
¿Hacemos una Webserie?
Crear un gif animado a partir de una serie de imágenes con ImageMagick y el parámetro -adjoin
Supongamos que tenemos una serie de imágenes que queremos unir consecutivamente formando entre todas una animación en un único fichero gif. La forma más sencilla de hacerlo con ImageMagick es indicando a convert las imágenes que queremos unir, usando el parámetro -adjoin y diciéndole el fichero donde las queremos unir. Por ejemplo:
convert comp* -adjoin espaciosdecolor.gif
Con esto tendríamos un gif animado.
Si quieren ver cómo hice un gif con -adjoin y las imágenes generadas al descomponer una imagen en todos los canales de todos los espacios de color que utiliza ImageMagick y luego usarlos como máscaras para componer nuevas imágenes en dos colores, pueden leer este hilo de Twitter:
https://twitter.com/hacemoswebserie/status/1038386517935370241
Añadir un borde a una imagen con ImageMagick
En este artículo vamos a ver dos parámetros de convert que suelen ir de la mano: border y bordercolor. Uno genera un borde alrededor de una imagen, el otro define el color.
Vamos a ver un ejemplo de cómo trabajar con ellos. Pero primero crearemos una nueva imagen:
convert -size 500x200 xc:Black negro.png 
Y ahora vamos a añadirle un borde uniforme de 5 puntos de color rojo:
convert negro.png -bordercolor Red -border 5x5 negroenmarcado.png

Es importante definir antes el color y después dibujar el borde. En caso de que no lo hagamos así, y escribamos antes -border que -bordercolor, conver dibujará el borde sin saber de qué color lo queremos. Y aunque se lo digamos después, el marco ya está dibujado. Veamos lo que pasa:
convert negro.png -border 5x5 -bordercolor Red negroenmarcado2.png

Los dos valores de -border
He dicho que quería un borde uniforme, pero he usado dos valores para el parámetro -border. Y estoy derrochando pulsaciones de teclado, ya que si usase -border con un sólo valor, me saldría esto:
convert negro.png -bordercolor Red -border 5 negroenmarcado3.png
Es decir, no hace falta escribir el valor de anchura y el de largura, aunque yo lo suelo poner, porque hay veces que necesito utilizar un grosor de borde distinto para las líneas horizontales que para las líneas verticales.
El primer valor es el grosor del marco vertical. El segundo valor, el grosor de las líneas horizontales del marco.
Veamos:
convert negro.png -bordercolor Red -border 1x15 negroenmarcado4.png

convert negro.png -bordercolor Red -border 15x1 negroenmarcado5.png

He puesto unos valores bien diferenciados de 1 y 15 para poder ver claramenta cómo hace las líneas.
Pero también podemos usar 0 como valor. Viene muy bien para delimitar un espacio y en imágenes superpuestas hace un efecto elegante:
convert negro.png -bordercolor Red -border 0x15 negroenmarcado6.png

Border con 3 y 4 valores
Podemos usar también 3 y 4 valores con -border si queremos ser felices pensando que le estamos indicando el grosor de cada una de las líneas pero, aunque no da error, no atiende más que a los dos primeros valores.
convert negro.png -bordercolor Red -border 0x15x30x50 negroenmarcado7.png
Para conseguir eso, es mejor crear un lienzo con xc y anexarlo con append.
Bordes encadenados
Lo que sí que podemos hacer, y puede darnos un resultado elegante, es concatenar varios border y bordercolor dentro de la misma instrucción.
convert negro.png -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 -bordercolor Red -border 5x5 -bordercolor Black -border 5x5 negroenmarcado8.png
Sustituir un color por otro color en ImageMagick con -fill y -opaque
Ya hemos visto al escribir textos tanto sobre una imagen ya creada, como en una nueva imagen el parámetro -fill de ImageMagick. Incluso lo hemos usado al generar las teclas de un teclado.
Pero -fill no sólo sirve para escribir textos, sino que nos permite seleccionar el color con el que vamos a trabajar, bien para escribir, bien para dibujar con -draw, bien para pinta áreas... Veamos distintas posibilidades que ofrece -fill con varios ejemplos.
Primero, vamos a crear una imagen con franjas roja, verde y azul, repetidas dos veces para que se vea bien cómo funciona fill:
convert -size 500x50 xc:Red xc:Green xc:Blue 500x50 xc:Red xc:Green xc:Blue -append colores.png

