¿Hacemos una Webserie?
LaTeX para escritores - Ejemplos simples
En mi último artículo hice una breve introducción a LaTeX para escritores que ahora voy a ilustar con ejemplos para aquellos que quieran ver el resultado antes de copiar y pegar el código LaTeX.
Portada de un libro:
Se define el título, el autor, la fecha... en el preámbulo y se invoca en el cuerpo del documento con \maketitle:
\documentclass[a5paper,12pt]{book}\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}\title{Fuenteovejuna}\author{Lope de Vega}\date{1614}\begin{document}\maketitle\end{document}
Resultado:
Otra opción de hacer una portada es con {titlepage} que nos ofrece mayor versatilidad a la hora de cambiar el tamaño de las letras, incluso la alineación de los textos:
\documentclass[a5paper,12pt]{book}\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}\begin{document}
\begin{titlepage}\begin{center}\begin{Huge}Fuenteovejuna \\\end{Huge}\begin{large}Lope de Vega \\\end{large}\end{center}\begin{flushright}\begin{small}1614\end{small}\end{flushright}\end{titlepage}\end{document}
Cuyo resultado sería:

Resumen de artículos
Como ya comentaba en el anterior artículo sobre LaTeX, el resumen no vale para libros, sí para artículos o proyectos:
\documentclass[a5paper,12pt]{article}\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}
\begin{document} \begin{abstract} Breve introducción a LaTeX para escritores en el que se ven las principales instrucciones de LaTeX para editar libros y poder exportarlos a otros formatos. \end{abstract}\end{document}
Genera:
Capítulos
\documentclass[a5paper,12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[activeacute,spanish]{babel}
\begin{document}
\section{''El mundo ordinario''}
En el que se presentan los personajes y su entorno
\section{''Llamada a la aventura''} El protagonista debe actuar en algo \section{''Rechazo de la llamada''} El protagonista prefiere mantenerse en su mundo ordinario \section{''Travesía del umbral''} Comienza la aventura\end{document}
Que genera esto:
Una de las ventajas de LaTeX es que añadir un nuevo capítulo no necesita una nueva numeración. Los numera automáticamente.
\documentclass[a5paper,12pt]{article}\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}
\begin{document} \section{''El mundo ordinario''} En el que se presentan los personajes y su entorno \section{''Llamada a la aventura''} El protagonista debe actuar en algo \section{''Rechazo de la llamada''} El protagonista prefiere mantenerse en su mundo ordinario \section{''Encuentro con el mentor''} Alguien influye en el protagonista para que acepte el reto \section{''Travesía del umbral''} Comienza la aventura\end{document}
Como vemos, numera sin tener que añadir nada más que el nuevo capítulo:
Encabezamiento y pie de página
Vamos a poner en las páginas impares "Aprendiendo LaTeX" "Linux Center"
y en las páginas pares "Linux Center" "Aprendiendo LaTeX"
En todas, en el pie, el número de página:
[code]
\documentclass[a5paper,12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[activeacute,spanish]{babel}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhead[RO,LE]{Aprendiendo \LaTeX}
\fancyhead[LO,RE]{Linux Center}
\fancyfoot[FO,FE]{\thepage}
\begin{document}
\section{Cabecera y pie de página}
\end{document}
[/code]
Que nos daría un resultado como:Alineación de los textos
[code]
\documentclass[a5paper,12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[activeacute,spanish]{babel}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhead[RO,LE]{Aprendiendo \LaTeX}
\fancyhead[LO,RE]{Linux Center}
\fancyfoot[FO,FE]{\thepage}
\begin{document}
\section*{Alineación}
\begin{center}
Este texto está centrado
\end{center}
\begin{flushleft}
Este texto está alineado a la izquierda
\end{flushleft}
\begin{flushright}
Este texto está alineado a la derecha
\end{flushright}
\end{document}
[/code]

Anotaciones a pie de página
[code]
\documentclass[a5paper,12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[activeacute,spanish]{babel}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhead[RO,LE]{Aprendiendo \LaTeX}
\fancyhead[LO,RE]{Linux Center}
\fancyfoot[FO,FE]{\thepage}
\begin{document}
\section*{Anotaciones a pie de página}
Fernando Lázaro Carreter \footnote{Zaragoza, 13 de abril de 1923 – Madrid, 4 de marzo de 2004} escribió <>.
\end{document}
[/code]

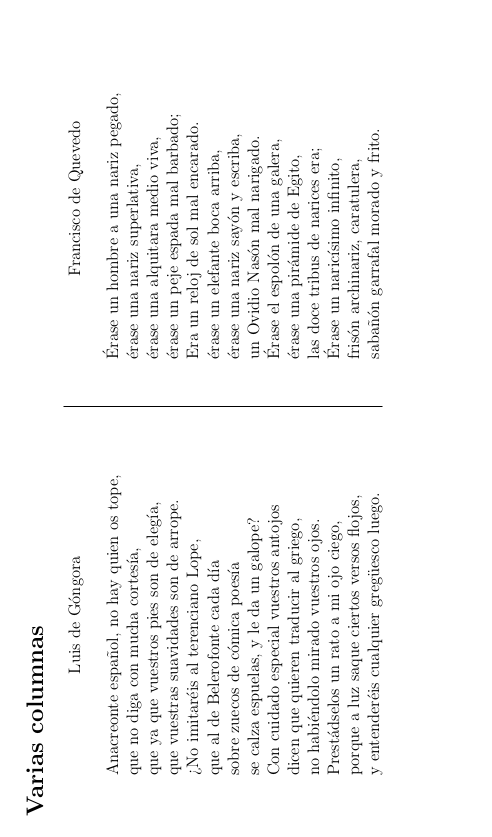
Varias columnas
Se indica en el preámbulo:
\usepackage{multicol}\setlength\columnseprule{0.5pt}
Y en el cuerpo:
\begin{multicols}{3}Texto\end{multicols}
Aprovecho para explicar otro concepto: colocar un texto en apaisado, aquí me viene bien para no cortar los versos en las columnas.
Forma parte del paquete lscape, por lo que tendremos que añadir en el preámbulo:
\usepackage{lscape}
Y en el cuerpo delimitaremos con:
\begin{landscape}
\end{landscape}
Nos quedaría un código así:
[code]
\documentclass[a4paper,12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage[activeacute,spanish]{babel}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhead[RO,LE]{Aprendiendo \LaTeX}
\fancyhead[LO,RE]{Linux Center}
\fancyfoot[FO,FE]{\thepage}
\usepackage{lscape}
\usepackage{multicol}
\setlength\columnseprule{0.5pt}
\begin{document}
\begin{landscape}
\section*{Varias columnas}
\begin{multicols}{2}
\begin{verse}
\begin{center}
Luis de Góngora
\end{center}
Anacreonte español, no hay quien os tope,
que no diga con mucha cortesía,
que ya que vuestros pies son de elegía,
que vuestras suavidades son de arrope.
¿No imitaréis al terenciano Lope,
que al de Belerofonte cada día
sobre zuecos de cómica poesía
se calza espuelas, y le da un galope?
Con cuidado especial vuestros antojos
dicen que quieren traducir al griego,
no habiéndolo mirado vuestros ojos.
Prestádselos un rato a mi ojo ciego,
porque a luz saque ciertos versos flojos,
y entenderéis cualquier gregüesco luego.
\end{verse}
\columnbreak
\begin{center}
Francisco de Quevedo
\end{center}
\begin{verse}
Érase un hombre a una nariz pegado,
érase una nariz superlativa,
érase una alquitara medio viva,
érase un peje espada mal barbado;
Era un reloj de sol mal encarado.
érase un elefante boca arriba,
érase una nariz sayón y escriba,
un Ovidio Nasón mal narigado.
Érase el espolón de una galera,
érase una pirámide de Egito,
las doce tribus de narices era;
Érase un naricísimo infinito,
frisón archinariz, caratulera,
sabañón garrafal morado y frito.
\end{verse}
\end{multicols}
\end{landscape}
\end{document}
[/code]
Y el resultado sería:

