combine canalesomontadosdesordenados.png

Si le aplicamos un efecto a uno de los canales:
convert canalrojo.png -charcoal 2 canalrojo-charcoal.png
Y luego montamos la imagen con el canal modificado:convert canalrojo-charcoal.png canalverde.png canalazul.png -combine canalesomontados-charcoal.png

O si le "engañamos" y metemos una imagen distinta en ese canal. Por ejemplo, en lugar de la capa verde, todo negro:
convert -size 750x563 xc:#000000 falsoverde.png

Y luego lo montamos:
convert canalrojo.png falsoverde.png canalazul.png -combine canalesomontados-confalsoverde.png

Y como las posibilidades que ofrece trabajar con los canales separados son casi infinitas, seguiremos en nuevos tutoriales explorando su potencial.
Shell script con Bash: Comprobar si existe o no un directorio y si existe, si tiene ficheros o está vacío
Si en un shell script queremos comprobar cualquier cosa y, que el script actúe de manera distinta según el resultado de la comprobación usaremos:
if [ condición ]then # instrucciones a ejecutar si la condición es ciertafi
O si queremos que en caso de que la condición sea falsa ejecute otras instrucciones:if [ condición ]then # instrucciones a ejecutar si la condición es ciertaelse # instrucciones a ejecutar en caso de que la condición sea falsafi
Y si queremos que vuelva a hacer una comprobación, en caso de que la condición sea cierta o falsa, usaremos:
if [ condición ]then # instrucciones a ejecutar si la condición es ciertaelif [ condición ]then # instrucciones a ejecutar si la segunda comprobación es ciertaelse # instrucciones a ejecutar si las dos comprobaciones anteriores son falsasfi
Y podemos incluir tantos if dentro de otros if como queramos.
Para la temática que nos ocupa en este tutorial, comprobaremos:
Si un determinado directorio existe con [ -d $directorio ]
En caso de que queramos comprobar si el directorio no existe, se niega la condición con un signo de exclamación: [ ! -d $directorio ]
Si el directorio tiene algún fichero o directorio [ "$(ls $directorio)" ]
O si el directorio está vacío [ ! "$(ls $directorio)" ]
Vistas las aclaraciones, el código que comprueba si un directorio existe o no y que, en caso de que exista, compruebe si está vacío o no, sería:
if [ ! -d $directorio ]then
echo "El directorio no existe"else if [ "$(ls $directorio)" ] then
echo "el directorio tiene algo" else
echo "el directorio está vacío" fifi
Crear lienzos simples con ImageMagick
Con ImageMagick podemos crear imágenes desde cero. Para ello, tenemos que empezar creando un lienzo.
Para ello, utilizaremos el comando convert y los siguientes modificadores:
-size $tamAncho"x"$tamAlto -> size permite seleccionar el tamaño del lienzo con el formato $tamAncho"x"$tamAlto: Por ejemplo, 1000x500
xc:$color -> con xc: seleccionamos el color. Ojo: no hay que dejar espacio entre los dos puntos y el color o dará error.
$destino -> tenemos que indicar el nombre del fichero donde queramos almacenar el lienzo.
gradient: -> crea un degradado
radial-gradient: -> crea un degradado radial
+append -> concatena imágenes horizontalmente
-append -> concatena imágenes verticalmente
Lienzo de un color uniforme
El lienzo más básico sería el de un color uniforme. Para ello tenemos que indicar el tamaño que deseamos para el lienzo y un color. Veamos cómo crear un lienzo de 1920x1080 pixeles de color blanco humo (para que se vea mejor que un lienzo blanco):
convert -size 5000x250 xc:whiteSmoke lienzoblancohumo.png
También podemos indicar el color con su código hexadecimal:
convert -size 500x250 xc:#ff0000 lienzorojo.png

Incluso se pueden hacer lienzos transparentes:
convert -size 500x250 xc:Transparent lienzotransparente.png

Lienzos con degradados
Para indicar el degradado que queremos en un lienzo, debemos indicar el color inicial y el color final con un guión en medio. También podemos indicar únicamente un color y dejar que ImageMagick decida el color final o no indicar colores y hacer un degradado de blanco a negro.
Sin indicar colores (blanco a negro):
convert -size 500x250 gradient: lienzocondegradado.png

Indicando únicamente un color:
convert -size 500x250 gradient:Yellow lienzocondegradadoamarillo.png

Indicando color de inicio y color de final (puede ser con el nombre o con un código hexadecimal, o cada color de una manera):
convert -size 500x250 gradient:Yellow-#ff0000 lienzocondegradadoamarillo-rojo.png

Lienzos con degradados radiales
Para que el degradado sea radial en lugar de lineal, usaremos el modificador radial-gradient:convert -size 500x250 radial-gradient:#0000ff-#ff0000 lienzocondegradadoradialdeazularojo.png

Lienzos con varios colores
Podemos indicarle a convert que cree varios lienzos escribiendo varias veces el tamaño y el color y con +append compondrá una imagen final concatenando horizontalmente cada lienzo previo.
convert -size 250x250 xc:white -size 250x250 xc:blue +append lienzoblanquiazulhorizontal.png