Cambiar colores con ImageMagick
Ahora que ya tenemos la imagen creada, podemos cambiar uno de los colores con -opaque y -fill. Como he comentado antes, -fill selecciona el color con el que estamos trajabajando. Es como si tomásemos un rotulador de un determinado color. Todo lo que hagamos con ese rotulador, será de ese color. Y podemos seleccionar que queremos trabajar sobre todos los pixeles de un determinado color con -opaque.
Y si los unimos, podemos sustituir un color por otro con:
convert colores.png -fill Black -opaque Blue rojoverdenegro.png

Con -fill Black le he dicho que quiero trabajar con negro y con -opaque Blue, que quiero trabajar sobre la zona azul.
Seleccionar colores difusos
Esta imagen tenía trampa, ya que los colores son planos. Pero en una fotografía o en otras imágenes en la que los colores no son tan planos, viene muy bien poder seleccionar de una forma más difusa, con mayor tolerancia al cambio. Veamos la imagen de ejemplo difuminada*:
convert colores.png -motion-blur 50x80+45 coloresdifusos.png

Si usamos únicamente -fill y -opaque, nos quedaría así:
convert coloresdifusos.png -fill Black -opaque Blue rojoverdenegrodifuso.png
Quedando bastante espacio azul sin sustituirse por negro. Así que para que no quede tanto azul sin sustituirse por negro, debemos indicarle el nivel de tolerancia. Lo haremos con -fuzz:
convert coloresdifusos.png -fill Black -fuzz 50% -opaque Blue rojoverdenegrodifuso2.png

Ya hemos seleccionado todo lo que sea azul, o que sea un 50% azul, y lo sustituimos por negro.
Con ImageMagick también podemos sustituir los gradientes por gradientes. Pero no sería con -opaque y -fill.
*.- Sobre el desenfoque en movimiento:
Trabajar con las tipografías de nuestro sistema con ImageMagick
Ahora que ya sabemos crear lienzos con textos y añadir textos a imágenes con ImageMagick, vamos a evolucionar nuestros scripts y nuestros diseños trabajando con las tipografías.
Listar las tipografías instaladas
Para listar las fipografías que tenemos en nuestro sistema, podemos usar el parámetro -list de ImageMagick:
convert -list font
Esto nos dará un listado enorme de tipografías e información sobre ellas, así que si queremos verlas una a una hemos de filtrar la salida del comando. Por ejemplo, podremos ver todo el listado y movernos por él con
convert -list font | less

