Cómo girar un vídeo en VLC y hacer permanente ese cambio
He aquí un videotutorial. He intentado hacerlo lo mejor posible, pero se mejorará la técnica en futuras producciones de este estilo, que vengan de mi firma. Se trata, básicamente, de cómo girar un vídeo y hacer que ese cambio sea permanente a partir de la codificación del mismo con el VLC. Dentro vídeo:
Python para proyectos de seguridad [hacking, hack, pentesting]
El pasado sábado 16 de Julio se realizó en nuestras instalaciones el curso Python para proyectos de seguridad
Antes de que te contemos de que va el curso/taller, y puedas ver el vídeo o ver el pdf, toma buena nota de este repositorio, donde podrás encoentrar todas las herramientas y scripts:
https://github.com/jmortega/python_seguridad_2018
Python se ha convertido en el lenguaje más usado para desarrollar herramientas dentro del ámbito de la seguridad. Muchas de las herramientas que se pueden encontrar hoy en día como escáner de puertos, análisis de vulnerabilidades, ataques por fuerza bruta y hacking de passwords, se han escrito en este lenguaje ,además de ofrecer un ecosistema de herramientas para realizar pruebas de seguridad y de pentesting de aplicaciones.
Entre los puntos a tratar se pueden destacar:
-
Herramientas de seguridad que se pueden encontrar realizadas en python(sqlmap,theharvester,sparta)
-
Introducir librerías para obtener información del objetivo como Shodan,pygeocoder,pygeoip
-
Análisis y extracción de metadatos en Python en imágenes y documentos
-
Análisis de puertos con herramientas como python-nmap
-
Conexión con servidores FTP,SSH
El objetivo de la charla es mostrar las herramientas que existen dentro de la propia API de Python y librerías de terceros para desarrollar herramientas que permitan realizar pruebas de seguridad y de pentesting de las aplicaciones.
Habrá una demo práctica sobre una herramienta de pentesting creada desde cero con algunos de los módulos comentados.