Si lo queremos ver mejor:
Introducción a LaTeX para escritores
Con motivo del NaNoWriMo mucha gente está en este momento en plena ebullición creativa y escritora y por eso quiero explicar unas nociones de LaTeX orientado a escritores, ya que cuando un texto está escrito, reescrito, corregido ortotipográficamente, reescrito, revisado por otras personas, reescrito, corregido el estilo, reescrito... y reescrito unas cuantas veces más, el siguiente paso es compartirlo con más gente, bien mandando el manuscrito a otras personas para que lo lean, enviarlo a editoriales o autopublicarlo.
Y aquí es cuando llega el primer problema, ¿en qué formato mandarlo y cómo editarlo?
El mundo editorial es amplísimo y cada editorial selecciona los formatos de recepción de manuscritos que desea, por lo que lo mejor es maquetar el libro de tal manera que el cambio entre formatos sea lo más sencillo posible.
Y si amplio es el mundo editorial, mucho más amplio es el mercado, por lo que aquí no hay duda alguna: hay que publicar y compartir los contenidos en formatos que pueda leer el mayor número de personas: mobi, epub, pdf, ps, html...
Para poder convertir un texto a distintos formatos de una manera sencilla, rápida y con garantías de que en la transformación de formato no va a haber una transformación de la maquetación, lo mejor es editarlo en LaTeX o en html y luego exportarlo a otros formatos.
En este artículo hablaré de LaTeX para escritores y en otro artículo haré lo mismo con html. Y ustedes elijan en qué formato maquetar sus textos.
¿Qué es LaTeX?
LaTeX es un sistema de composición de textos que se basa en instrucciones independientes del texto, es decir, por un lado escribimos el texto y por otro le damos el formato.
De hecho, yo siempre lo hago así, tanto con LaTeX como con html. Primero escribo el texto y luego le doy formato.
¿En qué programa se edita LaTeX?
Otra ventaja de usar LaTeX es que podemos usar cualquier editor de texto:
- vi
- GNU Emacs
- nano
- gedit
- Geany
¿Cómo se transforma un texto editado en LaTeX a otros formatos?
Es necesario un compilador de LaTeX, en GNU/Linux tenemos TexLive, que se puede instalar en modo básico:
sudo apt-get install texlive-base
o la versión completa:
sudo apt-get install texlive-full
Nunca he usado la versión básica por lo que me centraré en la completa. LaTeX es software libre y hay versiones para otros sistemas operativos. Una búsqueda en Google devolverá qué programas se pueden usar en otros sistemas distintos a GNU/Linux.
Exportar a pdf, html, epub u otros formatos
Desde la consola:pdflatex fichero.tex
O también podemos usar un programa mucho más genérico: pandoc
pandoc -s original.tex -o fichero.extension
Pandoc es como convert, simplemente indicándole la extensión del fichero de salida le da ese formato.
Instrucciones de LaTeX
Visto cómo crear el entorno de trabajo para editar con LaTeX, pasemos a lo divertido: maquetar un texto.
Para ello, abrimos nuestro editor de texto favorito con el texto a maquetar, a poder ser en texto plano, y vamos a darle formato.
Veamos un ejemplo muy sencillo de uso:
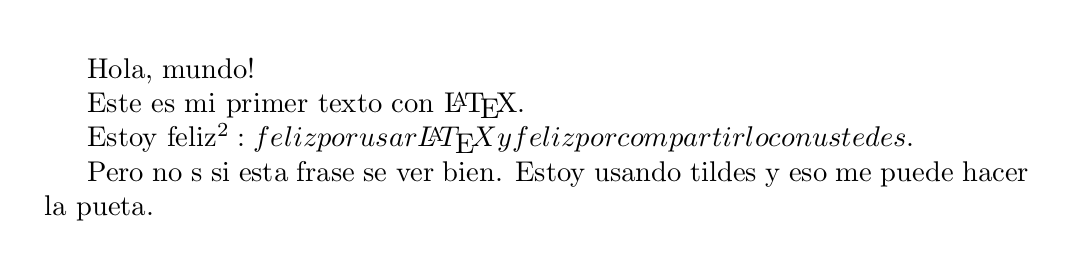
Abrimos vi, o cualquier otro editor de textos, y escribimos:\documentclass{article}\begin{document}¡Hola, mundo!Este es mi primer texto con \LaTeX{}.Estoy feliz^2: feliz por usar \LaTeX{} y feliz por compartirlo con ustedes.Pero no sé si esta frase se verá bien. Estoy usando tildes y eso me puede hacer la puñeta.\end{document}
Guardamos como holamundo.tex, o el_nombre_que_queramos.tex, y ejecutamos:pdflatex holamundo.tex
Y nos saldrá esto:

No se ve bien, así que vamos a mejorarlo:\documentclass{article}\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}\begin{document}¡Hola, mundo!Este es mi primer texto con \LaTeX{}.\preEstoy feliz^2:\newline\textrm{feliz por usar \LaTeX{}} \newline\textrm{y feliz por compartirlo con ustedes.}\newline\pre\textrm{Pero no sé si esta frase se verá bien. Estoy usando tildes y eso me puede hacer la puñeta.}\end{document}
Ahora nos mostrará el texto bien formateado:
El ejemplo anterior era muy sencillo, pero vemos dos partes diferenciadas, primero le decimos que el tipo de documento es un artículo y luego trabajamos con el texto.
En LaTeX estas partes se conocen como preámbulo y documento.
El tamaño importa. Siempre, pero más en el preámbulo.
En LaTeX primero de todo hay que indicar el tipo de documento. Esto se hace con
\documentclass{tipo_de_documento}
Fundamentalmente hay tres tipos de clases de documentos:
article: artículos, textos cortos
report: se suele usar para proyectos
book: libros
Aunque hay más tipos, como letter para cartas, pero una carta bien se podría maquetar como "article".
Aquí le podemos indicar formato de la página. Bien si queremos un formato estándar como pueda ser DIN A4, DIN A5... o si queremos un tamaño especial y el tamaño de la letra. Es muy importante si vamos a maquetar un libro, elegir bien el tamaño del soporte sobre el que queremos que se lea el texto. Y que el tamaño de la letra sea el adecuado.
Luego según qué formato, el usuario podrá ampliar o reducir el tamaño de la letra o cambiar el tamaño del documento, pero eso es cuestión del usuario.
Veamos distintas formas de seleccionar el tamaño del documento.
Formato estándar:
\documentclass[a4paper,10pt]{article}
En el tamaño del papel le podemos indicar:
a4paper
a4paper
...
Si tiene una o dos caras:
oneside
twoside
En el preámbulo también podemos añadir paquetes adicionales. Por ejemplo, si escribimos en español, podemos indicar que añada paquetes con eñes, tildes, diéresis...:\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}
Interlineado
Se define con:\renewcommand{\baselinestretch}{factor_de_interlineado}
Donde podemos indicar un número decimal como factor de interlineado.
De esta forma no tendremos que editar a mano cada vez que queramos que se muestre una tilde ni que nos pase como en el primer ejemplo.
Dando formato al texto
Una vez definido el preámbulo, pasamos a la edición del texto, que será lo que compilará LaTeX al transformar el fichero .tex a excepción de los comentarios, que son notas que nos podemos dejar para indicar si tenemos que revisar algo, si le dejamos apuntado algo a otra persona con la que estamos editando el texto o cualquier anotación que no queramos que se muestre en el documento final.
Comentarios
% Esto es un comentario, ya que va con un signo de porcentaje delante
Comienzo y fin de documento
\begin{document}
Este es el texto del documento. Todo lo que vaya después del end no será procesado. Pero lo que esté entre begin y end, sí será procesado. \end{document}
Título
\title{Aquí escribo mi título}
Autor
\author{Nombre del autor}
Fecha de edición
\date{Fecha de edición}
Resumen del artículo o proyecto
El bloque abstract sólo funciona en report y article, no en book.
Esto vale:
\begin{abstract}
Breve introducción a LaTeX para escritores en el que se ven las principales instrucciones de LaTeX para editar libros y poder exportarlos a otros formatos.
\end{abstract}
Esto no vale:
\begin{abstract}
Este es el resumen del libro en el que unos personajes están en un lugar y les ocurren cosas.
\end{abstract}
Títulos y subtítulos
Cualquier libro puede tener capítulos, secciones, subsecciones, subsecciones de las subsecciones, párrafos, subpárrafos... Veamos sus instrucciones
\chapter{Título del capítulo}
\section{Título de la sección}
\subsection{Título de la subsección}
\subsubsection{Título de la subsección de la subsección}
\paragraph{Título del párrafo}
\subparagraph{Título del subpárrafo}
Estas instrucciones numeran automáticamente las secciones, subsecciones, los capítulos... por lo que no hace falta indicar la numeración y añadir una nueva instrucción supone que se renumeran automáticamente.
Si queremos que algún apartado no esté numerado se le indica al compilador con un asterisco entre la instrucción y el corchete de apertura del título:\chapter*{Título no numerado de un capítulo}
Cabecera de las páginas
Se define con \pagestyle y puede tener los siguientes valores:
empty: vacía, no tiene ni cabecera ni pie de página
plain: cabecera vacía, numeración de página al pie.
headings: cabecera con el título de los capítulos y las secciones
myheadings: texto definido por el usuario
Si se usa
\pagestyle{myheadings}
Se define el texto a mostrar con:
\markboth{Texto alineado a la izquierda}{Texto alineado a la derecha}
Numeración de las páginas
Se definen con:
\pagenumbering{formato_de_numeración}
Que suelen tener los siguientes valores:
arabic -> numeración árabe del 0 al 9
Roman -> numeración romana en mayúsculas. Si se quiere en minúsculas, es roman
Alph -> numeración alfabética de la A a la Z mayúsculas. Si se quiere en minúsculas, es alph
Formato de las letras
Se puede cambiar el formato de tipo de letra con:
\textrm{Texto en letra redonda}
\textit{Texto en cursiva}
\texttt{Texto con tipografía de máquina de escribir}
\textbf{Texto en negrita}
Tamaño de las letras
Los tamaños de las letras también se puede modificar, dejo la lista por orden de la más pequeña a la más grande. Nótese que tanto la instrucción como el texto va entre llaves:
{\tiny Texto}
{\scriptsize Texto}
{\footnotesize Texto}
{\small Texto}
{\large Texto}
{\Large Texto}
{\LARGE Texto}
{\huge Texto}
{\Huge Texto}
Alineación del texto
\begin{center}Este texto está centrado\end{center}\begin{flushleft}Este texto está alineado a la izquierda\end{flushleft}\begin{flushright}Este texto está alineado a la derecha\end{flushright}
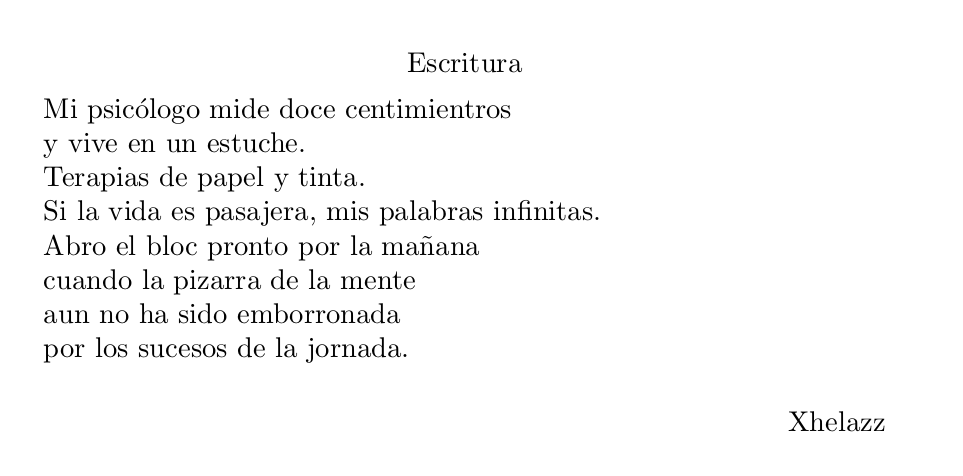
Poemas
Para maquetar poemas en LaTeX está el bloque "verse" que acota el comienzo y el final del poema. Los versos se separan con \\\begin{verse}\begin{center}Escritura\end{center}Mi psicólogo mide doce centimientros\\y vive en un estuche \\terapias de papel y tinta \\si la vida es pasajera mis palabras infinitas \\abro el bloc pronto por la mañana \\cuando la pizarra de la menta \\ aun no ha sido emborronada \\por los sucesos de la jornada \\\begin{flushright}Xhelazz\end{flushright}\end{verse}
Nos daría un resultado así:

Acotaciones al pie de página
\footnote{Esto es una nota al pie de página}

Salto de párrafo
Para hacer un salto de párrafo tenemos dos opciones:
Dejar una línea en blanco entre párrafo y párrafo
Usar la instrucción \par
Sangría
Por defecto LaTeX sangra la primera línea de un párrafo. Para evitarlo:\noindent
Salto de línea
\newline
Caracteres especiales
Aquí no voy a poner más que unos pocos caracteres especiales que puedan usarse de forma más o menos habitual por parte de escritores, que es el público objetivo de este artículo, aunque LaTeX permita trabajar con fórmulas matemáticas, no las veremos aquí.
^ Superíndice. Por ejemplo: E=mc^2
_ Subíndice. Por ejemplo: H_2O
Tildes y eñes
Aunque añadiendo los paquetes:\usepackage[utf8]{inputenc}\usepackage[activeacute,spanish]{babel}
no necesitaríamos indicar a LaTeX que una letra lleva tilde o es eñe, dejo aquí los códigos por si alguien los necesitase o no pudiese usar paquetes adicionales:
\’a -> á
\’e -> é
\’i -> í
\’o -> ó
\’u -> ú
\’A -> Á
\’E -> É
\’I -> Í
\’O -> Ó
\’U -> Ú
̃
\~n -> ñ
\~N -> Ñ
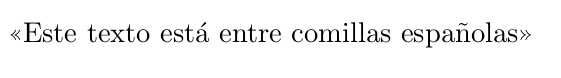
Comillas españolas
Para escribir comillas españolas o latinas, se escribe menor que menor que, el texto a entrecomillar, mayor que mayor que y LaTeX lo transforma a las dobles comillas españolas:
<<Este texto está entre comillas españolas>>
Resultado:

Libros con varias columnas
Aunque esto es más habitual en periódicos o revistas, también podemos querer maquetar nuestro libro en varias columnas. Para eso usaremos el paqute multicol y definiremos la separación entre las columnas con columnseprule, después en el texto indicaremos el número de columnas:\usepackage{multicol}\setlength\columnseprule{0.5pt}\begin{document}\begin{multicols}{3}\blindtext\end{multicols}
Bloque de bibliografía
\begin{thebibliography}{00}\bibitem{1}Primera referencia\bibitem{2}Segunda referencia\bibitem{3}Tercera referencia\end{thebibliography}
Vídeo hacia atrás (reverse clip) en Kdenlive 17
En Kdenlive 17 han cambiado la ubicación de algunas funciones en los menús. Y algunas han desaparecido, como la de invertir los clips. Por extrapolación de cómo se hace en otros programas he deducido la solución que os comparto:
Sobre el clip que se desea invertir, botón derecho / Agregar efecto / Moviemiento / Velocidad. Y le damos una velocidad negativa al clip.
Si queremos un vídeo que siga el orden normal y otro que vaya hacia atrás, lo que podemos hacer es sobre el fichero en la carpeta del proyecto: botón derecho / Trabajos del clip / Duplicar el clip con cambio de velocidad. Y le damos una velocidad negativa al clip.
Imágenes rotadas en ImageMagick
Para girar o rotar una imagen con ImageMagick tenemos el parámetro -rotate que debe ir seguido por los grados de rotación a girar la imagen.
Veamos un ejemplo. Primero, creamos una imagen:
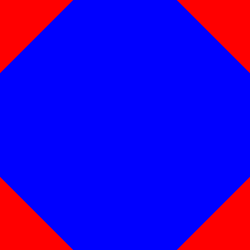
convert -size 250x250 xc:Blue cuadroazul.png

Y una vez que tenemos la imagen, lo podemos rotar:
convert cuadroazul.png -rotate 45 cuadroazul-rotado.png

Al rotar una imagen nos podemos encontrar con dos problemas, pero para ambos problemas hay solución:
que nos podemos encontrar que el color de fondo no nos guste, que se soluciona con -background
que el resultado sea una imagen con un tamaño que nos descuadre el resto de la composición, que se soluciona con -extent
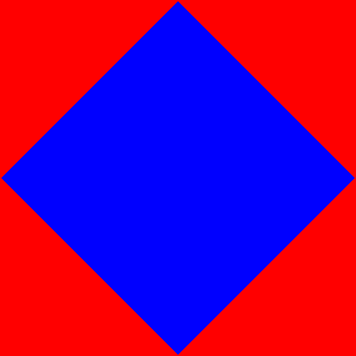
Veamos los dos con ejemplos. Primero, el color de fondo:
convert cuadroazul.png -background Red -rotate 45 cuadroazul-rotado-confondorojo.png

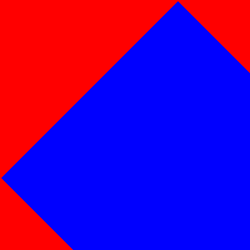
Y segundo, el tamaño de la imagen, que pasa de 250x250 píxeles a 356 × 356 píxeles. Para mantenerlo en 250x250 podemos recortar con -extent 250x250:
convert cuadroazul.png -background Red -rotate 45 -extent 250x250 cuadroazul-rotado-confondorojo-ajustado.png

Pero aquí nos coge como punto de gravedad el punto 0,0. Si queremos centrarlo, deberemos indicarlo con el parámetro -gravity Center:
convert cuadroazul.png -background Red -rotate 45 -gravity Center -extent 250x250 cuadroazul-rotado-confondorojo-ajustado-centrado.png

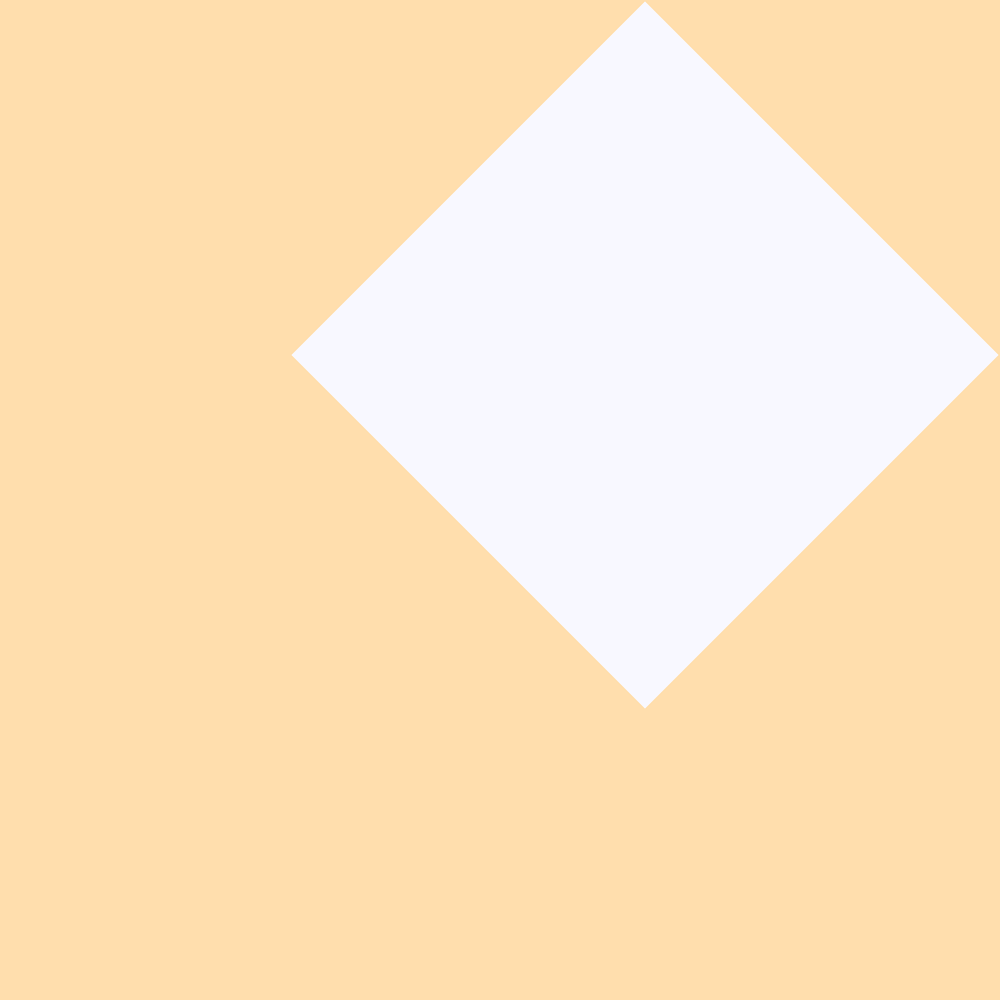
Visto esto, ya somos capaces de imitar con ImageMagick a Kazimir Malévich y hacer nuestra versión de Cuadro blanco sobre fondo blanco con un:
convert -size 500x500 xc:GhostWhite -background NavajoWhite -rotate 45 -gravity NorthEast -extent 1000x1000 cuadroblancosobrefondoblanco-imagemagick.png