Saber el número de tipografías instaladas
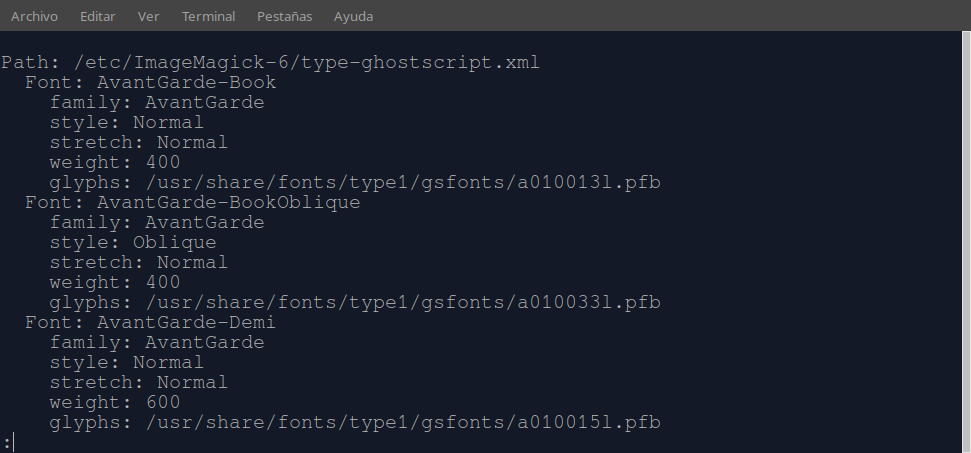
Como vemos en el anterior, al listar las tipografías, convert muestra el fichero que lee al listar las tipografías (/etc/ImageMagick-6/type-ghostscript.xml). Pero no es el único fichero xml de donde puede leer, sino de todos los /etc/ImageMagick-6/type-*. Y luego muestra seis líneas por tipografía.
Así pues, si queremos saber cuántas tipografías tenemos instaladas, podemos usar un pequeño script que nos reste las líneas que no nos interesa y el resultado dividirlo entre seis (es una opción tan válida como cualquier otra) u optimizar el esfuerzo escribiendo:
convert -list font | grep "Font:" | wc -l
Listar las tipografías limpias
Ahora que ya sabemos con cuántas tipografías distintas podemos trabajar, vamos a listarlas limpias, ya que con convert -list font | grep "Font:" lo que nos mostaría sería las línas con este formato:
Font: Zero-Twos
Font: Zero-Velocity-BRK
Font: ZeroHour
Font: Zirconia-BRK
Font: Zirconia-Cubic-BRK
Font: Zodillinstrisstirust
Font: Zoetrope-BRK
Font: Zoidal-BRK
Font: Zrnic
Font: Zurklez-Outline-BRK
Font: Zurklez-Solid-BRK
Font: Æ-Systematic-TT-BRK
Font: Ænigma-Scrawl-4-BRK
Lo cual, a modo orientativo, nos puede servir si queremos leerlas con nuestros ojos, pero si queremos usarlas en un script no nos vale como argumento de -font. Para limpiarlo, le decimos que queremos la segunda columna de ese resultado y que la separación es " " con cut -f 2 -d ":" (recordemos que con cut sólo podemos indicar un único carácter de separación, así que no podemos indicarque que el separador sea ": ". Nos devuelve algo parecido (dependiendo de las tipografías que tengamos en cada sitema) a esto:
Zero-Threes
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Vaya, tal como sospechaba, al no poder indicarle que el separador es ": ", me deja un espacio en blanco. Bueno, cualquier problema es relativo si tenemos amigos que nos ayuden a solucionarlos. Y en GNU/Linux tenemos un amigo que se llama sed que nos puede ayudar a limpiar estas cadenas:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g'
Zero-Twos
Zero-Velocity-BRK
ZeroHour
Zirconia-BRK
Zirconia-Cubic-BRK
Zodillinstrisstirust
Zoetrope-BRK
Zoidal-BRK
Zrnic
Zurklez-Outline-BRK
Zurklez-Solid-BRK
Æ-Systematic-TT-BRK
Ænigma-Scrawl-4-BRK
Seleccionar una tipografía aleatoria
Ya he conseguido las cadenas limpias. con las tipografías a utilizar. Pero no sé cuál de ellas usar, así que dejaré que sea shuf quien elija alguna al azar:
convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1
Con esta instrucción conseguimos que de forma aleatoria nos diga una única tipografía.
Y para verlo claramente, vamos a hacer un script de ejemplo:
#!/bin/bashfor i in $(seq 1 5)do tipografia=$(convert -list font | grep "Font:" | cut -d ":" -f 2 | sed 's/ //g' | shuf -n1) convert -size 500x200 -background CadetBlue -font $tipografia -pointsize 45 -gravity Center label:"Linux Center" cartelalinuxcenter$i.pngdone
Y el resultado (cambiará cada vez que lo ejecutéis):
Escribir un texto sobre una imagen ya creada con -annotate
Ya sabemos crear un lienzo desde cero con un texto con ImageMagick, pero, ¿y si queremos escribir un texto sobre una imagen ya creada?
Para eso tenemos el parámetro -annotate.
Para ver cómo trabaja, vamos a crear una imagen nueva lisa para que destaque bien el texto:
convert -size 500x200 xc:LightBlue fondoazulclaro.png