En el repositorio de github se pueden ver ejemplos de este tipo de herramientas.
PDF del curso:

José Manuel Ortega, Soy un ingeniero de software realmente enfocado en nuevas tecnologías, código abierto, seguridad y pruebas. Mi carrera se ha centrado desde el principio en especializarme en Python y en proyectos de pruebas de seguridad.
TwitterLinkedInMediumGitHubBehanceGoogle+YouTubeTumblrReddit
Además, Jose Manuel Ortega, dispone de un interesante libro de seguridad aplicada con Python, que puedes ver aquí
Cómo hacer screencasts en Linux
En este tutorial os voy a explicar una forma sencilla de grabar la pantalla de cualquier distribución Linux, con el fin que sea preciso. Para ello, usaremos la herramienta recordMyDesktop (http://recordmydesktop.sourceforge.net/about.php), la cual, permite hacer esta tarea. Esta aplicación está disponible en todas las distribuciones Linux, por lo que no hay mayor problema en su instalación. En mi caso (entorno Debian/Ubuntu, etc.), se instalaría así:
sudo apt-get install gtk-recordmydesktop
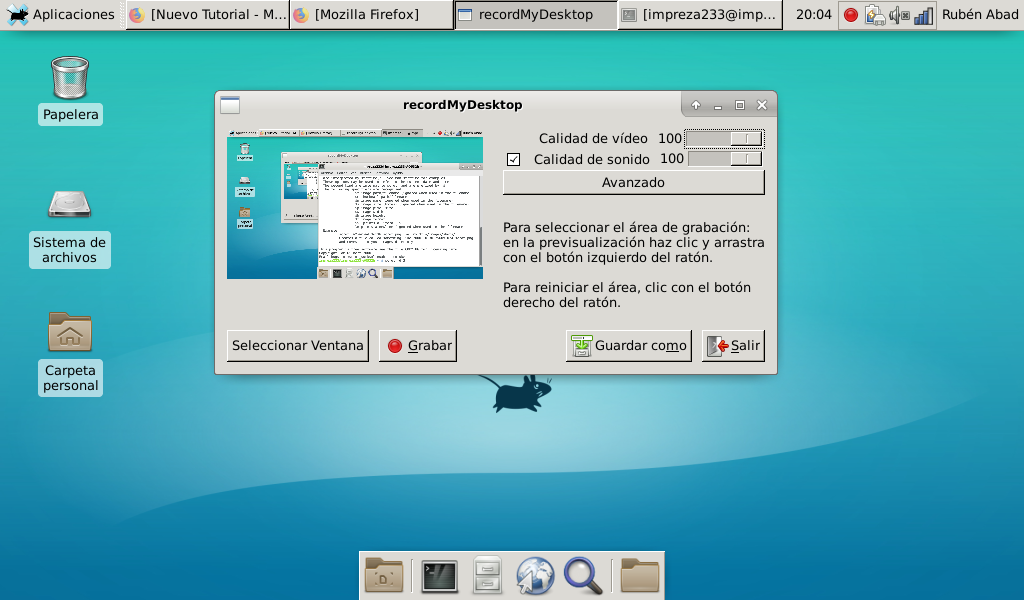
Encontrarás la aplicación en el apartado Multimedia de la lista de aplicaciones de tu distribución Linux favorita. Cuando la arranques, verás algo como esto:

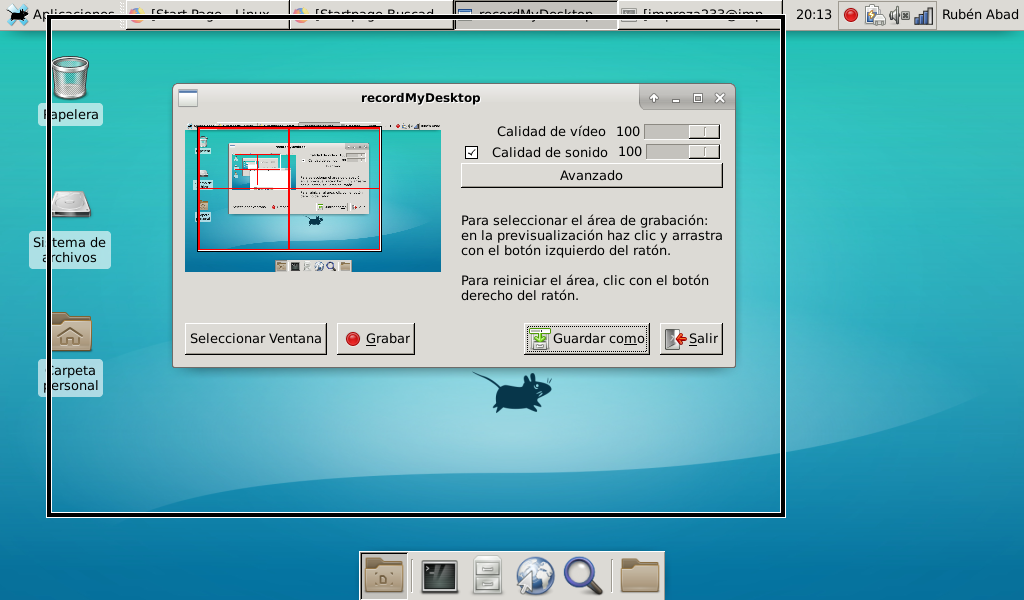
Con el botón "Seleccionar Ventana" podrás señalar el área a grabar, arrastrando el cuadrado rojo de la imagen pequeña, tal y como se ve aquí:

Cuando hayas realizado esto, dale a "Grabar". El sistema empezará a grabar la pantalla, tal y como se ve en este vídeo (de mi autoría):
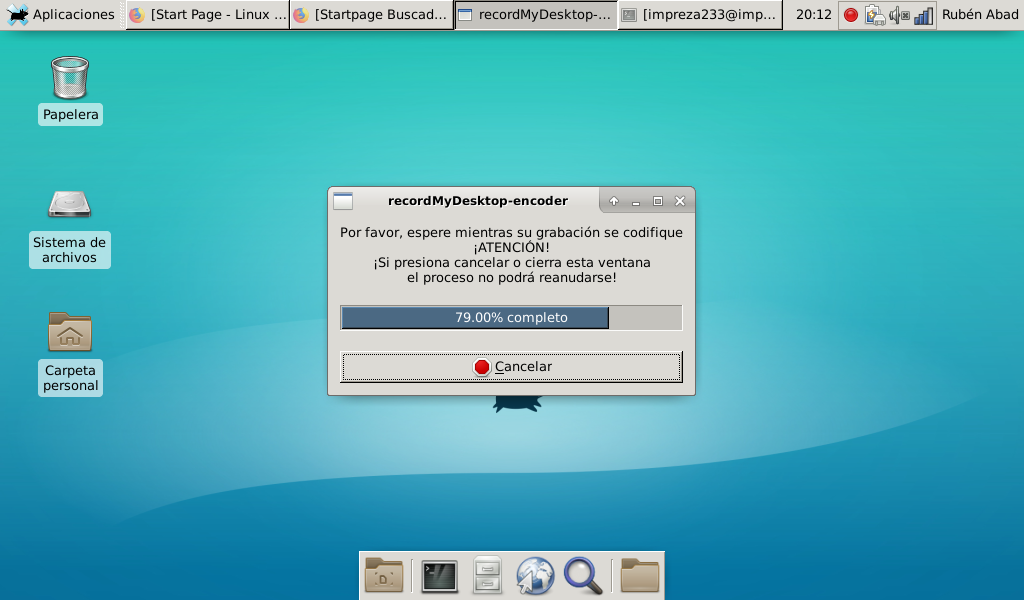
Finalmente, te saldrá una pantalla de codificación, tal y como se ve aquí. Cuando termine la codificación, podrás ver el vídeo hecho en /home/"tu usuario" bajo el formato OGG (.ogv). Con la opción "Convertir" de VLC podrás convertirlo a algún formato más amigable para su compartición.