Múltiples formas de generar imágenes con ImageMagick
Uno de los primeros artículos que escribí en Linux Center sobre ImageMagick versaba sobre cómo generar lienzos simples en ImageMagick.
Ahora, después de haber publicado unos cuantos artículos más sobre ImageMagick me parece un buen momento para hacer una recopilación de las distintas formas de hacer un lienzo y cómo aplicarle efectos para poder generar multitud de imágenes distintas como fondo de escritorio, fondos para escribir textos en redes sociales y llamar así más la atención de los destinatarios, imágenes para WhatsAPP / Telegram... y de paso, ver también cómo construir instrucciones complejas en ImageMagick.
A modo de recordatorio
Lienzos simples
Para generar imágenes con ImageMagick el comando a usar es convert, al cual le tenemos que indicar el tamaño de la imagen con -size, el color a usar con xc: y el nombre de la imagen a generar.
La estructura más sencilla para generar una imagen con ImageMagick sería algo así:
convert -size 500x100 xc:Black franjanegra.png

Podríamos combinar en la misma instrucción varias veces el parámetro xc: con atención a que si no añadimos más parámetros, convert generará tantos ficheros como imágenes generadas con xc:
convert -size 500x100 xc:Black xc:Red xc:Blue franjanegra.png
Generará tres ficheros:
franjanegra-0.png

franjanegra-1.png
franjanegra-2.png

Si queremos que esos lienzos formen parte de un único fichero unido verticalmente necesitamos usar el parámetro append. Con -append la unión será vertical y con +append la unión será horzontal.
convert -size 500x100 xc:Black xc:Red xc:Blue -append tresfranjas.png

Como hemos visto hasta aquí, si únicamente utilizamos un -size, todas las piezas medirán lo mismo. Veamos cómo hacer una imagen con piezas de distintos tamaños. Y de paso, veamos cómo concatenar imágenes en formato horizontal (con +append):
convert -size 100x500 xc:Black -size 200x500 xc:Red -size 300x500 xc:Blue +append tresfranjasverticales.png

Marcos
A los lienzos generados se les puede añadir nuevos parámetros. Por ejemplo -border que añade un borde al lienzo del color indicado con -bordercolor:
convert -size 300x300 xc:Red -bordercolor Black -border 100x100 negroborderojo.png
Gradientes de color
Los gradientes de color o degradados básicos que se pueden hacer en ImageMagick son lineales o radiales, con los parámetros gradient: y radial-gradient: en lugar de xc:
convert -size 500x500 gradient:Red-Blue degradadorojoazul.png

convert -size 500x500 radial-gradient:Red-Blue degradadoradialrojoazul.png

Aplicando nuevos parámetros a las lienzos
Una vez visto este recordatorio, aquí empezamos con la elaboración de instrucciones complejas en ImageMagick.
Uniendo xc: y gradient:
Los degradados lineales realizados con gradient no permiten grandes posibildades de adaptación, pero podemos unir parámetros, como xc: y gradient: para poder hacer imágenes en el que haya partes sin degradados:
convert -size 500x100 xc:Red -size 500x300 gradient:Red-Blue -size 500x100 xc:Blue -append unionxcgradient.png
Uniendo xc:, gradient: y rotate
Vamos a rizar un poco más el rizo y vamos a unir un parámetro más, el parámetro rotate para girar la imagen y que el degradado tenga formato horizontal:
convert -size 500x100 xc:Red -size 500x300 gradient:Red-Blue -size 500x100 xc:Blue -append -rotate 90 unionxcgradientgirado.png

Varios gradientes en una imagen
Podemos encadenar distintos gradientes y lienzos lisos, tantos como queramos, aquí uniremos dos degradados con un lienzo liso a modo de ejemplo:
convert -size 500x200 gradient:Red-Blue -size 500x100 xc:Blue -size 500x200 gradient:Blue-Red -append doblegradiente.png

Difuminados
A los lienzos creados, podemos aplicarles un difuminado posterior para que haga el efecto de degradado
convert -size 500x250 xc:Blue xc:Red -append -blur 0x250 difuminadoblur.png

Y aquí viene un punto muy importante que quiero remarcar:
ImageMagick procesa los parámetros de izquierda a derecha, así que para que pueda generarse el difuminado en la unión de los dos lienzos es necesario que el parámetro -append esté antes del parámetro -blur.
Gradientes lineales y radiales.
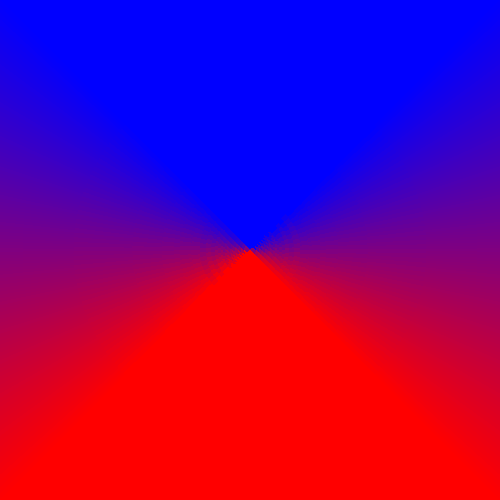
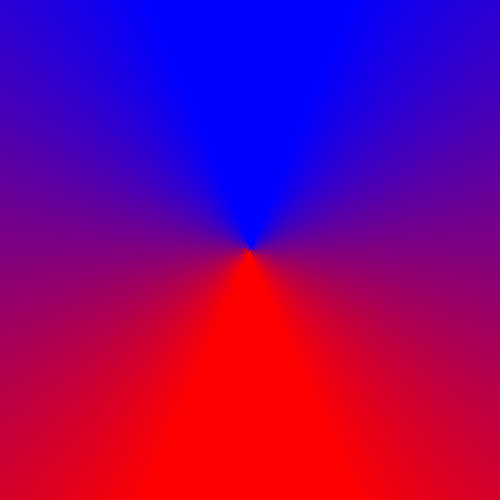
A convert se le puede indicar que haga degradados en direcciones concretas. Tanto lineales como radiales. Veamos esta última opción con distintos grados aplicados como valor al parámetro -radial-blur ya que es más sencillo ver el resultado en una imagen que leer su descripción:
convert -size 500x250 xc:Blue xc:Red -append -radial-blur 45 difuminadoradialblur-45.png
convert -size 500x250 xc:Blue xc:Red -append -radial-blur 90 difuminadoradialblur-90.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 135 difuminadoradialblur-135.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 180 difuminadoradialblur-180.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 225 difuminadoradialblur-225.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 270 difuminadoradialblur-270.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 315 difuminadoradialblur-315.png

convert -size 500x250 xc:Blue xc:Red -append -radial-blur 360 difuminadoradialblur-360.png