Una vez que ya tenemos la imagen de fondo, vamos a escribir sobre ella. Los parámetros para definir la tipografía, su tamaño, la gravedad, el color... son iguales que para label, por lo que no tenemos que aprender nuevos conceptos, sino reutilizar lo que ya sabemos:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate +0+0 "Linux Center" cartelalinuxcenter.png

¿Cómo trabajar con -annotate?
Como digo, los parámetros auxiliares de annotate son los mismos que para trabajar con label, lo único que cambia es el parámetro -annotate y lleva tres valores: los puntos de desplazamiento en anchura y altura respecto al punto de gravedad y el texto a escribir, que puede ser una cadena de texto o una variable.
Si en lugar de exactamente en el centro (-gravity Center y luego, -annotate +0+0) queremos que haya un desplazamiento, podemos indicarlo modificando los valores que le pasamos a -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font YonderRecoil -gravity Center -annotate -10+8 "Linux Center" cartelalinuxcenter2.png

Como vemos, podemos darle también valores negativos.
Y si quisiéramos dos líneas, lo que haremos será incluir en la cadena un salto de línea con \n:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity Center -annotate +0+0 "Disfruta de ImageMagick\ny sé feliz" despedida.png

Y si lo que quiero es alinear distintas líneas en distintos puntos, por ejemplo, la primera línea arriba y la segunda línea en el centro y una tercera línea en la parte inferior de la imagen, podemos concatenar en el mismo comando varios annotates:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+0 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -annotate +0+0 "y sé feliz" despedida2.png

Pero como lo más importante de esta imagen es que quiero es desear a quienes leen este artículo que sean felices usando ImageMagick, voy a hacer más grande la tercera línea y con otra tipografía. Así vemos que también se puede cambiar cualquier parámetro cada vez que usamos -annotate:
convert fondoazulclaro.png -fill Black -pointsize 30 -font Uroob -gravity North -annotate +0+20 "Disfruta de ImageMagick" -gravity Center -annotate +0+0 "automatiza" -gravity South -pointsize 50 -font Unispace-Bold -annotate +0+10 "y sé feliz" despedida3.png

Generar las teclas de un teclado en ImageMagick
Ahora que ya hemos visto cómo hacer imágenes con ImageMagick que contengan un texto, vamos a ver un nuevo parámetro, -frame, que genera marcos con sombreado simulando volúmenes.
Y, para verlo, vamos a hacer las teclas de un teclado, por ejemplo, para hacer tutoriales y superponer combinaciones de teclas o atajos de teclado.
#!/bin/bashfor i in {A..Z} TAB CTR MAY ALTdo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Con {A..Z} indicamos que recorra todos los carácteres que van de la A a la Z, es decir, todas las mayúsculas, menos la Ñ, pero si lo que queremos es un teclado para mostrar combinaciones de teclas, con esto nos serviría.
El resto de instrucciones y parámetros los conocemos, excepto -frame 8x8+8+0
-frame indica que haga un marco con un grosor determinado en anchura y en altura, la primera parte del valor (8x8), con una profundidad en el ángulo inferior derecho (+8) y sin profundidad en el ángulo superior izquierdo (+0). Es importante que las cifras del segundo bloque sean distintas, si no, no crea efecto de relieve, si la primera es mayor; o de rehundimiento, en caso de que la segunda sea mayor que la primera. Y que ambos valores sean positivos, si no, no hace el efecto.
Como muestra del resultado, pongo alguna de las teclas generadas:









Y si quisiéramos no un teclado para hacer tutoriales, sino los carácteres del español para escribir palabras (además, al nombrarlos como $i.png es fácil luego hacer los montajes):
#!/bin/bashfor i in {A..Z} Ñ Á É Í Ó Údo convert -background "#d7d7d7" -fill Black -gravity Center -font DejaVu-Sans-Bold -pointsize 50 label:"$i" -frame 8x8+8+0 $i.pngdone
Y ya tenemos la Ñ y las mayúsculas con tilde.
Capturar pantallazos con import
Import es una herramienta de la suite ImageMagick que permite capturar imágenes de la pantalla del ordenador. Podemos caputrar la pantalla completa, únicamente una ventana, una porción de la ventana... veamos cómo hacerlo:
La sintaxis básica del comando sería:
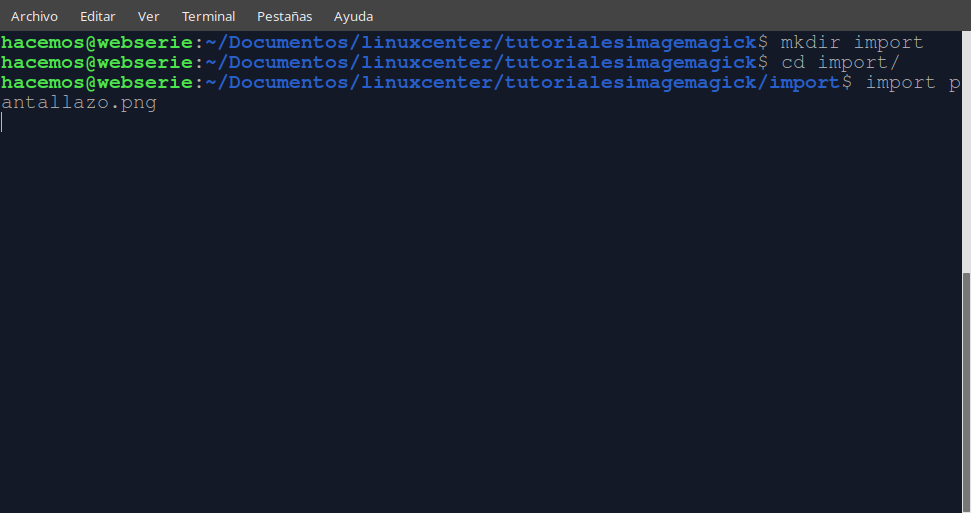
import pantallazo.png
Al escribir esto, se nos pone el cursor en forma de cruz. Con este cursor, podemos hacer dos cosas:
Pinchar sobre una ventana y capturará toda la ventana:

Seleccionar una zona con el ratón y se capturará esa zona:
Otra opción que nos permite trabajar sin el ratón es capturar toda la pantalla con import -w nombredelaventana (para la pantalla completa, usaremos root) y con la pantalla capturada, podemos escalarla, seleccionar una zona...
import -w root -resize 500x pantallacompleta.png

import -w root -crop 500x300+0+0 pantallarecortada.png

También podemos usar gravity:
import -w root -gravity Center -crop 500x300+0+0 pantallarecortadacentrada.png