Y si escribimos -append, la concatenación será vertical.
convert -size 500x63 xc:red -size 500x125 xc:yellow -size 500x63 xc:red -append bandera.png

Tres formas básicas de pasar a blanco y negro una imagen con ImageMagick
Vamos a ver distintas formas de pasar a blanco y negro una imagen. Cada una de estas fórmulas tiene sus ventajas e inconvenientes, por lo que usar uno u otro método depende del tipo de imagen y del resultado final que se desee obtener.
Tomemos una imagen común para todos los métodos:

Método 1.- Parámetro -monochrome
El parámetro monochrome convierte una imagen en blanco y negro de una forma bastante tosca, sin apenas matices y sin degradados entre el blanco y el negro. Monochrome, como su nombre indica sólo utiliza un color además del color de fondo, por lo que no hay escala de grises.
Este parámetro viene muy bien combinado con otros parámetros, como -level/+level para hacer máscaras de superposición de imágenes.
convert $original -monochrome $destino

Método 2.- Cambiando el esquema de color a gris
Uno de los esquemas de color con los que trabaja ImageMagick es el gris, que se activa con -colorspace Gray.
Cuando cambiamos a este espacio de color, los colores de la imagen se convierten en tonalidades de gris, pero luego no podremos volver a colorear los pixeles, ya que este espacio de color no lo permite. Aunque sí que nos permite cambiar las tonalidades de la escala de grises.
Para poder colorear una imagen en escala de grises, deberíamos volver a pasar a un espacio de color que permita colores.
convert $original -colorspace Gray $destino

Imagen transformada a escala de grises y modificado el tono a sepia 50%
convert $original -colorspace Gray -sepia-tone 50% $destino

Pasada a escala de grises, otra vez a RGB y coloreada:
convert $original -colorspace Gray -colorspace RGB -sepia-tone 50% $destino

Separar los canales
Siguiendo con los espacios de color, el más habitual con el que trabajaremos una imagen en un ordenador, para ver en ordenadores y que no salga del circuito doméstico-informático, será el RGB, con sus tres canales rojo, verde y azul. Una forma de pasar a blanco y negro dándole especial importancia a uno de esos tres colores es separar los canales.
Los podemos separar de uno en uno:
convert $origen -channel R -separate "canalrojo_"$destino
convert $origen -channel G -separate "canalverde_"$destino
convert $origen -channel B -separate "canalazul_"$destino
O separarlos los tres a la vez:
convert $origen -separate $destino"%d.jpg"
Es importante indicarle el %d para que genere tres imágenes: destino0.jpg con el canal rojo, destino1.jpg con el canal verde y destino2.jpg con el canal azul.
Rojo:

Verde:

Azul:
Iniciación a Blender

Curso impartido por Andrés Valera "Iniciación a Blender". Un curso básico y esencial si te quieres iniciar en Blender.
Iniciación a Blender
Experiencia en Blender; Modelado, animación riggin y texturizado, Así como con Unity y Godot, y por ultimo, programacion con java, C# y python.
Temario:
-Recorrido por la interfaz.
-Creación de primitivas simples: cubo, esfera UV, etc
-Conceptos de modelado básicos: Loops, extrusión, herramienta cut, mover vértices, colapse, etc.
-Conceptos de texturizado básicos: Materiales, Seam UV, Unwrap.
-Conceptos de animación básicos: keyframe, action manager, curvas.
-Importado y exportado de archivos.
-Render básico.
Blender es un programa informático multi plataforma, dedicado especialmente al modelado, iluminación, renderizado, animación y creación de gráficos tridimensionales. También de composición digital utilizando la técnica procesal de nodos, edición de vídeo, escultura (incluye topología dinámica) y pintura digital. En Blender, además, se pueden desarrollar vídeo juegos ya que posee un motor de juegos interno.
El programa fue inicialmente distribuido de forma gratuita pero sin el código fuente, con un manual disponible para la venta, aunque posteriormente pasó a ser software libre. Actualmente es compatible con todas las versiones de Windows, Mac OS X, GNU/Linux (Incluyendo Android), Solaris, FreeBSD e IRIX.
Parámetros en shell scripts y funciones
Tanto en los scrips en Bash como en sus funciones, los parámetros nos ofrece la posibilidad de interactuar con ellos, pudiéndole enviar datos para que los procese o que el script actúe de una determinada manera según los parámetros enviados. Veamos cómo trabajar con ellos y cómo sacarles partido.
Trabajar con un parámetro concreto
Los parámetros se almacenan automáticamente en orden con un dólar delante del número que ocupan la posición que ocupan, empezando por 1, no por 0. Es decir, el primer parámetro de la función / script será $1; el segundo, $2... y así sucesivamente.
$0 se reserva para el nombre del script.
Ojo, en una función $0 es el nombre del script, pero $1 es el primer parámetro de la función, no del script.
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama $0 y saluda: Hola, "$1
}
textosaludo=$(saludo Pepe)
echo $textosaludo
Si no le pasamos parámetros, devuelve:
./funcionquesaluda.sh
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe
Y si le pasamos parámetros, devuelve lo mismo:
./funcionquesaluda.sh Manolo
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe
Trabajar con todos los parámetros
Si queremos conocer todos los parámetros, usaremos $* y para saber el número de parámetros, $#.
Así pues, el script:
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama" $0 "y saluda: Hola, "$1
echo "He recibido "$# " parámetros, que son: "$*
}
textosaludo=$(saludo Pepe María Juan Marcos Manolo Marta)
echo $textosaludo
Devuelve:
./funcionquesaluda.sh Manolo
Soy una función que se llama ./funcionquesaluda.sh y saluda: Hola, Pepe He recibido 6 parámetros, que son: Pepe María Juan Marcos Manolo Marta
Y aquí vemos un nuevo concepto. Al escribir varios echo en una función, concatena las cadenas. Si quisiéramos que no lo hiciera, añadiríamos un retorno de carro:
#!/bin/bash
function saludo()
{
echo "Soy una función que se llama" $0 "y saluda: Hola, "$1
echo -e "\r"
echo "He recibido "$# " parámetros, que son: "$*
}
textosaludo=$(saludo Pepe María Juan Marcos Manolo Marta)
echo $textosaludo
Nos devolvería:
./funcionquesaluda.sh Manolo
He recibido 6 parámetros, que son: Pepe María Juan Marcos Manolo Marta
Recepción en una variable del resultado de una función
Ya hemos visto cómo hacer funciones en shell script, cómo enviarle parámetros y ahora veremos cómo recoger en una variable el resultado del proceso de una función.
Veamos el ejemplo de los artículos anteriores modificado para recibir el resultado de la función en una variable:
#!/bin/bash
function saludo()
{
echo "Soy una función que saluda: Hola, "$1
}
textosaludo=$(saludo Pepe)
echo $textosalud
Como vemos, al igual que una función procesa los parámetros como un script ($1 es el primer parámetro recibido), a la hora de invocar la función y recibir el resultado en una variable también la instrucción es igual que si fuera un comando más de la shell:
variable=$(comando parametro1 parametro2...)
Definiendo la variable sin dólar delante. Recibiendo el valor con un igual, e indicándole que esa variable va a tomar el valor del resultado de la función con dólar y el comando/función con sus parámetros entre paréntesis.
Y no olvidemos que, aunque definamos las variables únicamente con el nombre, para trabar con el valor almacenado hay que escribir un dólar antes del nombre de la variable.
Funciones en shell script
Una de las principales ventajas de los sistemas derivados de Unix es la posibilidad de automatizar tareas. Para realizar las tareas repetitivas están los scripts, pero dentro de los scripts, puede que haya también tareas repetitivas. Y para hacer esas tarear repetitivas dentro de los scripts están las funciones.
Declarar una función
Para programar una función dentro de un script, deberemos declararla con funtion nombredelafuncion() y el código entre corchetes. Así:
#!/bin/bash
function funcionquesaluda()
{
echo "Hola, mundo, soy una función que saluda."
}
Invocar a una función
Esta función devolvería un texto. Pero para que se ejecute, deberemos invocarla como si fuera una instrucción más del script:
funcionquesaluda
Por lo que el script que define esta función y luego la invoca sería algo así:
#!/bin/bash
function funcionquesaluda()
{
echo "Hola, mundo, soy una función que saluda."
}
echo "Soy un script que saluda: Hola, mundo"funcionquesaluda
Que nos devolverá esto:
Soy un script que saluda: Hola, mundoHola, mundo, soy una función que saluda.
Ahora que ya sabemos hacer funciones, aprenderemos a enviar parámetros a las funciones.
Envío de parámetros en funciones en shell script
Cuando hacemos funciones en shell script, el siguiente paso es poder interactuar con las funciones. Poder enviarle datos y que nos devuelva resultados.
Una vez definida una función, esta actuará siempre como un si fuera un comando. Tanto internamente, que recogerá en $1 el parámetro le pasemos en primer lugar, $2, el parámetro que le pasemos en segundo lugar... como para pasarle parámetros a la hora de invocar la función, que lo haremos como si fuera el parámetro de un comando normal.
Veamos un ejemplo:
#!/bin/bash
function saludo()
{
echo "Soy una función que saluda: Hola, "$1
}
saludo Pepe
Nos devolverá al ejecutar el script:
Soy una función que saluda: Hola, Pepe
Activar y desactivar el ratón de un portátil (touchpad)
Si eres de los que teclea con las muñecas apoyadas en la mesa, cuando trabajas con un portátil seguramente el ratón táctil te hará cosas raras en la pantalla ya que, aunque no toques la superficie destinada a manejar el puntero, son bastante sensibles y mueven el puntero simplemente con apoyar algo cerca.
Para evitar esa molestia, podemos desactivar el teclado del ratón y trabajar con uno externo. La instrucción para eso es:
sudo modprobe -r psmouse
Y si luego queremos volverlo a activar:
sudo modprobe psmouse