Vista la evolución de -radial-blur, veamos lo mismo con -motion-blur, que cuenta con tres parámetros: $radioX$sigma+$ángulo
convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+45 difuminadomotionblur-45.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+90 difuminadomotionblur-90.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+135 difuminadomotionblur-135.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+180 difuminadomotionblur-180.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+225 difuminadomotionblur-225.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+270 difuminadomotionblur-270.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+315 difuminadomotionblur-315.png

convert -size 500x250 xc:Blue xc:Red -append -motion-blur 0x100+360 difuminadomotionblur-360.png

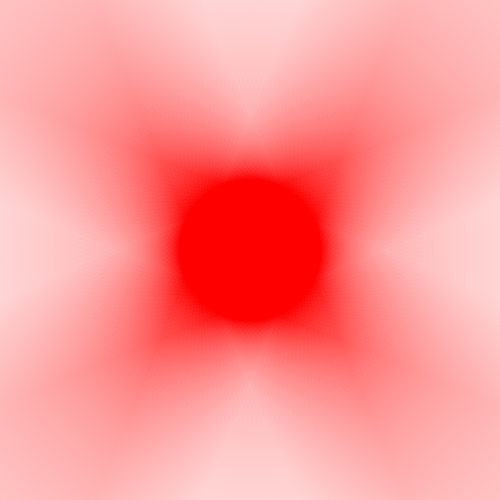
Sobre todo quiero que se note cómo afecta a la imagen un -motion-blur con un ángulo de 180 ó 360 grados en una imagen con dos franjas horizontales. Y ahora veamos cómo afecta el valor del ángulo tanto en -radial-blur como -motion-blur en una imagen con predominancia de un color y una forma que la cruce. Por ejemplo, una cruz de San Jorge:
convert -size 400x400 xc:White -background Red -splice 100x100+200+200 sanjorge.png

Y ahora vamos a hacer una evolución de un -motion-blur y un -radial-blur para ver cómo afecta cuando la imagen muestra una forma de cruz:
Veamos la diferencia entre -motion-blur 90 y -motion-blur 180
Y entre -motion-blur 45 y -motion-blur 135
Y en cuanto a -radial-blur, veamos como afecta con 90 y múltiplos de 90: 180, 270 y 360:




Y sin embargo, cómo afecta cuando no son mútliplos de 90:
-radial-blur 45

-radial-blur 135

-radial-blur 225

-radial-blur 315

Dispersiones
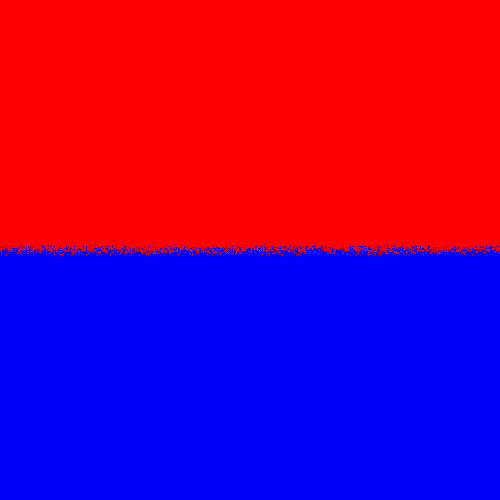
Otra forma de modificar las imágenes y hacer menos nítidos los bordes es mediantes las dispersiones con el parámetro -spread:
convert -size 500x250 xc:Red xc:Blue -append -spread 5 rojoazul-spread5.png

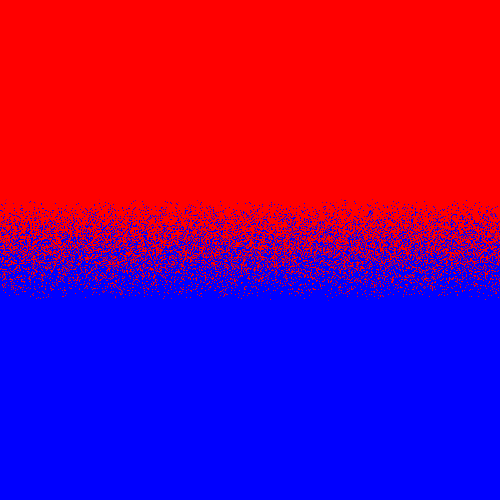
A mayor valor en el parámetro spread, mayor será la dispersión entre píxeles:
[code]convert -size 500x250 xc:Red xc:Blue -append -spread 50 rojoazul-spread50.png[/code]
Incluso se puede aplicar un valor mayor al tamaño en píxeles de la altura de la imagen dando un efecto de caos total:
convet -size 500x250 xc:Red xc:Blue -append -spread 1000 rojoazul-spread1000.png
Dispersión y difuminado
En una imagen en el que no están definidas las líneas, sí que afecta el -motion-blur con 180 y 360:
[code]convert -size 500x250 xc:Red xc:Blue -append -spread 1000 -motion-blur 0x100+180 rojoazul-spread1000-motion-blur180.png[/code]
convert -size 500x250 xc:Red xc:Blue -append -spread 1000 -motion-blur 0x100+360 rojoazul-spread1000-motion-blur360.png

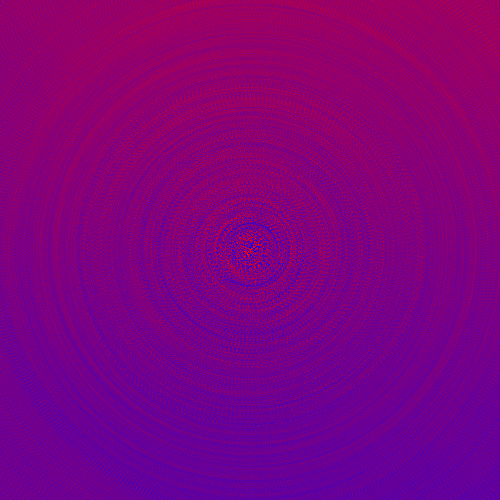
Del mismo modo, al aplicarle un difuminado radial de 90 o múltiplo, el resultado también es completamente distinto:
convert -size 500x250 xc:Red xc:Blue -append -spread 1000 -radial-blur 90 rojoazul-spread1000-radial-blur90.png

convert -size 500x250 xc:Red xc:Blue -append -spread 1000 -radial-blur 360 rojoazul-spread1000-radial-blur360.png