Para preparar bien la captura, por ejemplo, si queremos que no aparezca la pantalla de la terminal o poner en primer plano la pantalla que queremos capturar, podemos decirle a import que haga una pausa desde que le indicamos que capture hasta que haga la captura. Se lo indicamos con -pause $numero de segundos.
import -pause 2 -w root pantallazo.png
Y si queremos hacer una gran cantidad de capturas con pausas, por ejemplo, para mostrar los distintos menús de una aplicación, podemos hacer un script:
#!/bin/bashfor i in $(seq 1 100)do import -pause 2 -w root pantallazo$i.jpgdone
Crear lienzos con textos en ImageMagick
Vamos a ver cómo crear lienzos con textos en ImageMagick. Es decir, crear una imagen de la nada con un fondo y letras. Para escribir sobre una imagen existente está el parámetro -annotate, pero eso es materia de otro artículo.
Para crear estos lienzos con textos veremos los siguientes parámetros de convert:
-size: determina el tamaño de la imagen
-font: especifica la tipografía a utilizar
-pointsize: permite especificar el tamaño de la tipografía
label: (no lleva guión delante) indica la etiqueta que se escribirá en el lienzo, el texto a escribir
-gravity: localiza el punto de referencia sobre el que se posicionará el texto
-background: establece el color de fondo del lienzo
-fill: especifica el color principal con el que trabajaremos, en caso de los textos, el color de las letras
-interword-spacing: separación entre las palabras
-kerning: separación entre las letras
-interline-spacing: separación entre líneas
Para ver cómo funcionan cada uno de estos parámetros, veremos una serie de ejemplos que lo ilustren:
Texto por defecto en negro sobre blanco:
convert label:"Todo está en los libros" negrosobreblanco.jpg

Si únicamente le indicamos el parámetro label, utiliza la tipografía y el tamaño por defecto, dependiendo de la versión y de las tipografías instaladas en el equipo.
Texto en negro sobre lienzo blanco de un tamaño específico
convert -size 300x100 label:"Todo está en los libros" negrosobreblanco2.jpg

Al indicarle el tamaño del lienzo con -size, convert ajustará el tamaño del texto para que ocupe todo el lienzo. Y, como podemos ver en la imagen, el punto de gravedad por defecto es NorthWest. Podemos especificar únicamente la anchura con $anchurax o únicamente la altura con x$altura.
Texto centrado negro sobre lienzo blanco de un tamaño específico
convert -size 300x100 -gravity Center label:"Todo está en los libros" negrosobreblanco3.jpg

Podemos especificar que el texto esté centrado con el parámetro -gravity Center.
Texto centrado negro sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -gravity Center label:"Linux Center" linuxcenter.jpg
Por defecto, convert escribe el texto en negro sobre fondo blanco, pero podemos cambiar el color del fondo con -background.
Texto centrado blanco sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -fill White -gravity Center label:"Linux Center" linuxcenter2.jpg
Al igual que podemos cambiar el color del lienzo, también podemos cambiar el color del texto. Lo especificaremos con -fill (que indica el color con el que trabajaremos en las siguientes operaciones, algo así como "color de frente", no sólo a la hora de escribir un texto, sino con muchos más modificadores).
Texto centrado blanco de un tamaño específico sobre lienzo azul de un tamaño específico
convert -size 300x100 -background Blue -fill White -gravity Center -pointsize 20 label:"Linux Center" linuxcenter3.jpg

El tamaño del texto lo indicamos con -pointsize
Texto centrado blanco de un tamaño específico sobre lienzo azul
convert -background Blue -fill White -gravity Center -pointsize 20 label:"Linux Center" linuxcenter4.jpg

Antes hemos visto que si indicamos el tamaño del lienzo pero no el tamaño de las letras, convert ajusta el tamaño de las letras para que se ajusten al tamaño del lienzo.
Del mismo modo, si indicamos el tamaño de las letras pero no indicamos el tamaño del lienzo, convert ajusta el tamaño del lienzo al texto.
Texto centrado blanco de una tipografía determinada con un tamaño específico sobre lienzo azul
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 label:"Linux Center" linuxcenter5.jpg

Seleccionamos la tipografía con -font. Podemos ver todas las tipografías con convert -list font
Texto centrado blanco de una tipografía determinada con un tamaño y una separación entre letras específica sobre lienzo azul
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -kerning 5 label:"Linux Center" linuxcenter6.jpg

Con -kerning especificamos la separación entre las letras. Como vemos, si no especificamos el tamaño del lienzo, convert lo ajustará al texto con la separación que indiquemos.
Texto en dos líneas
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -kerning 5 label:"Linux \nCenter" linuxcenter7.jpg