Monta tu web con Joomla desde cero con los mejores plugins
Joomla es un gestor de contenidos webs, algo lioso al principio, pero en esta jornada vamos a explicar como montarlo por completo y como realizar webs más atractivas y funcionales.
No importa si no sabes PHP, enfocamos el taller a usar las mejores plantillas, plugins, módulos y componentes, para que no sea necesario tocar código (bueno, algo de HTML y CSS).
Lo más interesante a la hora de hacer una web es contar con recursos, se dan también fuentes y consejos gráficos.
Impartido por: Alejandro López

CEO de Slimbook
La programación, cuanto más ambigua más hermosa. El camino, cuanto más duro más emocionante. La noche, cuanto más oscura más pura. Y el café, solo.
Configurar interfaz Gimp (1ª parte)
En el tutorial de hoy os voy hablar de como cambiar el diseño de nuestro Gimp para que se adapte más a nuestros gustos, en este caso utilizaré la versión 2.10, comenzamos.
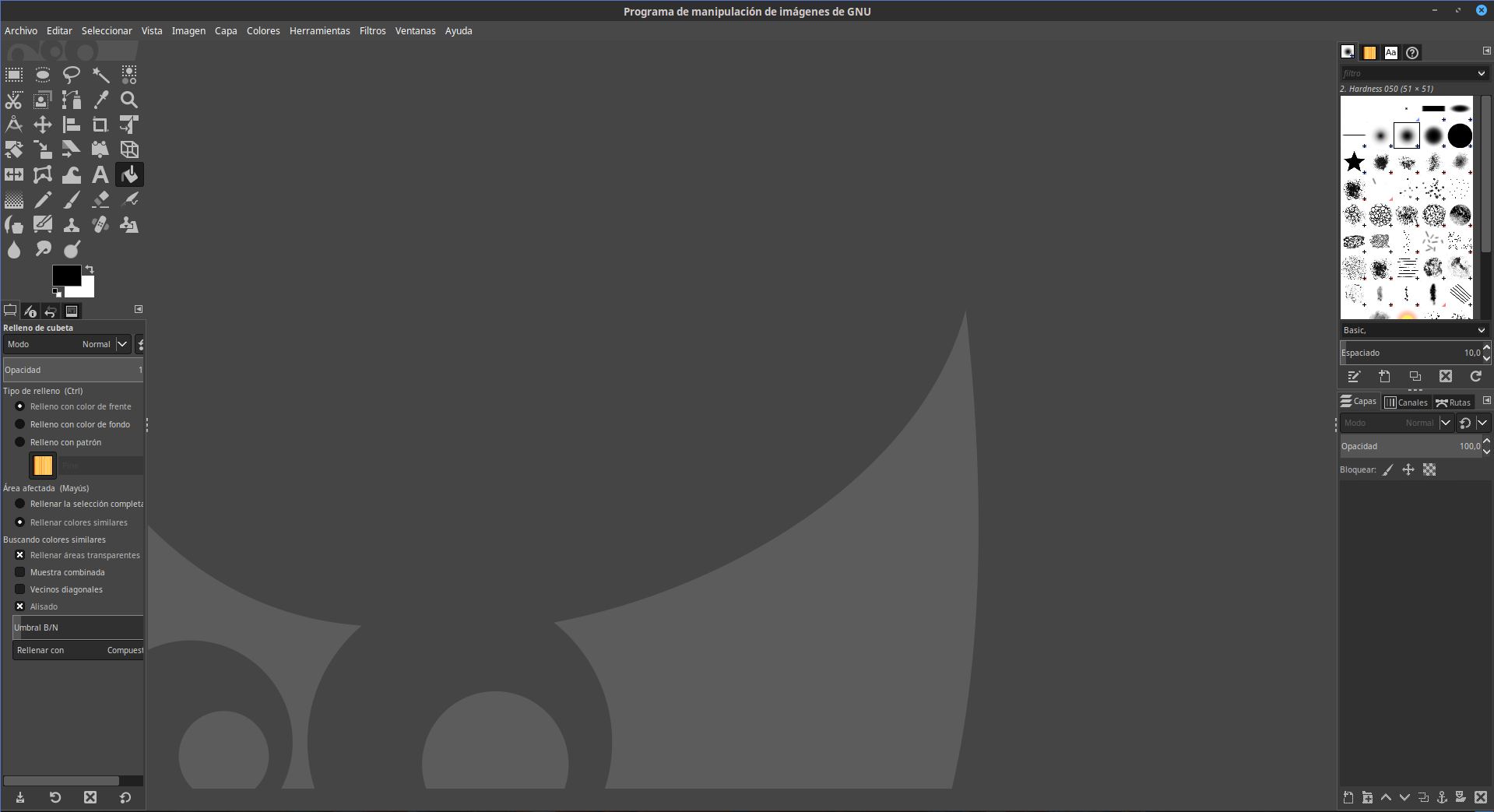
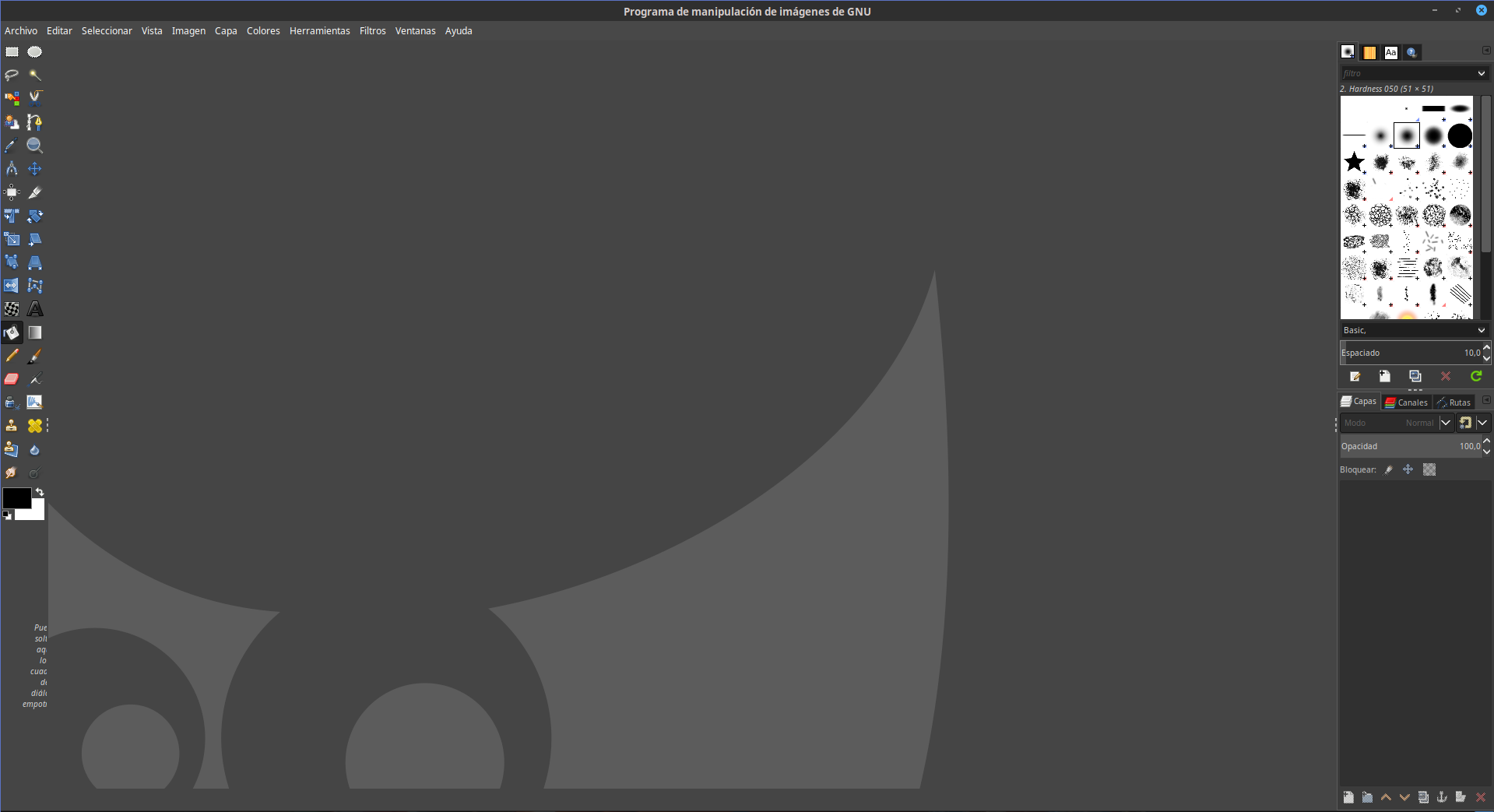
A continuación os muestro como viene Gimp 2.10 por defecto:

Lo primero que hago cuando instalo por primera vez Gimp es eliminar el logo de Wilber que hay encima de la caja de herramientas siguiendo la siguiente ruta:
Editar → Preferencias → Caja de herramientas Desmarcar la opción “Show Gimp logo (drag-and-drop target)"