De nuevo, nótese que el orden de los parámetros es muy importante a la hora de generar la imagen final. Veamos qué pasa si primero aplicamos el parámetro -motion-blur y luego el parámetro -spread:
convert -size 500x250 xc:Red xc:Blue -append -radial-blur 360 -spread 1000 rojoazul-radial-blur360-spread1000.png

¿Por qué aquí no ha dispersado los píxeles?
Básicamente porque no había diferencia entre unos píxeles y otros, por lo que, aunque los disperse, no había variaciones de color:
[code]convert -size 500x250 xc:Red xc:Blue -append -radial-blur 360 rojoazul-radial-blur360-sin-spread.png[/code]
Eliminar espacios en blanco en una variable Bash
En el anterior artículo contaba cómo pasar cadenas de texto a mayúsculas, a minúsculas o todas en minúsculas excepto la primera letra, que esa sí que pasaría, en caso de que no lo estuviera, a mayúsculas (por ejemplo para escribir nombres propios).
Aquí dejo otra pildorita sobre tr, cómo eliminar los espacios en blanco de una variable:
#!/bin/bash variable="Esto es una cadena de texto con espacios en blanco" sinespacios=$(echo "$variable" | tr -d '[[:space:]]') echo $sinespacios
Al ejecutar este script, la salida será:
Estoesunacadenadetextoconespaciosenblanco
Cómo pasar todas las letras a minúsculas, a mayúsculas o la primera letra en mayúscula y el resto de letras en minúsculas en Bash
Para transformar caracteres, bien para borrarlos o bien para modificarlos en GNU/Linux tenemos el comando tr, que cuenta con una serie de filtros para procesar en bloque cadenas de texto. En este artículo veremos dos de ellos: [:lower:] y [:upper:]
Transformar todos los caracteres a minúsculas
En la consola:
variable="LINUXCENTER"; echo $variable | tr '[:upper:]' '[:lower:]'
que devuelve:
linuxcenter
Todos los carecteres que recibe tr en mayúsculas ('[:upper:]') a mayúsculas ('[:lower:]')
En un script:
variable="LINUXCENTER" minusculas=$(echo $variable | tr '[:upper:]' '[:lower:]')
Transformar todos los caracteres a mayúsculas
En consola:
variable="linuxcenter"; echo $variable | tr '[:lower:]' '[:upper:]'
Que devuelve:
LINUXCENTER
Ya que todos los caracteres que recibe tr en minúsculas ('[:lower:]') lo transforma en mayúsculas ([:upper:])
En un script:
variable="linuxcenter" mayusculas=$(echo $variable | tr '[:lower:]' '[:upper:]')
Convertir la primera letra en mayúscula y el resto en minúsculas
En consola:
variable="linuxcenter"; echo -n ${variable:0:1} | tr '[:lower:]' '[:upper:]'; echo ${variable:1} | tr '[:upper:]' '[:lower:]'
Que devuelve:
Linuxcenter
Veamos qué hace esta línea:
variable="linuxcenter"; -> Le damos un valor cualquiera a una variable.
echo -n ${variable:0:1} | tr '[:lower:]' '[:upper:]'; -> -n indica a echo que no envíe el salto de línea al final de la cadena que va a mostrar. ${variable:0:1} indica que extraiga desde la posición 0 un caracter y que lo pase a tr. Si está en minúscula, pasará el caracter a mayúscula.
echo ${variable:1} | tr '[:upper:]' '[:lower:]' -> ${variable:1} extrae la subcadena contenida en la variable $variable que va desde la posición 1 hasta el final.
Y en un script:
variable="linuxcenter" conmayuscula=$(echo -n ${variable:0:1} | tr '[:lower:]' '[:upper:]'; echo ${variable:1} | tr '[:upper:]' '[:lower:]')
Selección aleatoria de un código numérico hexadecimal
En ImageMagick podemos seleccionar colores de varias maneras, principalmente mediante el nombre predefinido del color o mediante un código hexadecimal.
Ya hemos visto en otros artículos que para trabajar con los colores predefinidos por ImageMagick podemos listarlos con:
convert -list color
Y usar esos colores. Es una forma muy útil y práctica de trabajar, pero esto nos limita a unos cuantos colores, unos setecientos según la versión, podemos saber la cantidad con:
convert -list color | wc -l
Y además no nos permite trabajar con transparencias.
Por lo tanto, el trabajo con código hexadecimal, aunque nos obligue a un pequeño mayor esfuerzo a la hora de programar, nos ofrece una mayor cantidad de colores. Con los nombres de los colores predefinidos tenemos algo menos de 700 colores frente a los 255 * 255 * 255 colores con los que podemos trabajar si usamos códigos hexadecimales. Y si usamos el canal alpha para las transparencias, el número pasa a ser de 255 * 255 * 255 * 255 = 4.228,250.625 colores posibles.
Podemos escribir a mano el código:
convert -size 500x200 xc:#11223344 imagen.png