Para separar las líneas, indicaremos el salto de línea con \n.
Texto en dos líneas indicando el espacio entre líneas
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -interline-spacing 10 -kerning 5 label:"Linux \nCenter" linuxcenter8.jpg

El tamaño entre líneas se especifica en ImageMagick con -interline-spacing
Indicar la separación entre palabras
convert -background Blue -fill White -gravity Center -font Unispace -pointsize 20 -interword-spacing 20 -kerning 5 label:"Linux Center" linuxcenter9.jpg

Podemos indicar, además de la separación entre las letras y entre las líneas, la separación entre las palabras. Lo indicamos con -interword-spacing
Básicamente estos son los parámetros para generar lienzos con texto en ImageMagick. Y me despido con un comando que aglutina todos estos parámetros:
convert -size 300x200 -background White -fill Blue -gravity Center -font FreeMono-Negrita -pointsize 30 -interword-spacing 10 -kerning 5 -interline-spacing 10 label:"Deseo que\nhaya sido\nde su interés" -bordercolor Black -border 10x10 despedida.jpg
Añadir una pista de audio a un vídeo con ffmpeg
Tenemos un vídeo, al que llamaremos video.mp4
Tenemos una pista de audio, a la que llamaremos audio.mp3
Tenemos una necesidad, que es unir la pista de audio al vídeo.
Tenemos un programa en nuestra shell, que es ffmpeg.
Combinamos todo:
ffmpeg -i video.mp4 -i audio.mp3 -c:v copy -c:a copy videoconaudio.mp4
Y ahora que tenemos la pista de audio y la de vídeo unidas, vamos a ver qué hemos hecho:
ffmpeg -> nombre del comando
-i video.mp4 -> definimos una entrada
-i audio.mp3 -> definimos otra entrada
-c:v copy -> definimos que no queremos cambiar el códec de vídeo (copia el que tiene la pista de vídeo)
-c:a copy -> definimos que no queremos cambiar el códec de audio (copia el que tiene la pista de audio)
videoconaudio.mp4 -> nombre del fichero que se generará con la unión de la pista de vídeo y la pista de audio.
Función para numerar fotogramas
Ahora que sabemos editar un vídeo a partir de una secuencia de fotogramas con ffmpeg nos encontramos con que para poder hacerlo, los fotogramas han de estar numerados correlativamente y todos con el mismo número de dígitos en el numeral para que los ordene bien en el vídeo, lo cual es sencillo, pero si lo automatizamos, mejor.
Aquí os dejo la función que utilizo para ello:
function devuelvefotograma(){
# Función que recibe el numeral del último fotograma creado y devuelve el fotograma a utilizar como imagen destino por convert
esentero='^[0-9]+$' numerofotograma=$1 if [ -z $numerofotograma ] || ! [[ $numerofotograma =~ $esentero ]] then let numerofotograma=1 fi if [ $numerofotograma -lt 10 ] then fotograma="fotograma000"$numerofotograma".png" elif [ $numerofotograma -ge 10 ] && [ $numerofotograma -lt 100 ] then fotograma="fotograma00"$numerofotograma".png" elif [ $numerofotograma -ge 100 ] && [ $numerofotograma -lt 1000 ] then fotograma="fotograma0"$numerofotograma".png" else fotograma="fotograma"$numerofotograma".png" fi echo $fotograma;}
Explicación de la función
Primero defino la función y le llamo devuelvefotograma, ya que me gusta que el nombre de una función sea descriptivo, así que suelo usar un imperativo que indique lo que quiero que haga.
Una descripción de qué va a hacer la función.
Y comienzo la función diciéndole que $numerofotograma (también un nombre que deje claro qué va a almacenar esa variable) tome el valor de $1, es decir, del primer parámetro que le pasamos a la función. Y no es que no me guste usar el nombre de la variable $1, sino que $1 es genérico para todas las funciones y $numerofotograma es más sencillo de entender (sí, hay que teclear un poco más, pero a la hora de mantener un script es mejor si el nombre de las variables indican qué contienen. Y si tienes configurado en tu editor de textos que al pulsar tabulador complete los nombres de las funciones, tampoco tienes que teclear mucho más).