Hacemos click en aceptar para guardar los cambios
Continuamos con la barra de herramientas (panel izquierdo), a mi me gusta en este panel dejar solo la barra de herramientas y lo más estrecho posible para tener el área de trabajo muy grande. Seleccionamos una pestaña de uno de los empotrables de debajo y haciendo click izquierdo en el icono de la derecha con forma de ◄, elegimos la opción cerrar pestañas, repetimos la misma operación hasta eliminar todas las pestañas del panel, ahora estrechamos el panel todo lo que podamos pasando el ratón por la línea vertical y cuando el icono del ratón cambia a dos flechas presionamos el botón izquierdo para estrechar el panel.
Si os gustan los iconos que vienen por defecto (Symbolic), este panel ya lo tendrías acabado, yo los voy a cambiar por los Legacy por lo que voy a:
Editar → Preferencias →Tema de iconos → Legacy

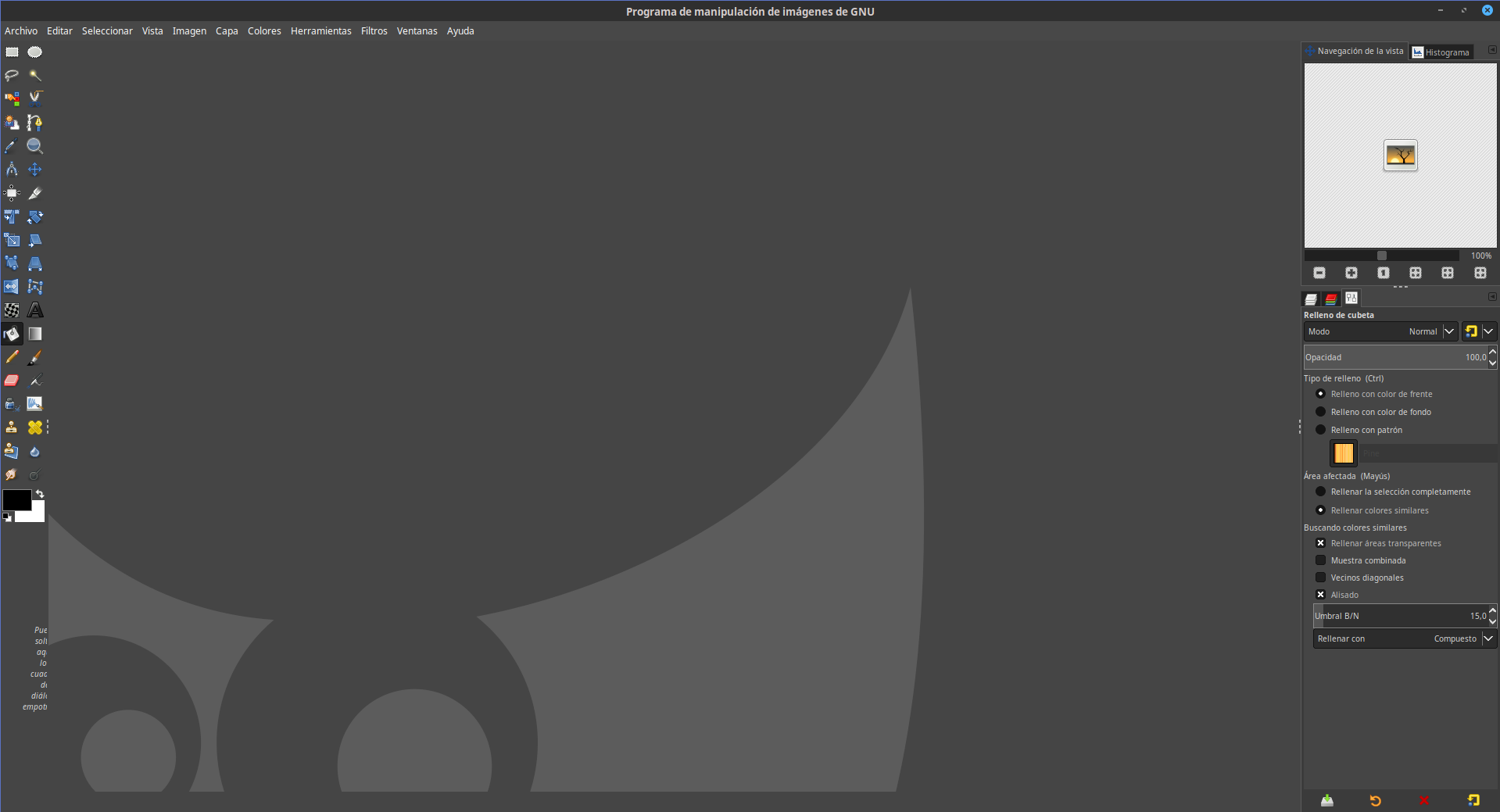
Ya se ha notado el cambio, ¿verdad?, pues aún nos queda trabajo por delante, recordad que esto es una guía, continuamos con el panel de la derecha.. En la parte superior a mi me gusta tener el Histograma y la herramienta de Navegación de la vista, entonces lo que hago es eliminar las pestañas como hicimos en el panel izquierdo teniendo la precaución de dejar al menos una para que no se cierre. Una vez cerradas, hacemos click de nuevo en ◄ y seleccionamos “Añadir pestaña” y abrimos las pestañas que queramos, como ya os dicho antes en mi caso Histograma y Navegación de la vista. Una buena costumbre es el bloquear las pestañas de las herramientas que tengamos en el panel para evitar quitar alguna accidentalmente para lo que volvemos a hacer click en ◄ y elegimos la opción “Fijar la pestaña al empotrable”, por último ya podemos eliminar la pestaña que nos dejamos antes. Ahora repetimos la misma operación con la parte inferior, en mi caso yo aquí suelo tener las pestañas de capas, canales y Opciones de herramientas. Por último adecuamos el tamaño del panel, en este caso ensancho un poco y subo la división horizontal otro tanto.
Por último podemos cambiar la interfaz de Gimp 2.10, por defecto viene Dark pero hay tres opciones más, para esto seguiremos la siguiente ruta:
Editar → Preferencias →Tema Escogemos entre Dark, Gray, Light o System
Hacemos Click en aceptar para guardar los cambios, a mi me gusta el que viene por defecto por lo que el resultado final es el siguiente:

Lo dejamos aquí, recordad que hay muchas combinaciones y que esta es la que me gusta a mi pero que a vosotros os puede gustar otra, no dudéis en probar hasta encontrar la que mejor se acople a vosotros. Para no alargar este tutorial, os explicare en una segunda parte otra manera de configurar la interfaz de Gimp para dar otro toque más a nuestra herramienta de edición fotográfica preferida.