O podemos generar ese código aleatoriamente.
Para ello nos ayudaremos de shuf para generar un número aleatorio y bc para convertir de decimal a hexadecimal.
Y veamos una función que nos genere aleatoriamente un código hexadecimal de color en nuestros scripts. Pero que, además de dar la posibilidad de generar aleatoriamente un color aleatorio que le podamos indicar que tenga una tonalidad rojiza, verdosa o azulada, o bien que tenga menos coloración de uno de esos canales, que el color sea claro u oscuro y que tenga o no transparencia. Para ello uso una serie de parámetros en la función:
t T -t -T -> Se añade un canal Alfa de transparencia
d D -d -D o O -o -O -> oscuro o dark, el color generado será oscuro, entre 0 y 85 (255 / 3)
l L -l -L c C -c -C -> claro o light, el color será claro, entre 170 ( 255 / 3 * 2 ) y 255
gb GB -gb -GB bg BG -bg -BG -> Mayor cantidad de verde y azul que de rojo
rb RB -rb -RB br BR -br -BR -> Mayor cantidad de rojo y azul que de verde
rg RG -rg -RG gr GR -gr -GR -> Mayor cantidad de rojo y verde que de azul
b B -b -B -> Color azulado
g G -g -G -> Color verdoso
r R -r -R -> Color rojizo
Con esas premisas, aquí dejo la función en un script de ejemplo:
#!/bin/bashfunction devuelvecolor(){ if [ $1 = "r" ] || [ $1 = "R" ] || [ $1 = "-r" ] || [ $1 = "-R" ] then let decimalrojo=$(shuf -i 128-255 -n 1) let decimalverde=$(shuf -i 0-127 -n 1) let decimalazul=$(shuf -i 0-127 -n 1) elif [ $1 = "g" ] || [ $1 = "G" ] || [ $1 = "-g" ] || [ $1 = "-G" ] then let decimalrojo=$(shuf -i 0-127 -n 1) let decimalverde=$(shuf -i 128-255 -n 1) let decimalazul=$(shuf -i 0-127 -n 1) elif [ $1 = "b" ] || [ $1 = "B" ] || [ $1 = "-b" ] || [ $1 = "-B" ] then let decimalrojo=$(shuf -i 0-127 -n 1) let decimalverde=$(shuf -i 0-127 -n 1) let decimalazul=$(shuf -i 128-255 -n 1) elif [ $1 = "rg" ] || [ $1 = "RG" ] || [ $1 = "-rg" ] || [ $1 = "-RG" ] || [ $1 = "gr" ] || [ $1 = "GR" ] || [ $1 = "-gr" ] || [ $1 = "-GR" ] then let decimalrojo=$(shuf -i 128-255 -n 1) let decimalverde=$(shuf -i 128-255 -n 1) let decimalazul=$(shuf -i 0-127 -n 1) elif [ $1 = "rb" ] || [ $1 = "RB" ] || [ $1 = "-rb" ] || [ $1 = "-RB" ] || [ $1 = "br" ] || [ $1 = "BR" ] || [ $1 = "-br" ] || [ $1 = "-BR" ] then let decimalrojo=$(shuf -i 128-255 -n 1) let decimalverde=$(shuf -i 0-127 -n 1) let decimalazul=$(shuf -i 128-255 -n 1) elif [ $1 = "gb" ] || [ $1 = "GB" ] || [ $1 = "-gb" ] || [ $1 = "-GB" ] || [ $1 = "bg" ] || [ $1 = "BG" ] || [ $1 = "-bg" ] || [ $1 = "-BG" ] then let decimalrojo=$(shuf -i 0-127 -n 1) let decimalverde=$(shuf -i 128-255 -n 1) let decimalazul=$(shuf -i 128-255 -n 1) elif [ $1 = "l" ] || [ $1 = "L" ] || [ $1 = "-l" ] || [ $1 = "-L" ] || [ $1 = "c" ] || [ $1 = "C" ] || [ $1 = "-c" ] || [ $1 = "-C" ] then let decimalrojo=$(shuf -i 170-255 -n 1) let decimalverde=$(shuf -i 170-255 -n 1) let decimalazul=$(shuf -i 170-255 -n 1) elif [ $1 = "d" ] || [ $1 = "D" ] || [ $1 = "-d" ] || [ $1 = "-D" ] || [ $1 = "o" ] || [ $1 = "O" ] || [ $1 = "-o" ] || [ $1 = "-O" ] then let decimalrojo=$(shuf -i 0-85 -n 1) let decimalverde=$(shuf -i 0-85 -n 1) let decimalazul=$(shuf -i 0-85 -n 1) else let decimalrojo=$(shuf -i 0-255 -n 1) let decimalverde=$(shuf -i 0-100 -n 1) let decimalazul=$(shuf -i 0-255 -n 1) fi if [ "$2" ] then if [ $1 = "t" ] || [ $1 = "T" ] || [ $2 = "t" ] || [ $2 = "T" ] || [ $1 = "-t" ] || [ $1 = "-T" ] || [ $2 = "-t" ] || [ $2 = "-T" ] then let decimaltransparencia=$(shuf -i 30-125 -n 1) hexadecimaltransparencia=$(echo "ibase=10;obase=16;$decimaltransparencia" | bc) if [ `expr length $hexadecimaltransparencia` -lt 2 ] then hexadecimaltransparencia="0"$hexadecimaltransparencia fi fi fi hexadecimalrojo=$(echo "ibase=10;obase=16;$decimalrojo" | bc) if [ `expr length $hexadecimalrojo` -lt 2 ] then hexadecimalrojo="0"$hexadecimalrojo fi hexadecimalverde=$(echo "ibase=10;obase=16;$decimalverde" | bc) if [ `expr length $hexadecimalverde` -lt 2 ] then hexadecimalverde="0"$hexadecimalverde fi hexadecimalazul=$(echo "ibase=10;obase=16;$decimalazul" | bc) if [ `expr length $hexadecimalazul` -lt 2 ] then hexadecimalazul="0"$hexadecimalazul fi echo "#"$hexadecimalrojo$hexadecimalverde$hexadecimalazul$hexadecimaltransparencia}devuelvecolor R t
Convertir un número en base decimal a base hexadecimal y viceversa en Bash
Como ya vimos en otro artículo, si queremos operar matemáticamente en Bash más allá de las operaciones básicas necesitamos ayudarnos de bc.
Una de las funcionalidades que nos ofrece bc es cambiar entre sistemas de numeración. Por ejemplo, para pasar de decimal a hexadecimal lo podemos hacer con:
decimal=100
hexadecimal=$(echo "ibase=10;obase=16;$decimal" | bc)
Sin embargo, para pasar de hexadecimal a decimal, no hace falta indicar la base de salida (obase), nos valdría con:
hexadecimal=AA
decimal=$(echo "ibase=16; $hexadecimal" | bc)
Seleccionar aleatoriamente funciones en shell script Bash
Aquí traigo un truco sencillo que uso mucho y que puede ser de gran interés para otras personas que automaticen muchos procesos y quieren que parezca que no está todo automatizado. Para simular que algo está hecho a mano, pero realmente está automatizado es necesaria siempre una dosis de aleatoriedad.
Y una forma interesante de aleatorizar los procesos automáticos es seleccionar de forma aleatoria las funciones que realizan tareas.
Para ello necesitamos tener las funciones almacenadas en un fichero distinto al script que las ejecuta e invocarla a través de:
. $bibliotecafunciones
Y seleccionar la función a usar con:
funcionausar=$(grep function $bibliotecafunciones | cut -d " " -f 2 | shuf -n1 | sed 's/()//')
Con esto lo que hacemos es meter en la variable funcionausar el resultado de grep function $bibliotecafunciones | cut -d " " -f 2 | shuf -n1 | sed 's/()//'.
Veamos qué hace cada parte de esta línea:
grep function $bibliotecafunciones -> Busca la cadena de texto function en el fichero cuyo nombre está almacenado en la variable $bibliotecafunciones
cut -d " " -f 2 -> Extrae la segunda columna (-f 2) de la cadena que ha recibido siendo los separadores entre columnas el espacio en blanco (-d " ")
shuf -n1 -> Ordena aleatoriamente lo que ha recibido y extrae la primera línea
sed 's/()//' -> Cambia la cadena de texto () por otra cadena vacía, ya que entre las barras no hay nada (//).
Y ahora vamos a ver un ejemplo que no hace nada, pero ilustra lo que estoy comentando:
#!/bin/bash
# Recibe en bibliotecafunciones dónde se encuentras las funciones
bibliotecafunciones="lib/bibliotecafunciones.sh"
# Incluye el código del fichero almacenado en $bibliotecafunciones en este script
. $bibliotecafunciones
# Iniciarlizar las variables que usaremos como parámetros para la función seleccionada
let parametro1=1
let parametro2=2
let parametro3=3
# Selecciona aleatoriamente la función a usar
funcionausar=$(grep function $bibliotecafunciones | cut -d " " -f 2 | shuf -n1 | sed 's/()//')
# Uso de la función
resultadodelafuncion=$(eval $funcionausar $parametro1 $parametro2 $parametro3)
Y ahora vamos a ver la biblioteca:
function funcionuno(){ # Función que hace unas cosas}function funciondos(){ # Función que hace otras cosas}function funcionuno(){ # Función que hace cosas distinas}function funcionuno(){ # Función que hace algo... o no}