Le indico también que la variable $esentero sea una expresión regular que diga que desde el comienzo hasta el final sean números ('^[0-9]+$').
Compruebo si no tiene contenido en la variable ([ -z $numerofotograma ]) o (||) no es numérico (! [[ $numerofotograma =~ $esentero ]]) y si no tiene nada la variable o no es numérica, le soy el valor 1. Ya sé que puede sobreescribir fotogramas al hacerlo así, pero prefiero darle un valor a la variable que me de error la función. A gustos.
Pregunto si $numerofotograma es menor que 10 con [ $numerofotograma -lt 10 ], es decir, si únicamente tiene un carácter. Si es así, le añado tres ceros. Por ejemplo, si el número del fotograma es 1, le digo que sea 0001.
Si es igual o mayor que 10 ([ $numerofotograma -ge 10 ]) y además (&&), es menor que cien ([ $numerofotograma -lt 100 ]) es que tiene dos carácteres, así que le añado dos ceros. Si tiene tres carácteres es que va de 100 a 999, así que le digo que si es igual o mayor que cien y menor que mil, que añada un 0.
Y si es mayor que 1000 es que tiene 4 dígitos o más. Y no añado ningún cero. Alguien podría decir que qué pasa si hay más de 9.999 fotogramas. Sencillamente, que no uso esta función, ya que usaría la opción de codificar el vídeo al vuelo. Esta función la uso para generar y ver los fotogramas antes de renderizar un vídeo. Si un vídeo tiene más de 9.999 fotogramas puede ocupar unos 70 Gb de espacio en disco. Y no voy a visualizar individualmente tantos fotogramas.
La opción de visualizar fotograma a fotograma es para secuencias cortas en las que hay detalles importantes o una muestra para ver cómo quedan los fotogramas antes de hacer el vídeo.
Por último, devuelvo $fotograma.
Variables e invocación de la función
Podemos definir la variable $numerofotograma o no. Si no la inciamos, la función la inicializa a 1. Si la queremos inicializar, por hacer un script más elegante, lo podemos hacer con:
let numerofotograma=1
Invocamos a la función pasándole el número de fotograma como parámetro y nada más saber el fotograma a utilizar, le decimos que le sume 1. Podemos hacerlo más tarde, pero es más fácil que se nos olvide si lo dejamos para después.
fotograma=$(devuelvefotograma $numerofotograma)let numerofotograma++
Y ya podemos usar la variable fotograma como imagen de destino con convert.
La función en un script
#!/bin/bash
function devuelvefotograma(){
# Función que recibe el numeral del último fotograma creado y devuelve el fotograma a utilizar como imagen destino por convert
esentero='^[0-9]+$' numerofotograma=$1 if [ -z $numerofotograma ] || ! [[ $numerofotograma =~ $esentero ]] then let numerofotograma=1 fi if [ $numerofotograma -lt 10 ] then fotograma="fotograma000"$numerofotograma".png" elif [ $numerofotograma -ge 10 ] && [ $numerofotograma -lt 100 ] then fotograma="fotograma00"$numerofotograma".png" elif [ $numerofotograma -ge 100 ] && [ $numerofotograma -lt 1000 ] then fotograma="fotograma0"$numerofotograma".png" else fotograma="fotograma"$numerofotograma".png" fi echo $fotograma;}
for i in $(seq 1 50)do fotograma=$(devuelvefotograma $numerofotograma) let numerofotograma++ echo "El fotograma es: "$fotogramadone
Este es un script de control, para ver que devuelve bien el nombre del fotograma. Usa cualquier parámetro de convert para generar los fotogramas con las modificaciones que desees.