Si os ha gustado no os perdáis la segunda parte, un saludo.
Como ver lo que se está reproduciendo en la terminal y en un cuadro de texto gráfico
Os traigo esta curiosidad para aquellos que quieran saber que está reproduciendo vuestro reproductor favorito, se trata de un simple script que hace uso de dbus para extraer los datos necesarios, a saber, artista, titulo y album y mostrarlos a nivel de terminal o en un cuadro de dialogo.
Lo primero que debemos hacer es buscar con qdbus lo que está enviando el reproductor a traves de dbus. (He usado qdbus contenido en qt5-tools, en ArchLinux).
Para ello lanzamos una terminal y escribmos en ella lo siguiente (con el reproductor en marcha y reproduciendo):
qdbus | grep MediaPlayer2
y así nos saldría algo parecido a esto:
org.mpris.MediaPlayer2.cantata
Una vez identificado el reproductor, es cuestión de ir navegando por las ramas, se puede hacer con tab, ejemplo
qdbus org.mpris.MediaPlayer2.cantata <TAB>
y nos irá saliendo algo parecido a esto:
$ qdbus org.mpris.MediaPlayer2.cantata /MenuBar
/ /MenuBar/1 /org /org/mpris/MediaPlayer2
/MenuBar /cantata /org/mpris
Como cada reproductor puede ser diferente, es ir buscando concretamente la rama en la que está los campos artist, title y album.
Os dejo un ejemplo de un script que me hice a tal proposito para el reproductor Cantata, donde os podéis hacer una idea de como funciona.
#!/bin/shartista=`qdbus org.mpris.MediaPlayer2.cantata /org/mpris/MediaPlayer2 org.mpris.MediaPlayer2.Player.Metadata | grep xesam:artist | cut -b 14-`titulo=`qdbus org.mpris.MediaPlayer2.cantata /org/mpris/MediaPlayer2 org.mpris.MediaPlayer2.Player.Metadata | grep xesam:title | cut -b 14-`album=`qdbus org.mpris.MediaPlayer2.cantata /org/mpris/MediaPlayer2 org.mpris.MediaPlayer2.Player.Metadata | grep xesam:album: | cut -b 14-`out="Ahora suena: $titulo de $artista del album $album"echo $outecho $out > /tmp/nowplayingkdialog --textbox /tmp/nowplaying#zenity --text-info --filename=/tmp/nowplaying
El primer bloque tenemos 3 variables, artista, titulo y album, los cuales van a almacenar lo recogido por qdbus. El segundo bloque lo vamos a hacer es crear otra variable, out, que va a conterner una cadena de texto con la información que quieras y con las otras tres variables anteriormente creadas y almacenadas. Al final, usamos la variable out para mostrar todo junto en dos partes, la primera lo muestra a nivel de terminal, la otra almacena en un fichero la salida de out y hacemos uso de kdialog o zenity mostrando su contenido.
Al final os mostrará lo que se está reproduciendo en vuestra terminal y si queréis un dialogo gráfico, podréis usar kdialog para KDE Plasma o Zenity para entornos GTK (Gnome, Xfce, etc...)
Espero que os haya gustado.
Error de la base de datos en darktable (Solucionado)
Un error que a mi me sucede bastante es el error “darktable- cerrando base de datos”, no soy un
experto ni en el procesado de imágenes ni en sistemas informáticos pero os voy a contar como
soluciono este problema sin tener que desinstalar completamente el programa (como hacía hasta dar
con esta solución), no se si sera lo más correcto pero a mi me funciona, comenzamos.
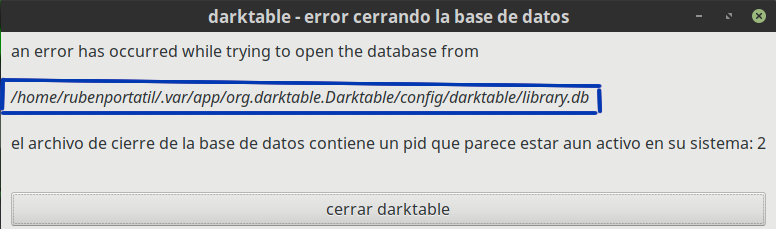
A continuación os muestro una captura de pantalla del error:

Como veis nos dice que es un error que sucede cuando intenta abrir la base de datos desde la ruta
que he marcado en la captura de pantalla, pues bien abrimos nuestro gestor de archivos y pulsamos
la combinación de teclas ctrl+h para que nos muestre los archivos ocultos (archivos que comienzan
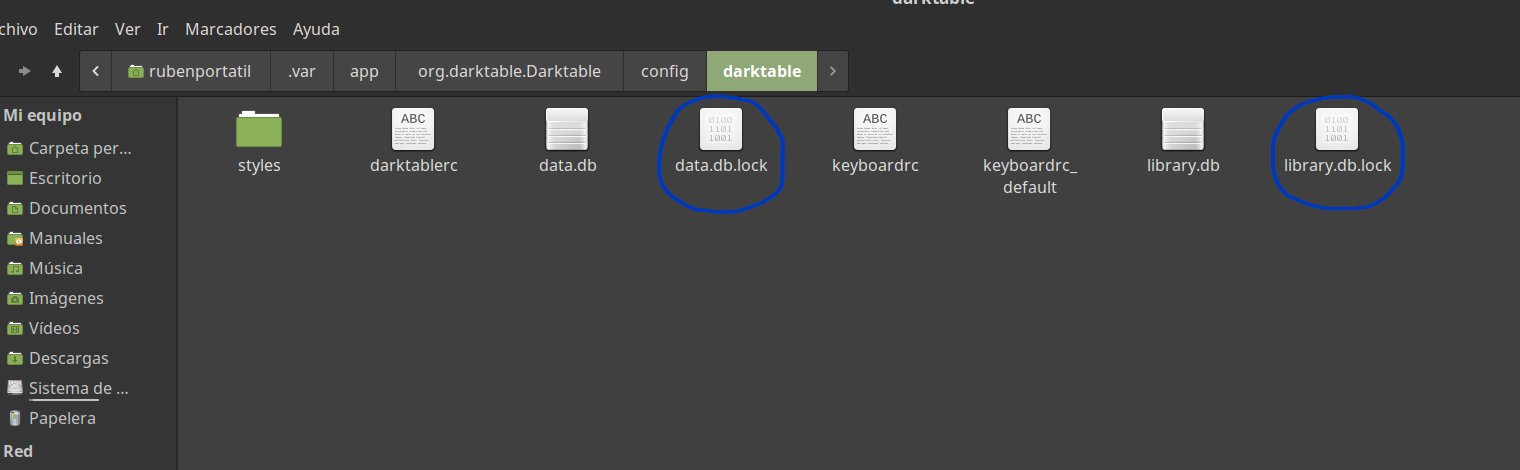
con un punto), seguimos la ruta que nos indica el error y veremos una pantalla como la siguiente:

Si nos fijamos tenemos un archivo data.db y otro igual que acaba con la extensión .lock, este es un
archivo de bloqueo que nos impide abrir el programa, si lo eliminamos y abrimos darktable veremos
que nos vuelve a saltar el error pero el último archivo de la ruta es library.db, como podéis ver ya os
había marcado en la captura de pantalla de arriba el archivo library.db.lock, yo directamente borro
los dos, pero si tenéis curiosidad podéis borrar primero el data.db, probar a abrir darktable y
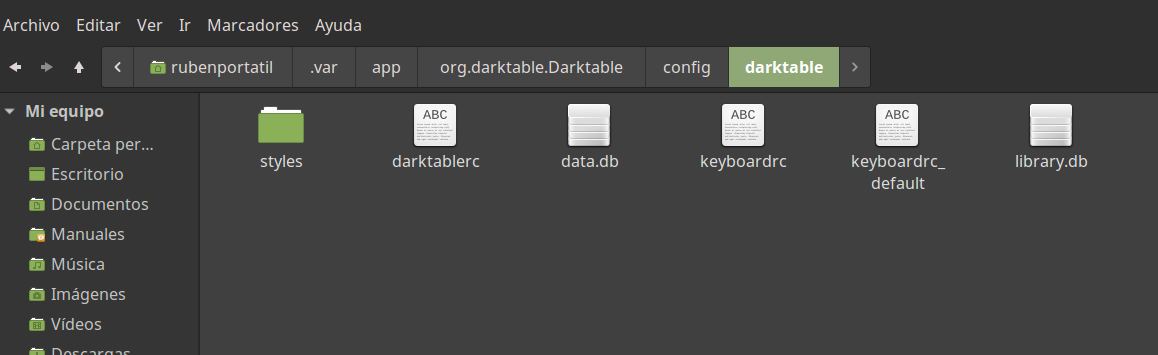
comprobarlo vosotros mismos.A continuación os muesto como queda la carpeta darktable cuando el programa abre correctamente.

Espero que os sirva de ayuda.
Ubuntu para no iniciados, de 0 a 100 en 1 hora
Curso impartido por @atareao "Ubuntu para no iniciados, de 0 a 100 en 1 hora". Un curso básico y esencial si te quieres iniciar en Linux.
Ubuntu para no iniciados, de 0 a 100 en 1 hora
Ubuntu es un sistema operativo de código abierto para computadores. Es una distribución de Linux basada en la arquitectura de Debian. Actualmente corre en computadores de escritorio y servidores, en arquitecturas Intel, AMD y ARM. Está orientado al usuario promedio, con un fuerte enfoque en la facilidad de uso y en mejorar la experiencia del usuario. Está compuesto de múltiple software normalmente distribuido bajo una licencia libre o de código abierto. Estadísticas web sugieren que la cuota de mercado de Ubuntu dentro de las distribuciones Linux es, aproximadamente, del 52%,34 y con una tendencia a aumentar como servidor web.
 Lorenzo Carbonell, soy un desarrollador independiente de aplicaciones, principalmente, para GNU/Linux y Android. Divulgador y evangelizador del software libre. Orientado a Ubuntu y distribuciones derivadas de Debian. Firme creyente en la filosofía de la cultura libre y accesible para todos.
Lorenzo Carbonell, soy un desarrollador independiente de aplicaciones, principalmente, para GNU/Linux y Android. Divulgador y evangelizador del software libre. Orientado a Ubuntu y distribuciones derivadas de Debian. Firme creyente en la filosofía de la cultura libre y accesible para todos.



